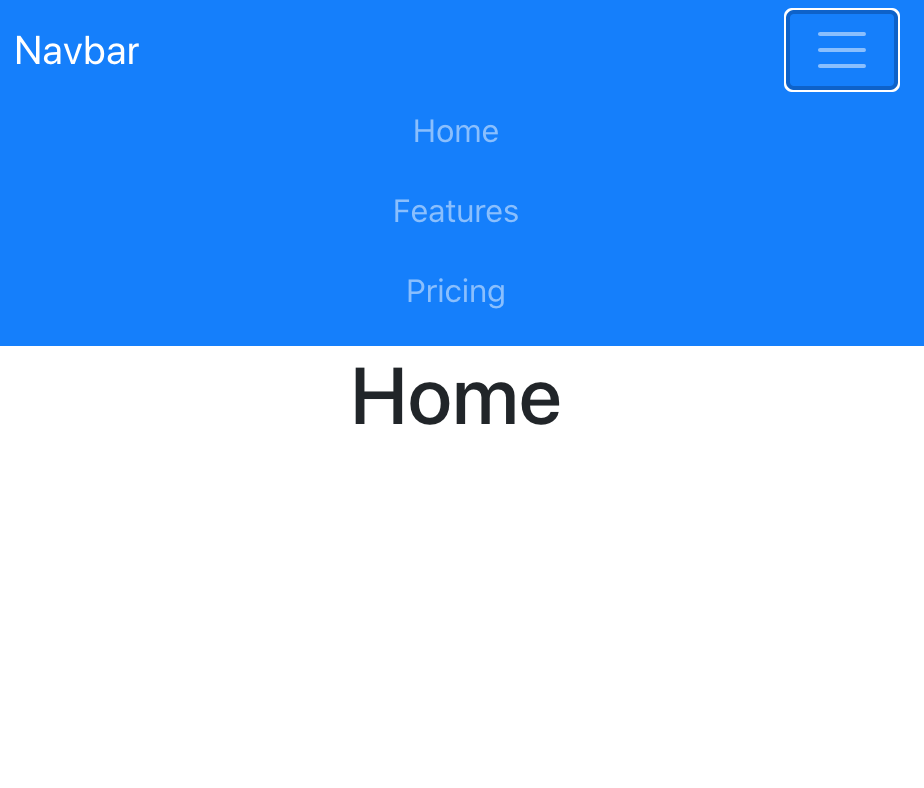
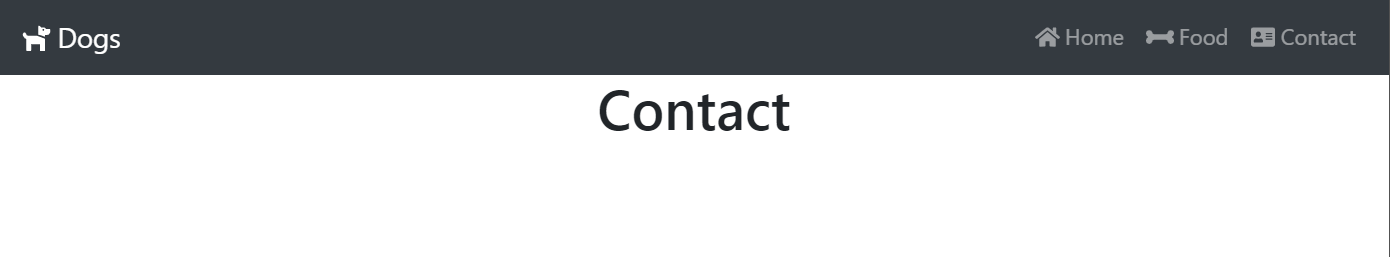
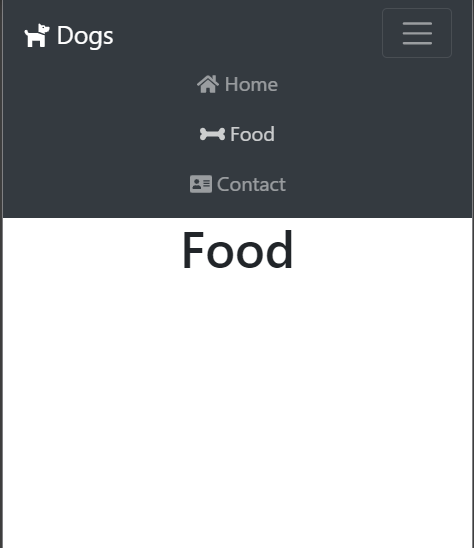
Navbar creation using react-router
Make a navbar with which user can navigate between different pages
How to use make use of react-router for navigation
React Router Docs
Set up Guides
Tutorials
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Thanks goes to these wonderful people (emoji key):
Emma 📖 💻 |
Akaash Trivedi 💻 |
Sooriyakumar Loganathan 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!