Show off your keyboard shortcuts with style 🦄.
Keyboard CSS is a library of ready-to-use, cross-browser compatible keyboard like button UI for use in your web projects. Great for showing off your keyboard shortcuts.
- Installation
- Usage
- Usage with Javascript
- Advanced Configuration Options with SASS
- License and Contributing
- Contributors ✨
Add it directly to your webpage using a link tag, thanks to https://unpkg.com:
<link rel="stylesheet" href="https://unpkg.com/keyboard-css@1.2.4/dist/css/main.min.css" />or install it with npm:
npm i keyboard-csswith yarn:
yarn add keyboard-cssAccording to W3C, the kbd element represents user input (typically keyboard input, although it may also be used to represent other input, such as voice commands).
The main purpose of Keyboard CSS is to enhance look and feel such kbd elements, but it can also be used with button and a elements, for better interactivity (like simulating click).
You just have to add a single class to kbd, button or a to apply the related styles, i.e. kbc-button
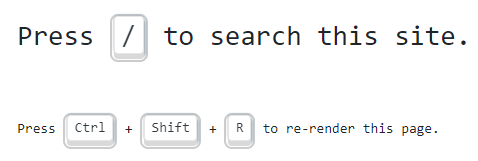
When .kbc-button is used with kbd element, font-size and line-height is inherited from parent for better accessibility.
<h3>Press <kbd class="kbc-button">/</kbd> to search this site.</h3>
<p>Press <kbd class="kbc-button">Ctrl</kbd> + <kbd class="kbc-button">Shift</kbd> + <kbd class="kbc-button">R</kbd> to re-render this page.</p>When used with button and a elements, it starts supporting interactions.
<button class="kbc-button">K</button>
<a class="kbc-button">K</a>To remove surface border, simply add no-container class.
<kbd class="kbc-button no-container">K</kbd>Total 5 sizes are available. You can add respective class to see the effect.
Sizing works with
buttonandaelements, and notkbdelement.
| Size | Use case | Class |
|---|---|---|
| Extra-extra Small | In inputs, like searchbox | .kbc-button-xxs |
| Extra Small | In links, like footer or credit | .kbc-button-xs |
| Small | Same as above, but for more prominent cases | .kbc-button-sm |
| Large | In banners or jumbotrons | .kbc-button-lg |
<button class="kbc-button kbc-button-xxs">XXS</button>
<button class="kbc-button kbc-button-xs">XS</button>
<button class="kbc-button kbc-button-sm">SM</button>
<button class="kbc-button">MD</button>
<button class="kbc-button kbc-button-lg">LG</button>States work with
buttonandaelements, and notkbdelement.
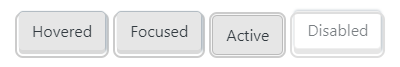
Like all buttons, this also have 4 states: :hover, :focus, :active, and :disabled. You can add classes with same state name to see it statically.
<button class="kbc-button hover">Hovered</button>
<button class="kbc-button focus">Focused</button>
<button class="kbc-button active">Activated</button>
<button class="kbc-button disabled">Disabled</button>Colors are inspired from Bootstrap theme colors.
<kbd class="kbc-button">Default</kbd>
<kbd class="kbc-button kbc-button-primary">Primary</kbd>
<kbd class="kbc-button kbc-button-secondary">Secondary</kbd>
<kbd class="kbc-button kbc-button-success">Success</kbd>
<kbd class="kbc-button kbc-button-danger">Danger</kbd>
<kbd class="kbc-button kbc-button-info">Info</kbd>
<kbd class="kbc-button kbc-button-light">Light</kbd>
<kbd class="kbc-button kbc-button-dark">Dark</kbd>You can do a whole bunch of other stuff with Keyboard CSS when you combine it with Javascript. A simple example:
const element = document.querySelector('.my-element');
element.classList.add('kbc-button', 'kbc-button-dark');You can also bind keyboard events:
<button class="kbc-button" data-keyboard-key="K">K</button>document.addEventListener('keydown', (ev) => {
const key = ev.key;
const element = document.querySelector(
'[data-keyboard-key="' + key.toUpperCase() + '"]'
);
element.classList.add('active');
});
document.addEventListener('keyup', (ev) => {
const key = ev.key;
const element = document.querySelector(
'[data-keyboard-key="' + key.toUpperCase() + '"]'
);
element.classList.remove('active');
});I have used sass to create this build. Mostly, everything is handled through sass variables, so you can easily override the defaults, thanks to !default flag.
You can check all the variables at _variables.scss file.
To change the default base font-size of button and a elements, to 20px, you can do like below:
// assuming you have already done: npm i keyboard-css
// define variables first
$kbc-font-size-base: 20 / 16 * 1rem;
// and then import
@import "path/to/node_modules/keyboard-css/dist/scss/main";or with new @use rule, you can achieve the same using below code:
// assuming you have already done: npm i keyboard-css
@use "path/to/node_modules/keyboard-css/dist/scss/main" with (
$kbc-font-size-base: 20 / 16 * 1rem
);You can also introduce your new size:
// add size in $kbc-btn-size-map
$kbc-btn-size-map: (
"xl": (
"padding-y": 0.75rem,
"padding-x": 1.25rem,
"font-size": 1.5rem,
"line-height": 1.5,
"depth": 11,
"after-border-width": 0.125rem,
"after-adjust-x": -0.125rem,
"after-adjust-y": -5,
"after-border-radius": 0.5rem,
),
);
// and then import
@import "path/to/node_modules/keyboard-css/dist/scss/main";And then use it in HTML:
<button class="kbc-button kbc-button-xl">XL Button</button>Depth is calculated and applied as multiple shadows. To increase/decrease it, you can change respective variables:
$kbc-kbd-depth: 4;
// and then import
@import "path/to/node_modules/keyboard-css/dist/scss/main";Keyboard CSS is licensed under the MIT license.
🙏 I would ❤️ for you to contribute to Keyboard CSS and help make it even better than it is today! Checkout contributing guidelines for more details.
This project and everyone participating in it are governed by the Contributor Covenant Code of Conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior to shhdharmen@gmail.com.
Thanks goes to these wonderful people (emoji key):
Dharmen Shah 💻 🖋 🎨 📖 🤔 |
This project follows the all-contributors specification. Contributions of any kind welcome!