Soundcycle is an open source software loopstation which runs entirely in your browser. It aims to be easy to use and accessible for everyone.
Note: It's now a long time ago since I started developing Soundcycle. I wanted to open source it earlier, but until now I didn't have time to. I hope that people like YOU can bring Soundcycle to another level, since I don't have time to do all of it alone!
Read the article on Medium I've written about Soundcycle: https://blog.hellojs.org/soundcycle-a-web-audio-project-in-search-for-astronauts-ec9b663dabba
Navigate to https://scriptify.github.io/soundcycle/ to see it in the wild.
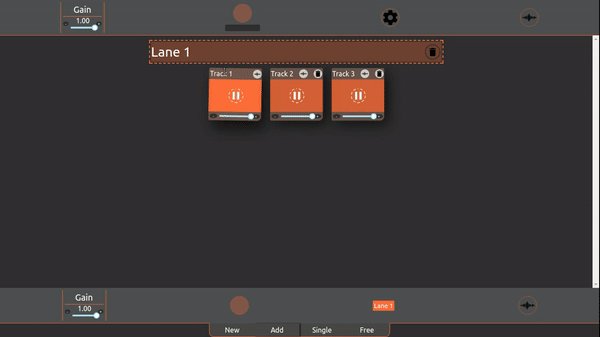
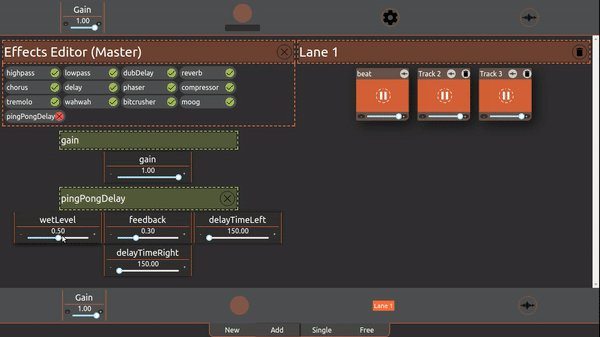
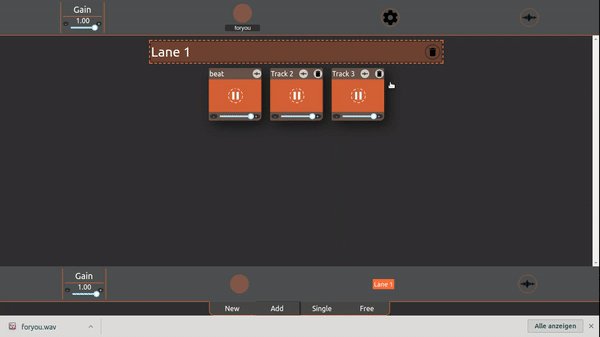
It may look like this when you create a song:
Here are some example songs I recorded with Soundcycle for the sake of this documentation:
For recording, I've used the Steinberg UR22 audio interface.
Note: If you have created something with Soundcycle you want to share with others, contact me (or issue a pull request) and I'll add it here.
Another note: Until now I've just used and developed Soundcycle with newer versions of Chrome. Browser support is something which has to be clarified yet (if you look a the TODO-list). So I can't guarantee that it will work in your favourite browser. The same applies to mobile devices.
Yet another note: TBH, this sections needs some drasticals improvements. But as my time is limited, I'll keep ist simple for now. But a detailed explaination of all features is planned here.
The motivation for this project is a really personal one. I am a passionate beatboxer and I was always fascinated about loopstations. But since loopstations aren't that cheap to afford and everyone of us has a pretty suitable piece of hardware at home (I mean your computer), I thought: "Hey, why don't I try to create one myself?" This is how everything started. And as I am really interested into web technologies, I decided to implement a web application. Technically seen, this isn't the best choice I've ever made, but I think that it is a really interesting experiment. And I think this project could become much more than just an experiment.
The project started out as school project, but now I would like to continue it with YOU, as I am not able to do that alone.
If you want to contribute to this project (no matter WHAT you want to do, it can also be something NON techical), have a look at the CONTRIBUTION GUIDELINES
Spoiler: Everyone can do something to enhance Soundcycle.
A good starting point to contribute to this project is the TODO-list. But your contributions aren't limited to that list, and if you think something should be added to this list, just add it to this file. Every contribution can be of value. ![]()
npm inpm run start:devnpm run start:prodHave a look at CODE_OF_CONDUCT.md
Have a look at LICENSE.md
If you have any questions or just want to have a chat, contact me via Twitter: @scriptifyjs
I'm always glad to here some feedback!