-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
5.0.0 (WIP) #145
5.0.0 (WIP) #145
Conversation
- PortModel can now decide whether or not a link should be allowed (E.g. only allowing outputs to connect to inputs) - PortModel now has an optional maximum number of links - When set to 1 an existing link is returned by createLinkModel and when set to another finite number null will be returned when the maximum is reached - LinkModel has been updated to support the resetting of existing links (I.e. removing ports and removing mid-points) - DiagramWidget has been updated to handle null being returned by createLinkModel as well as an existing link (this also supports an existing link where the link's target port should now be the source port) - DiagramWidget has been updated to respect the PortModel's new canLinkToPort method - DiagramWidget has been updated to disallow duplicate links
…ct-diagrams into links_refactor
|
@klauspaiva You might find this PR relevant to the changes you are busy with (which I really hope you decide to put into a PR :P) |
|
Nice, that's a great re-factoring effort, dude! Yeah, I can see a couple, maybe 10, maybe 100 merge conflicts haha, but don't worry, I still need to handle multiple points and then simplify the code before it becomes PR ready, so I'll tackle them later on. Thanks for the heads up! |
…iagrams into links_refactor
|
@klauspaiva cool, your branch has been merged in, I'm still going to refactor a few things but its all working :) |
|
labels are go! |
|
Tests are now end to end and test actual functionality by clicking on ports and dragging nodes etc.. |
|
TESTS PASS! YASSSS!!!! |
|
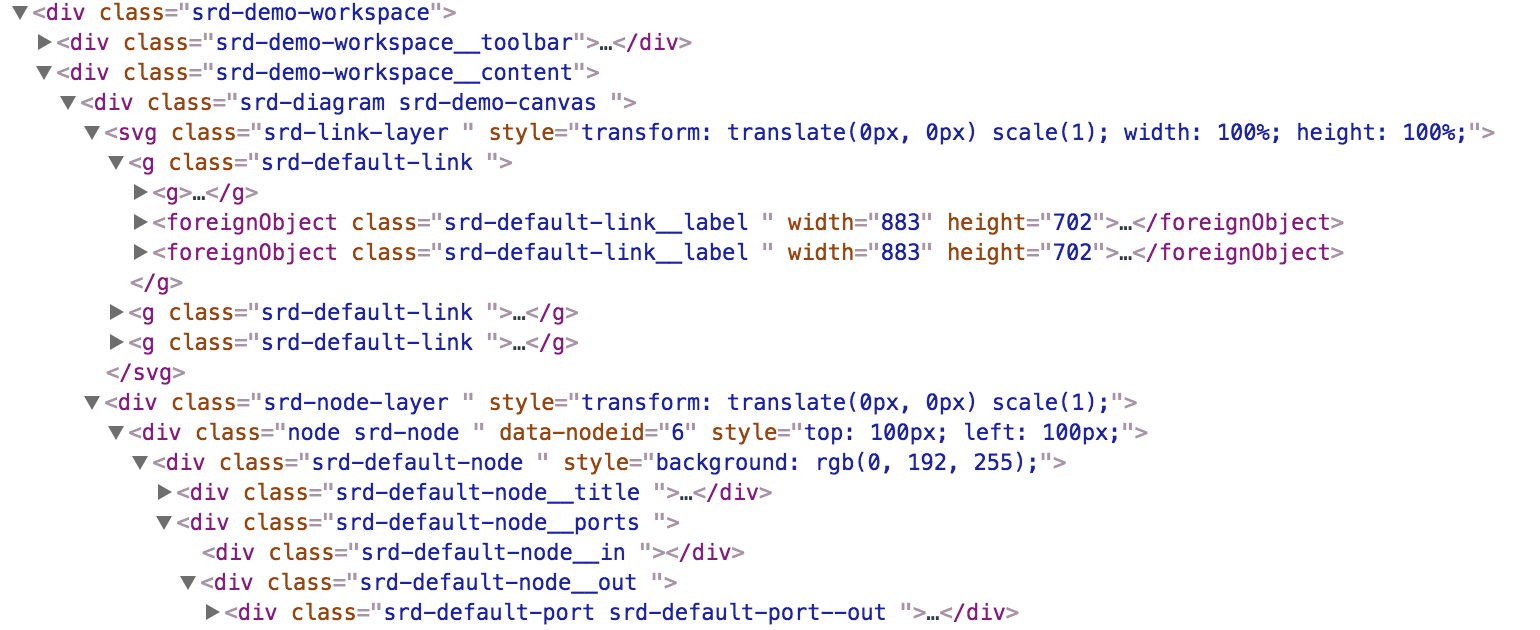
BEM all the things |


Checklist
yarn run prettyBeers had:
TODO
What?
Why?
While you have always been able to provide your own link entirely, there are a number of cases where we want to have a visually completely different link to the DefaultLink, but one that performs in the same way without having to re-engineer it completely. It makes more sense to make the DefaultWidget more dynamic and pluggable which should cater for 90% of extensible use cases. For the other 10%, you can just provide a new link like you normally would have before this PR.
Labels are also really cool, but I think we should treat labels like other widgets since they are visual, and this we need supporting models and factories to really get more power out of them, so it made sense to refactor them out.
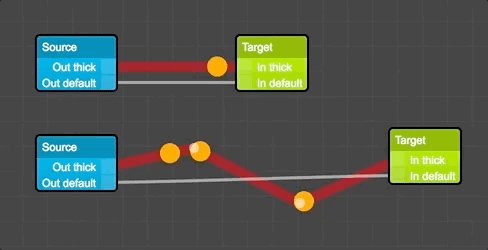
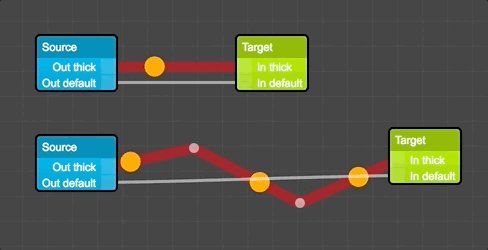
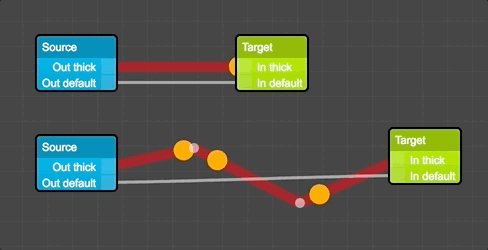
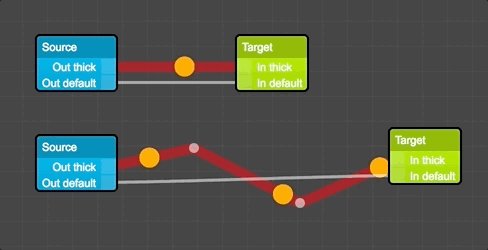
Flow support makes it easier to create diagrams that act as system designers in that you don't need to worry about no-ops such as dangling links and tricky link ux that just slows down graph creation
To further aid flow support, smart routing automatically handles path generation and routing so that the links avoid all other entities on the graph.
How?
Shoutouts to:
@klauspaiva (smart routing)
@yngndrw (flow support)
^ These are some of the coolest PR's I've seen yet
Feel-Good "programming lol" image: