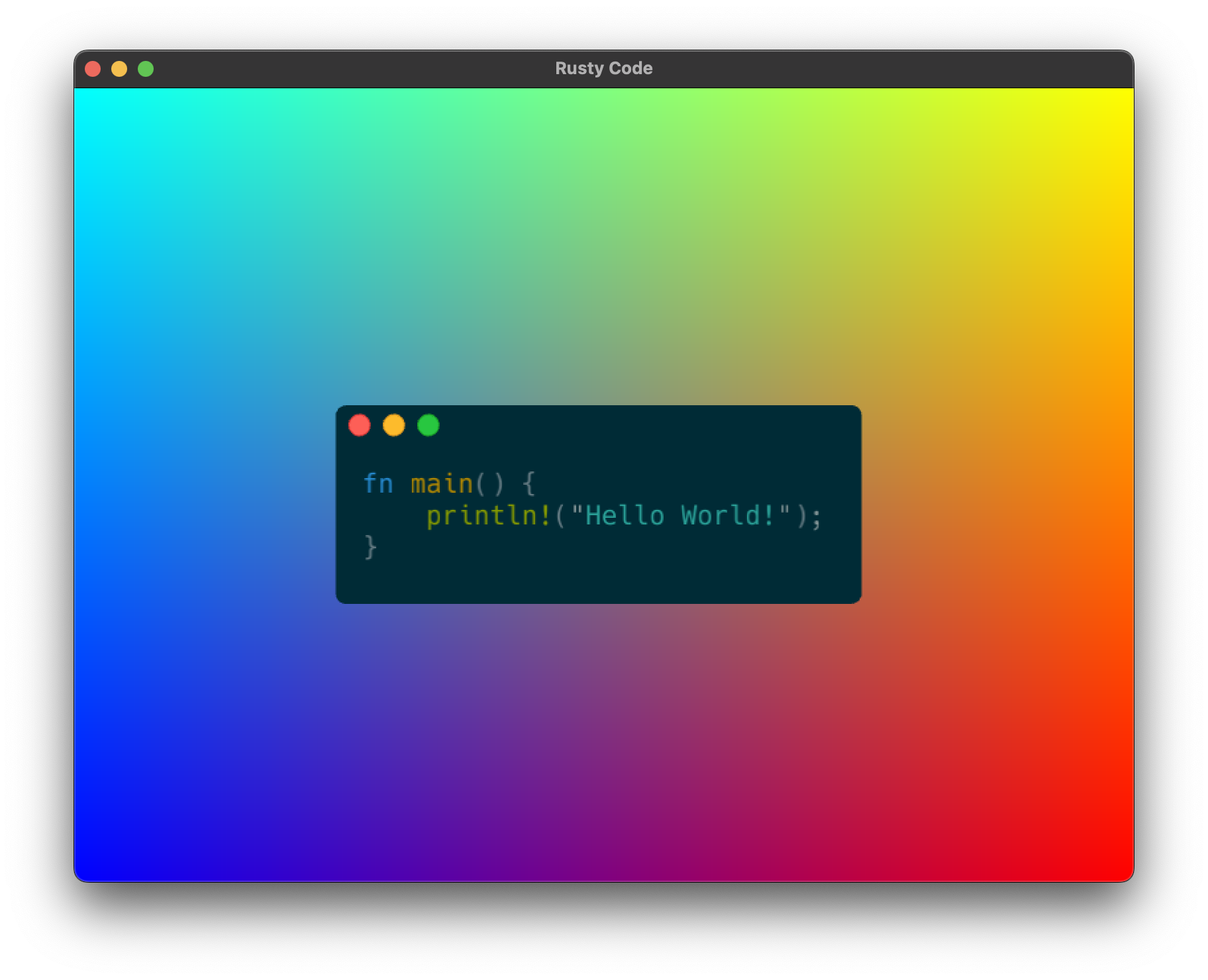
Display source code on screen using Macroquad, built with Rust.
The application can also run in the browser:
Display a Gist by adding the Gist id as the gist query parameter:
https://ollej.github.io/rusty-code/demo/index.html?gist=7834a1320cbc1bcfb50304f51c19e618
Show URL encoded sourcecode with the code parameter, also use language
parameter to set language for syntax highlighting:
Enter a Gist id:
Enter sourcecode:
C C++ Go Java Javascript Perl Python Ruby Rust<textarea name="code" rows="5" cols="60"></textarea>
Run from command line to display sourcecode syntax highlighted on screen using the Macroquad game library.
rusty-code 0.6.0
A small tool to display sourcecode files
USAGE:
rusty-code [OPTIONS]
FLAGS:
-h, --help Prints help information
-V, --version Prints version information
OPTIONS:
-c, --code <code> Code to display, overrides both `filename` and `gist`
-f, --filename <filename> Path to sourcecode file to display [default: assets/helloworld.rs]
-g, --gist <gist> Gist id to display, if set, will override `filename` option
-l, --language <language> Language of the code, if empty defaults to file extension
-t, --theme <theme> Path to theme.json file [default: assets/theme.json]
Copyright 2022 Olle Wreede, released under the MIT License.