This is a datetimepicker implementation in angular 4.X
- Date picker implementation (Done)
- Time picker (Done)
You can view the demo(wip) at
https://netdeamon.github.io/ng-datetimepicker/
You can install the datetimepicker by npm
npm install ng4-datetimepicker --save
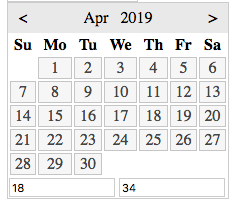
Here is a preview of datetimepicker
-
How to change the date format?
You can pass the function which will be called before displaying the date in the input field. Example
<ng-datetimepicker [customDate]="getDate"></ng-datetimepicker>getDatefunction receives thedateobject, and you can manipulate it in anyway you want.getDate(date:any){ return date.getFullYear()+"-"+date.getMonth()+"-"+date.getDate(); }It is optional to pass the custom date function. If you do not pass the custom date function, then the "toString()" value of the date object is used in the input field.
-
How to edit the stylesheet of the datetimepicker?
You can override the classes in the datepicker in your
styles.cssstylesheet. The parent class of the datetimepicker isng-datepicker. Example instyles.css.ng-datetimepicker .header{ color:red; } -
What are the dependencies?
There are no other dependencies in this datetimepicker. It does not depend on moment.js or such. Instead it provides callback function(see first question), so that you can include any other datetime library you want in order to manipulate the date in input field.
Also the styling is completely customizable. So if you want to style the input field or the datepicker modal according to your theme, you can easily do so overriding the classes.