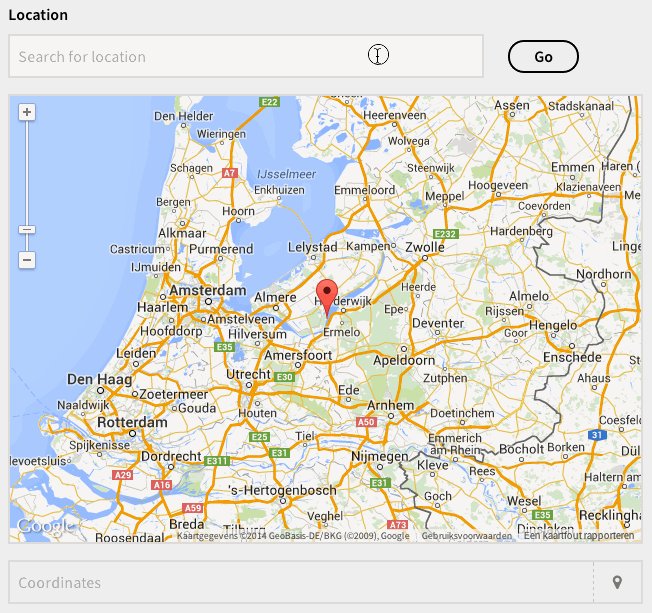
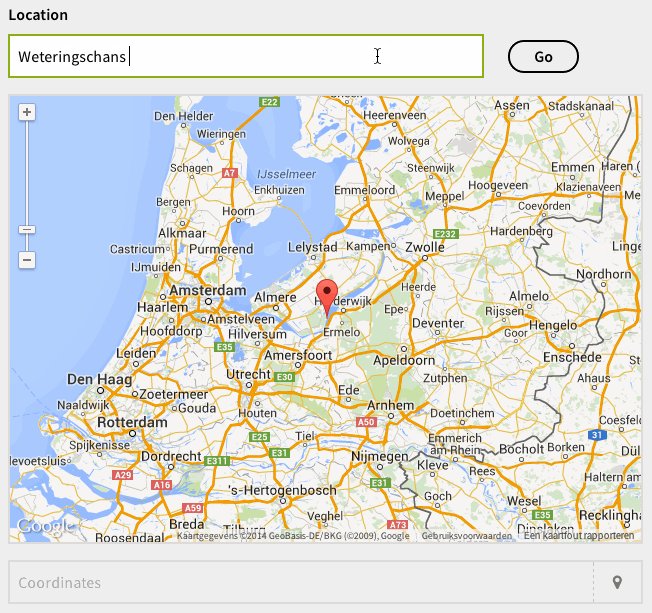
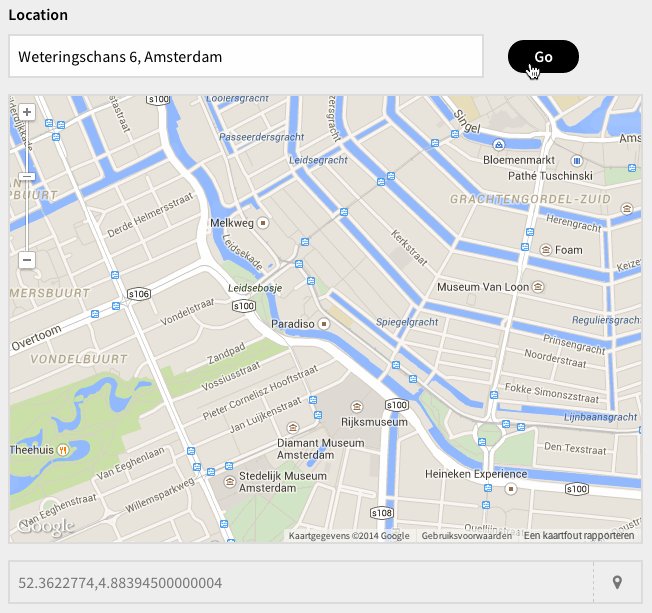
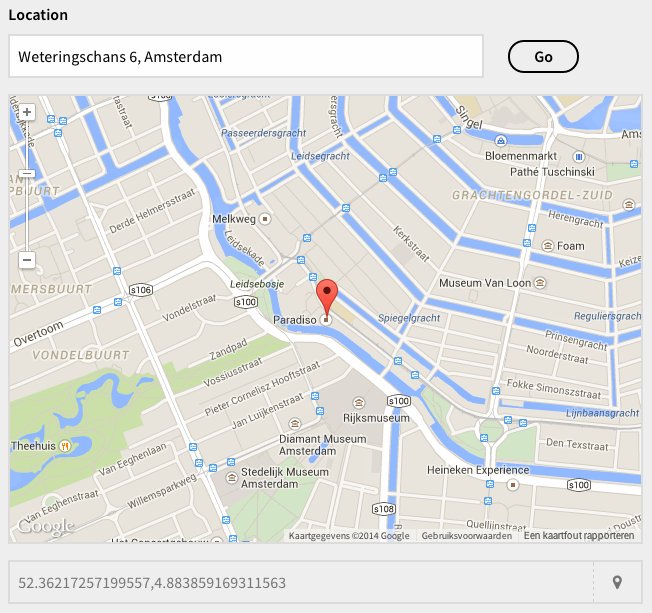
This is a custom field for Kirby that adds a Google Map with draggable marker. Marker position is saved to input field. GeoCoder is used to search for address entries.
Download the files and put them in a folder named geolocation, inside the /site/fields folder. If the fields folder doesn't exist, create it.
To install the field as a submodule, you can use the following command:
git submodule add https://github.com/lekkerduidelijk/kirby-geolocation-field.git site/fields/geolocation
In your blueprint add the following field:
fields:
location:
label: Location
type: geolocationIn your config file, you need to set your Google Maps API key with the geolocation-key config variable. Google recently changed it's policy regarding Google Map implementations and it won't work without it. (See issue #9)
// Obtain key from https://developers.google.com/maps/documentation/javascript/get-api-key
c::set('geolocation-key', 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx');In your template you can use the field like:
<?php echo $page->location(); ?>1. The map doesn't show in the panel
-
Make sure to use 'location' as fieldname in your blueprint or change the selector in geolocation.js accordingly. (See issue #2)
-
Make sure to refresh the panel after changing your blueprint. (See issue #3)
2. The latitude and longtitude show as one string in my template
Due to limitations in the Kirby core you need to split the string yourself in the template. (See issue #1)
3. Your plugin doesn't work with plugin x and y
The plugin should work with the most recent version of Kirby. If you've found a bug with the plugin please create a new issue. I can't guarantee the plugin works with other Kirby plugins. If you run into issues try to reach out to the other plugin creator as well. Maybe we can work something out.
4. Can you add feature x?
In short: no. The plugin is provided as is. Please feel free to fork or create a pull request with your changes.