Comandos utilizados:
Comandos utilizados:
- npm run dev Conteúdos vistos:
- No React vamos trabalhar muito com o useState, inicializa uma variavel(até mesmo vazia) e dá duas coisas o que vou conseguir ver e quem devo avisar que vou mudar isso.
- O React só muda o que precisa ser alterado na pagina.
- Hooks > useState e useRouter
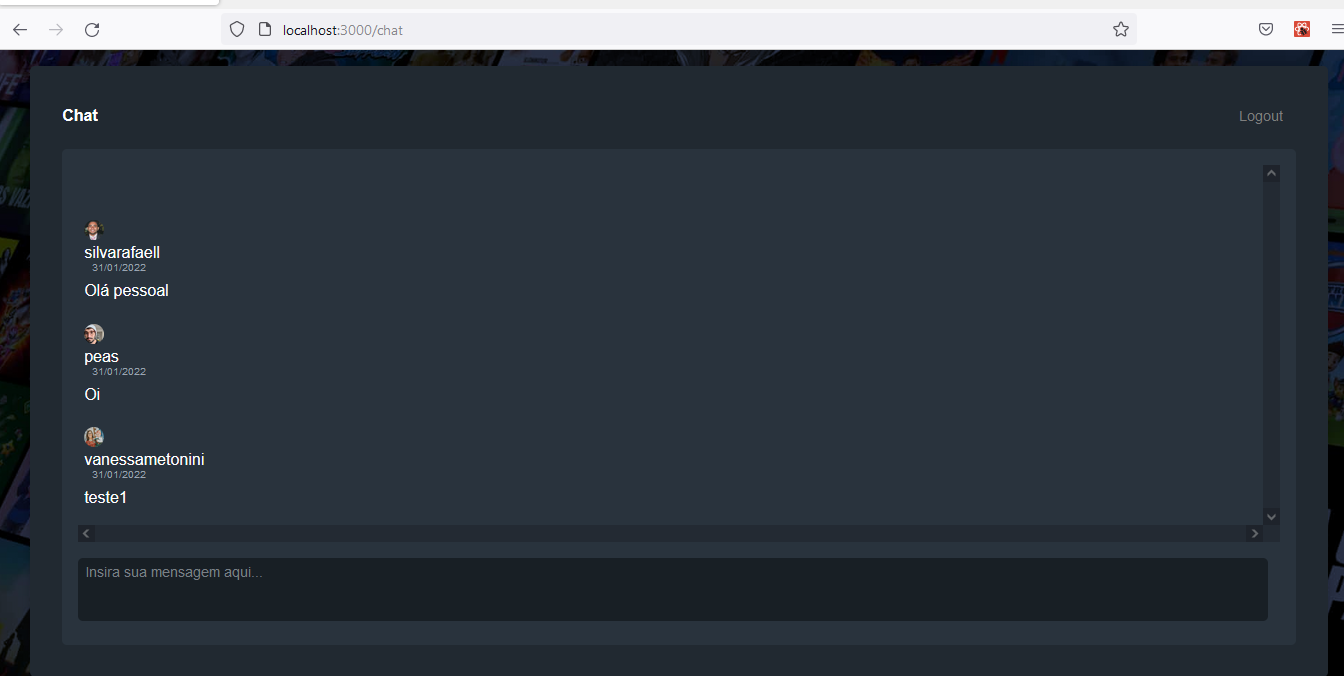
- Criação de uma Pagina nova(chat)
- Pasta pages é no Next.js
- api.github.com/users/silvarafaell(Mostra informações do usuário)
Conteúdos vistos:
Conteúdos será vistos:
- Nesta aula vamos integrar com o Supabase! Uma ferramenta de "Back-End as a Service" que vai nos ajudar a ter um banco de dados real time para guardar as mensagens do nosso chat.
- Senha SupaBase: czKzeDi#cb$M
comandos utilizados:
- npm i @supabase/supabase-js