-
Notifications
You must be signed in to change notification settings - Fork 1
test2
sparkgene edited this page Mar 10, 2017
·
4 revisions
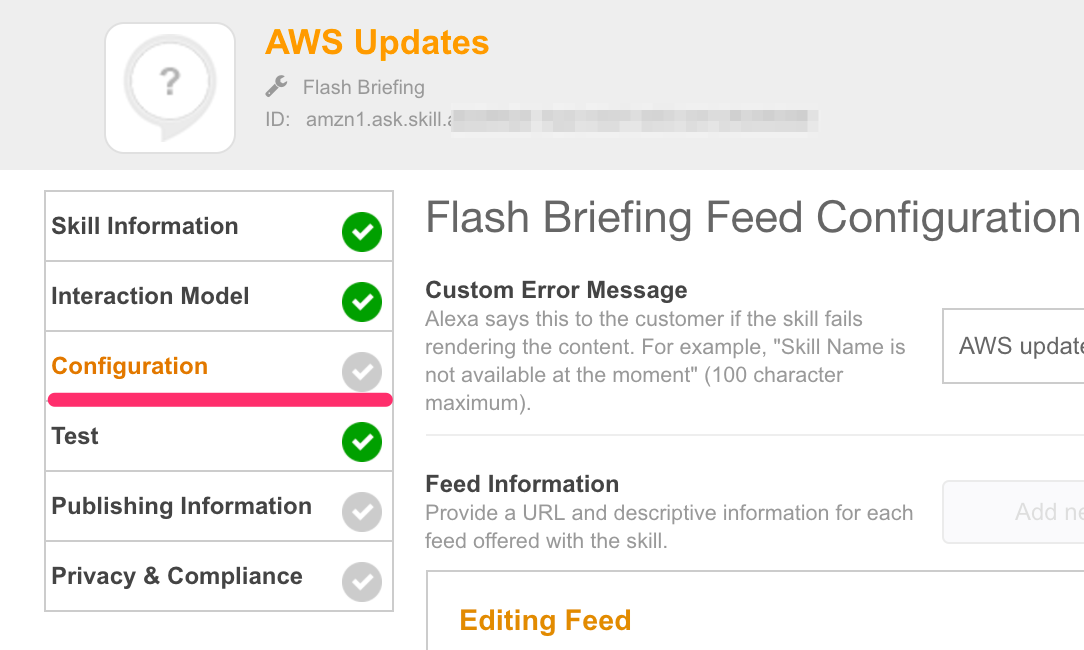
