Hue is the all-in-one coloring utility that you'll ever need.
![]() You can easily use hex colors with the
You can easily use hex colors with the .hex method on UIColor. It supports the following hex formats #ffffff, ffffff, #fff, fff
let white = UIColor.hex("#ffffff")
let black = UIColor.hex("#000000")
let red = UIColor.hex("#ff0000")
let blue = UIColor.hex("#0000ff")
let green = UIColor.hex("#00ff00")
let yellow = UIColor.hex("#ffff00")let white = UIColor.hex("#ffffff")
let black = UIColor.hex("#000000")
if white.isDarkColor {} // return false
if white.isBlackOrWhite {} // return true.alpha is a sugar for colorWithAlphaComponent, internally it does the exact same thing, think of it as a
lipstick for your implementation.
let colorWithAlpha = myColor.alpha(0.75)You can easily create gradient layers using the gradient() method on arrays with UIColor.
As an extra bonus, you can also add a transform closure if you want to modify the CAGradientLayer.
let gradient = [UIColor.blackColor(), UIColor.orangeColor()].gradient()
let secondGradient = [UIColor.blackColor(), UIColor.orangeColor()].gradient { gradient in
gradient.locations = [0.25, 1.0]
return gradient
}let image = UIImage(named: "My Image")
let (background, primary, secondary, detail) = image.colors()It uses hex to set the color for the schemes. It leverages from .isDarkColor to make the text color readable in all scenarios.
The demo also features Spots for rendering the Carousel view.
Example code:
let color = UIColor.hex("#3b5998")
backgroundColor = color
label.textColor = color.isDark
? UIColor.whiteColor()
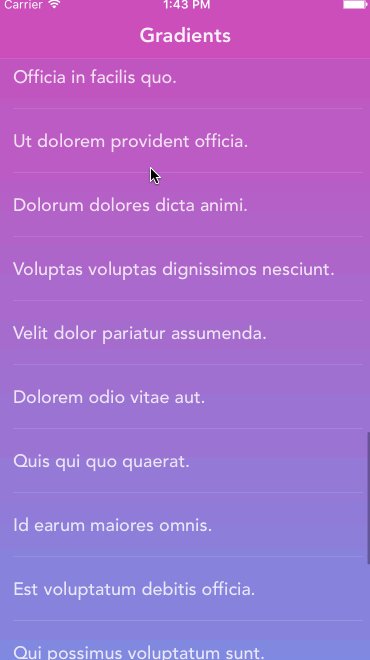
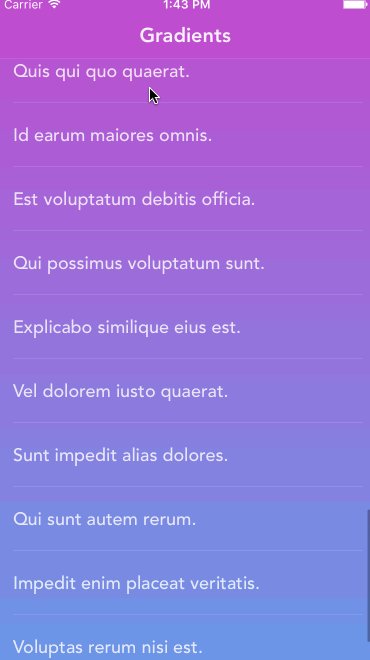
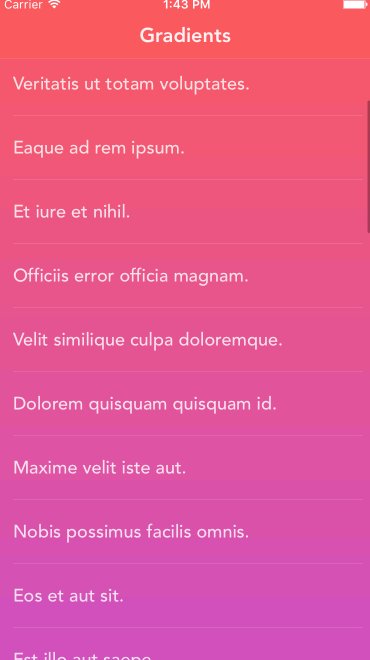
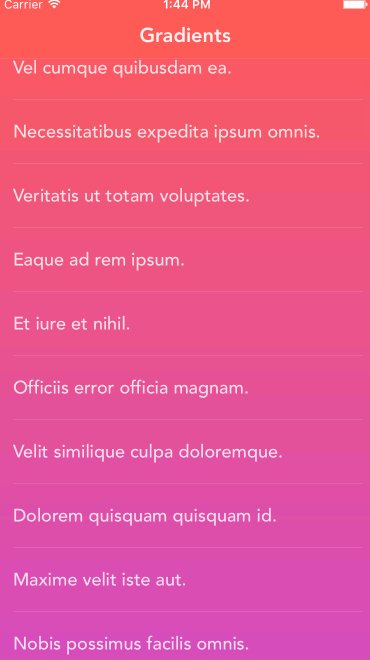
: UIColor.darkGrayColor()This examples shows how much fun you can have with combining CAGradientLayer with CABasicAnimation.
It uses .hex for getting the colors and .gradient() for transforming
a collection of UIColor's into a CAGradientLayer.
The demo features Spots for rendering the list view and Fakery for generating random content strings.
Extract from the demo:
lazy var gradient: CAGradientLayer = [
UIColor.hex("#FD4340"),
UIColor.hex("#CE2BAE")
].gradient { gradient in
gradient.speed = 0
gradient.timeOffset = 0
return gradient
}Hue is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Hue'Hue is also available through Carthage. To install just write into your Cartfile:
github "hyperoslo/Hue"Hyper made this with ❤️. If you’re using this library we probably want to hire you! Send us an email at ios@hyper.no.
We would love you to contribute to Hue, check the CONTRIBUTING file for more info.
Credit goes out to Panic Inc who created ColorArt and @jathu for his work on UIImageColors which deeply inspired the functionality behind the image color analysis.
Hue is available under the MIT license. See the LICENSE file for more info.