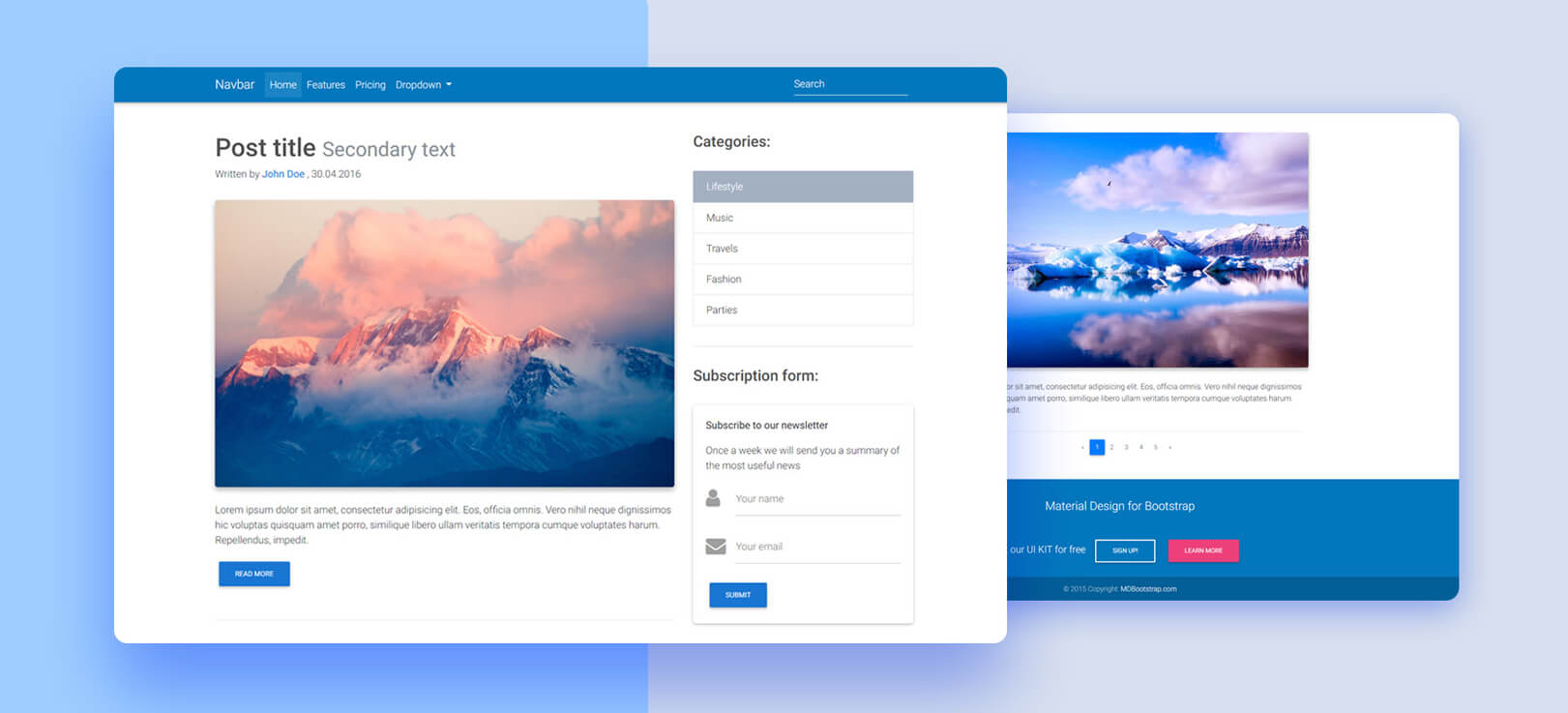
Free, responsive Blog template containing many types of engaging posts, author pages, and category pages. Designed for storytellers. Built with the newest Bootstrap 4 and Material Design. MIT license – free for personal and commercial use.
-
Fully responsive
-
Plenty of useful components
-
Easy installation
-
Easy to use and customize
-
Active community
-
Dedicated support forum
-
Detailed documentation
Main demo: https://mdbootstrap.com/previews/free-templates/blog/home-page.html
Written Tutorial: https://mdbootstrap.com/education/bootstrap/quick-start/
Video Tutorial:https://www.youtube.com/watch?v=cXTThxoywNQ&t=9s
npm installation You can install MDBootstrap using NPM:
npm install mdbootstrap
MDB - Bootstrap tutorial: https://mdbootstrap.com/education/bootstrap/
MDB - Wordpress tutorial: https://mdbootstrap.com/education/wordpress/
Huge, detailed documentation avilable online on: https://mdbootstrap.com/
MDB Blog Template Pro (jQuery version): https://mdbootstrap.com/products/jquery-blog/
Bootstrap 4
Thanks to MDB you can take advantage of all feature of newest Bootstrap 4.
Material Design for Bootstrap
This template is built with MDBootstrap - powerful and free UI Kit, containing 400+ material UI elements, 600+ material icons, 74 CSS animations, SASS files, templates, tutorials and many more.
Free for personal and commercial use
Our license is user-friendly. Feel free to use MDB for both private as well as commercial projects.
10 fresh ready to use templates
We are going further and giving to you ready to use templates! Use them as you like, as an inspiration, prototype or final product for your customers.
Fully responsive
It doesn't matter whether your project will be displayed on desktop, laptop, tablet or mobile phone. MDB looks great on each screen.
Technical support
We really care about reliability. If you have any questions - do not hesitate to contact us.
Active community
Our society grows day by day. Visit our forum and check how it is to be a part of our family.
Flex box
MDB fully suppports Flex Box. You can forget about alignment issues.
Latest jQuery
MDB is integrated with newest jQuery, therefore you can use all the newest features which comes along with it.
Detailed documentation:
We give you detailed documentation at your disposal. It will help you to implement your ideas easily.
A big thank you to all our users who are working with us to improve the software. We wouldn't be where we are without you.
Getting started: https://mdbootstrap.com/docs/jquery/getting-started/download/
5 min quick start: https://mdbootstrap.com/education/bootstrap/quick-start/
Material Design + Bootstrap Tutorial: https://mdbootstrap.com/education/bootstrap/
Material Design + WordPress Tutorial: https://mdbootstrap.com/education/wordpress/
Other Freebies: https://mdbootstrap.com/freebies/
Premium Templates: https://mdbootstrap.com/templates/
Twitter: https://twitter.com/MDBootstrap
Facebook: https://www.facebook.com/mdbootstrap
Pinterest: https://pl.pinterest.com/mdbootstrap
Google+: https://plus.google.com/u/0/b/107863090883699620484/+Mdbootstrap/posts
Dribbble: https://dribbble.com/mdbootstrap
LinkedIn: https://www.linkedin.com/company/material-design-for-bootstrap