This is forked from Balzac for Jekyll.
- greatly simplified template system, reducing to one for pages and one for posts (feature/no-feature/light-feature templates can be used through metadata
featureanddark) - refactored layout code to wrap content instead of including separate head/footer includes on every template
- removed head-dark include by adding
darkmetadata field - extracted comments and sharing snippets to includes
- replaced complex excerpt template code with Siteleaf's
excerptvariable - removed Entypo icons from repo and replaced with links to Symbolset CDN
- removed all images (feature images should be uploaded to Siteleaf site to decouple from codebase)
- added Guardfile to watch SASS files and compile/compress when changed
- flexible, uses max-width for responsive goodness
- responsive drop down menu
- retina images using @2x
- post loop in the footer showing 3 latest posts
- custom portfolio page for case studies
- Download the theme
- Upload theme to Siteleaf website.
- Add site metadata
- Fork this repo.
- Open Terminal in the repo's directory.
- Run
gem install bundler. - Run
bundle install. - Run
bundle exec siteleaf config YOUR_DOMAINwith the domain of your Siteleaf website. - Run
bundle exec siteleaf server. - Open
http://0.0.0.0:9292in a browser to preview locally. - Run
bundle guardto run Guard for SASS files. - Run
bundle exec siteleaf push themeto upload any theme changes to Siteleaf. - Publish from Siteleaf.
balzac-for-siteleaf/
├── _includes
| ├── comments.html // Disqus snippet
| ├── share.html // Twitter button snippet
├── _layouts
| ├── default.html // default layout
| ├── page.html // page/post layout
| ├── posts.html // posts layout
├── articles
| ├── index.html // template for Articles page
├── assets
| ├── css // compressed CSS styles
| ├── js
| | ├── main.js // jQuery plugins and settings
| | └── vendor // all 3rd party scripts
| └── sass // SASS styles
├── default.html // global template
└── index.html // homepage. lists 5 most recent postsAdd the following metadata to your Siteleaf site in the admin:
- name - name used in copyright footer
- email - email address used for contact
- description - site description used in HTML meta tag
- keywords - site keywords used in HTML meta tag
- disqus - Disqus shortname
- twitter - Twitter username
- symbolset - Symbolset ID
- repo - Github repo
Siteleaf will automatically use the top-level pages for the navigation links. Add a hide_from_nav metadata field to a page to hide it from the nav.
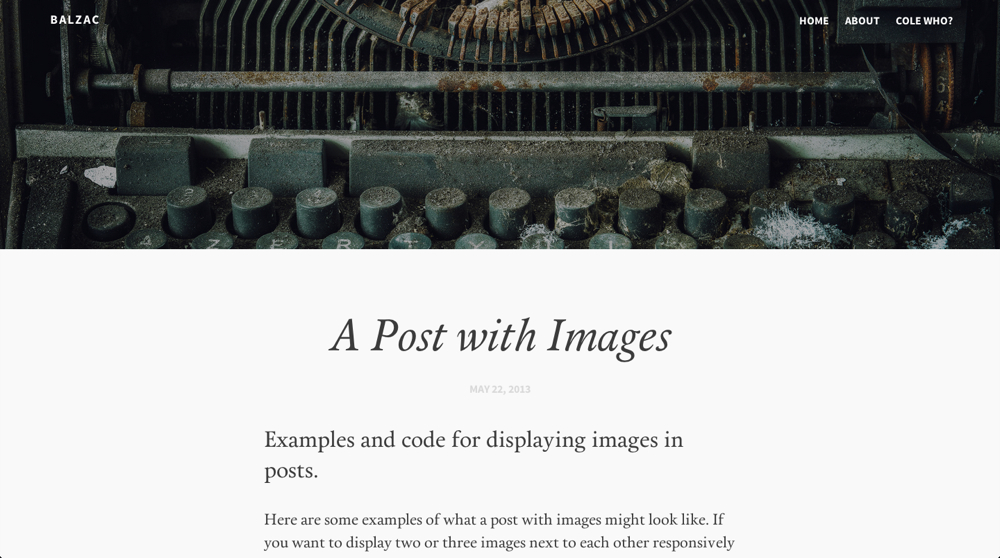
To add a feature image for a given page or post, upload an asset, then create a metadata field feature with the absolute path to the image. For retina support, upload a second image with @2x inserted before the extension. (ex: cool-photo@2x.jpg. The retina.js script will handle the rest.
To invert the header text to white instead of black for a given page/post, create a metadata field dark with the value true. This will add a slightly dark overlay to the image and whiten the text.
This theme assumes that your posts are located in a page called Articles with the slug articles. If you change it to something like blog, be sure to do the following:
- rename the
/articlesdirectory to/blog - edit
/index.htmland changesite.pages.articlestosite.pages.blog
If you added a site metadata field for your Disqus shortname, you can include comments on any page by adding a metadata field comments with the value true.
This is MIT with no added caveats, so feel free to use this Siteleaf theme on your site without linking back to me or using a disclaimer.
If you'd like give the original designer, Cole Townsend, credit somewhere on your blog or tweet a shout out to @ctrunsthis, that would be pretty sweet.