Easily find all available global variables in document. No guessing. No manually filtering through
Object.keys(window).
Imagine you are joining big front-end project and you want to see all global variables available for you. Some options you have:
- guess names by typing them in console via dev tools
- call
Objec.keys(window).forEach(key => console.log(key))and match output against values from ECMAScript specification and those non-standard provided by various browser vendor - grab this package and call
global.printGlobals()and just look at output
(And yea - I suggest you to go with #3.)
Install using npm:
npm install get-globalsimport globals from 'get-globals';
window.sampleVariable;
window.anotherVariable = true;
// assign output to variable
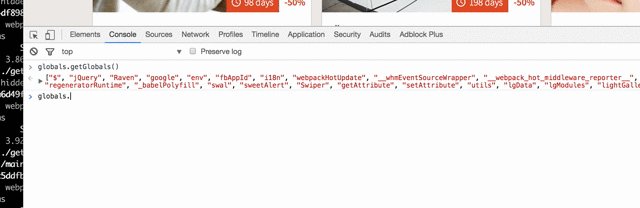
const availableGlobals = globals.getGlobals();
// availableGlobals = ['sampleVariable', 'anotherVariable'];
// ...or just log global variables
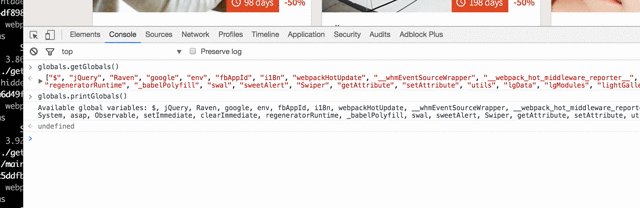
global.printGlobals();
// prints: Available global variables: sampleVariable, anotherVariable.Planed. Stay tuned.
Returns all available global variables.
Logs all available global variables using console.log.
If you have any problem or suggestion please open an issue here.