This repository has been archived by the owner on Jun 4, 2024. It is now read-only.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
closes #915
closes #800
This pull request allows for the use html tags in markdown text.
As discussed here in in #915 DataTable uses Remarkable for its markdown and the default is set to disable html input, probably to reduce XSS vulnerabilities. This PR adds the
htmloption tomarkdown_optionsprop to make it possible to "opt in" and allow html in markdown.I found this reported security issue with Remarkable which was fixed in 2019 in version 1.7.2. DashTable currently uses version ^2.0.1. I'm not sure I understand the XSS risks -- I think this would be a good topic to include in the docs. Would there be less risk if the markdown columns are not editable when html is allowed?
Also for the docs, here is some good info about using html with markdown, and below are 3 examples to show some of the new features:
Examples
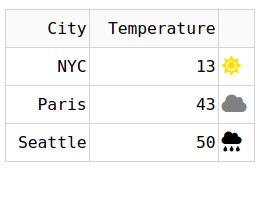
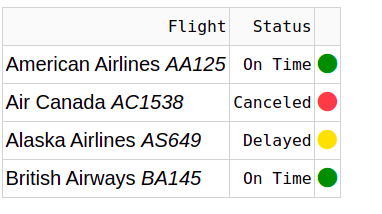
Font Awesome Icons

<i>Change Color of Icons with Conditional Formatting

Formatting text with html
Adding images using the html![]() tag. This can make it easier to control image size and add other style.
tag. This can make it easier to control image size and add other style.