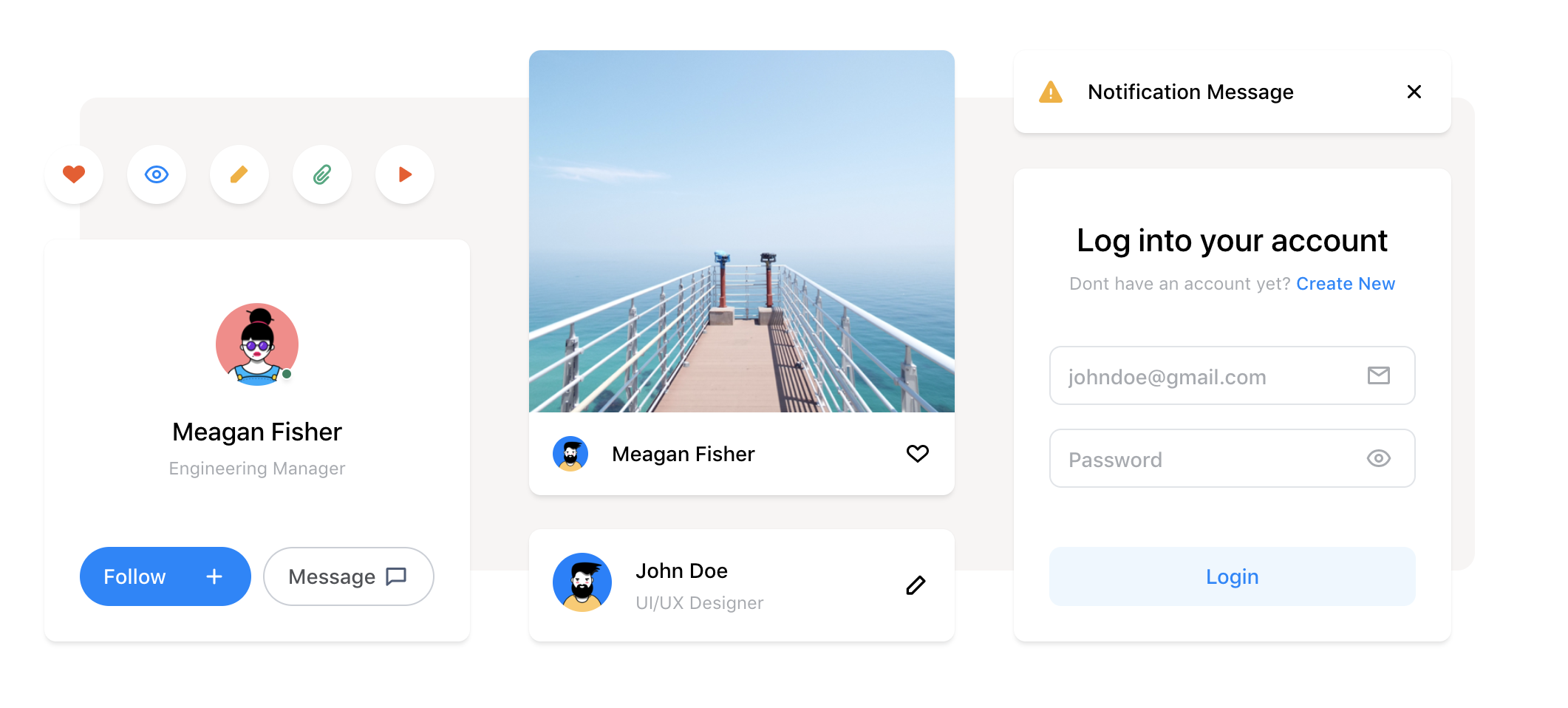
- UI design system for web apps.
- Elegant and beautiful React components
- Modern browsers and Internet Explorer 9+
- Server-side Rendering
- Electron
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
 Electron |
|---|---|---|---|---|---|
| IE9, IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
npm install atomize react-transition-groupyarn add atomize react-transition-groupimport { Button } from "atomize";
ReactDOM.render(<Button />, mountNode);To clone locally:
$ git clone git@github.com:Proksh/atomize.git
$ cd atomize
$ npm install // or yarn
$ npm startOpen your browser and visit http://localhost:8080
Read our contributing guide and let's build a better atomize together.