

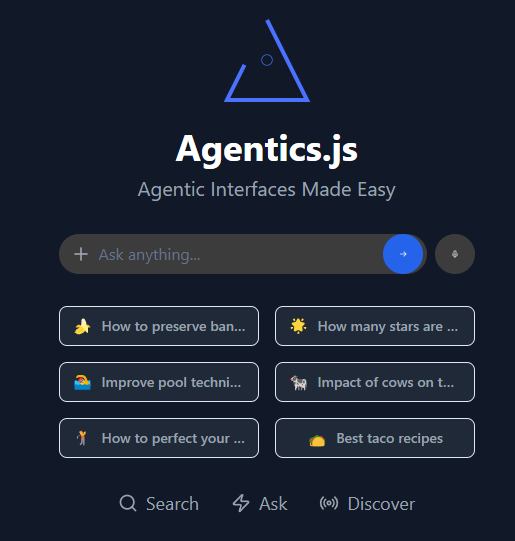
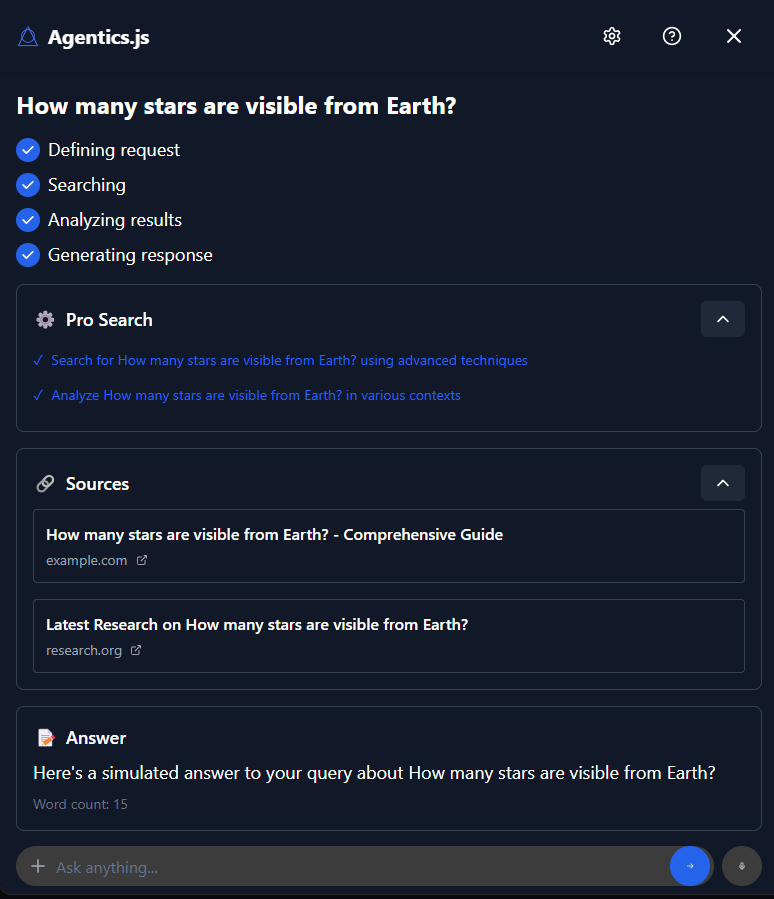
AgenticsJS is a powerful and flexible JavaScript library designed to provide an intelligent and interactive search experience with real-time results, advanced visualization, and plugin capabilities. Built with Vite, React, and Tailwind CSS, AgenticsJS offers a seamless integration with modern web development workflows. It uses the same approach as Perplexity, the o1 for ChatGPT UI, and you.com style display of sequential queries and results.
https://agenticjs.gptengineer.run
- Real-time Search: Get instant search results as you type.
- Advanced Visualization: Visualize search results with interactive charts and graphs.
- Customizable: Easily customize the look and feel to match your brand.
- Modular Components: Use only the components you need.
- Responsive Design: Optimized for both desktop and mobile devices.
- Plugin System: Extend and customize functionality with plugins.
To install AgenticsJS, you can use npm:
npm install agenticsjsHere's a basic example of how to use AgenticsJS in your project:
import { App, SearchInput, SearchResults } from 'agenticsjs';
const MyApp = () => (
<App>
<SearchInput />
<SearchResults />
</App>
);
export default MyApp;AgenticsJS is highly customizable. You can override default styles and configurations to fit your needs. For example, to customize the theme:
import { UIConfigProvider } from 'agenticsjs';
const customConfig = {
theme: 'dark',
searchBarPosition: 'top',
};
const MyApp = () => (
<UIConfigProvider config={customConfig}>
<App />
</UIConfigProvider>
);
export default MyApp;AgenticsJS provides a comprehensive API for developers to interact with the library. Below is an overview of the main components and their usage:
The main component that wraps your application.
A component for the search input field.
A component to display search results.
A provider component to pass custom configurations to the library.
AgenticsJS also supports advanced features such as:
- Pro Search: Advanced search techniques for more accurate results.
- Source Highlighting: Highlight sources in the search results.
- Error Handling: Built-in error handling and reporting.
AgenticsJS includes a powerful plugin system that allows you to extend and customize the functionality of the library. You can create, apply, and manage plugins to add new features or modify existing ones.
To create a plugin:
- Define the plugin structure:
import { createPlugin } from '../config/uiConfig';
const myPlugin = createPlugin(
'myPluginId',
'1.0.0',
(config) => {
// Modify config or add new features
return {
...config,
// Add your modifications here
};
}
);
export default myPlugin;- Ensure proper null checks when accessing config properties:
(config) => {
return {
...config,
hooks: {
...config.hooks,
afterSearch: [
...(config.hooks?.afterSearch || []),
(results) => {
// Your hook logic here
},
],
},
};
}To use a plugin:
- Import the plugin in your main application file:
import myPlugin from './plugins/myPlugin';- Register the plugin:
import { registerPlugin } from '../config/uiConfig';
registerPlugin(myPlugin);- Apply the plugin when updating the UI config:
import { applyPlugin } from '../config/uiConfig';
const updatedConfig = applyPlugin(config, myPlugin);Use these functions to manage plugins:
registerPlugin(plugin): Register a new pluginunregisterPlugin(pluginId): Unregister an existing pluginlistPlugins(): List all registered plugins
Example:
import { registerPlugin, unregisterPlugin, listPlugins } from '../config/uiConfig';
registerPlugin(myPlugin);
unregisterPlugin('myPluginId');
const plugins = listPlugins();
console.log(plugins);- Single Responsibility: Keep plugins focused on a single task.
- Error Handling: Implement proper error handling and null checks.
- Documentation: Provide clear documentation for your plugin.
- Testing: Thoroughly test your plugin with different configurations.
- Performance: Optimize your plugin for performance.
- Compatibility: Ensure your plugin is compatible with different versions of the core system.
For detailed implementation instructions and best practices, please refer to the Plugin System Documentation.
To run AgenticsJS in demo mode, you can use the following command:
npm run demoThis will start a local server with a demo of AgenticsJS.
We welcome contributions from the community. Please read our contributing guidelines before submitting a pull request.
AgenticsJS is licensed under the MIT License. See the LICENSE file for more information.