Skillの設定画面に戻り、Configurationをクリックします。

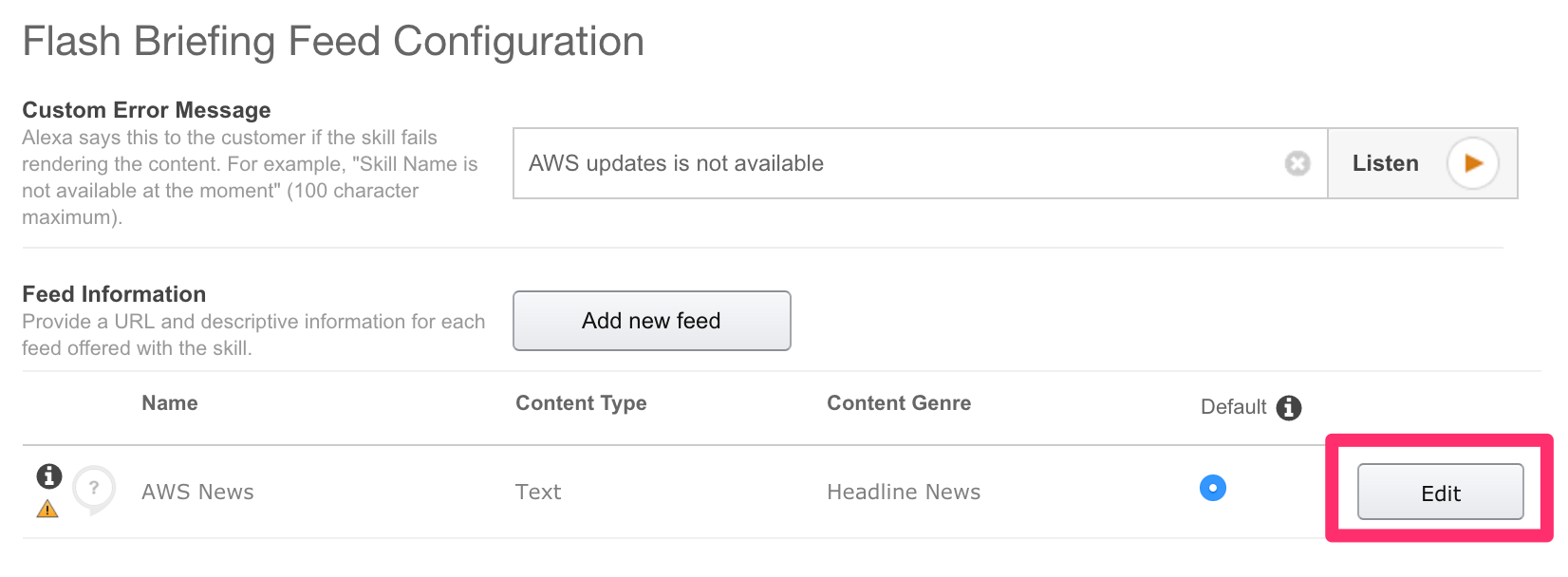
Editをクリックします。

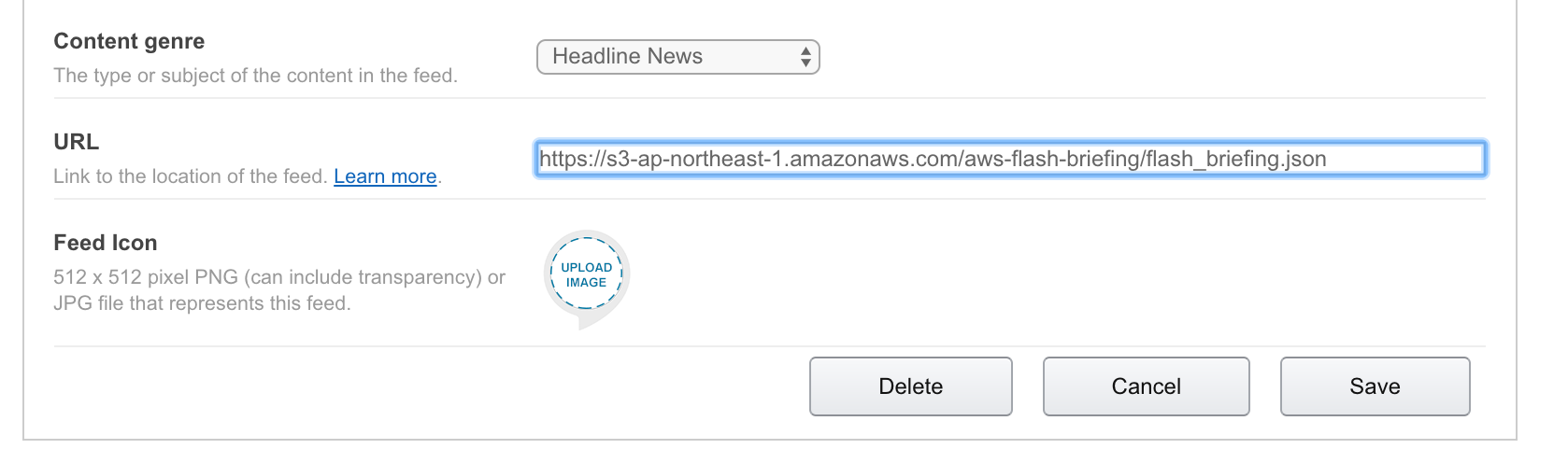
先程コピーしておいたJSONファイルのURLをfeedのURLに貼り付け、Saveをクリックして保存します。

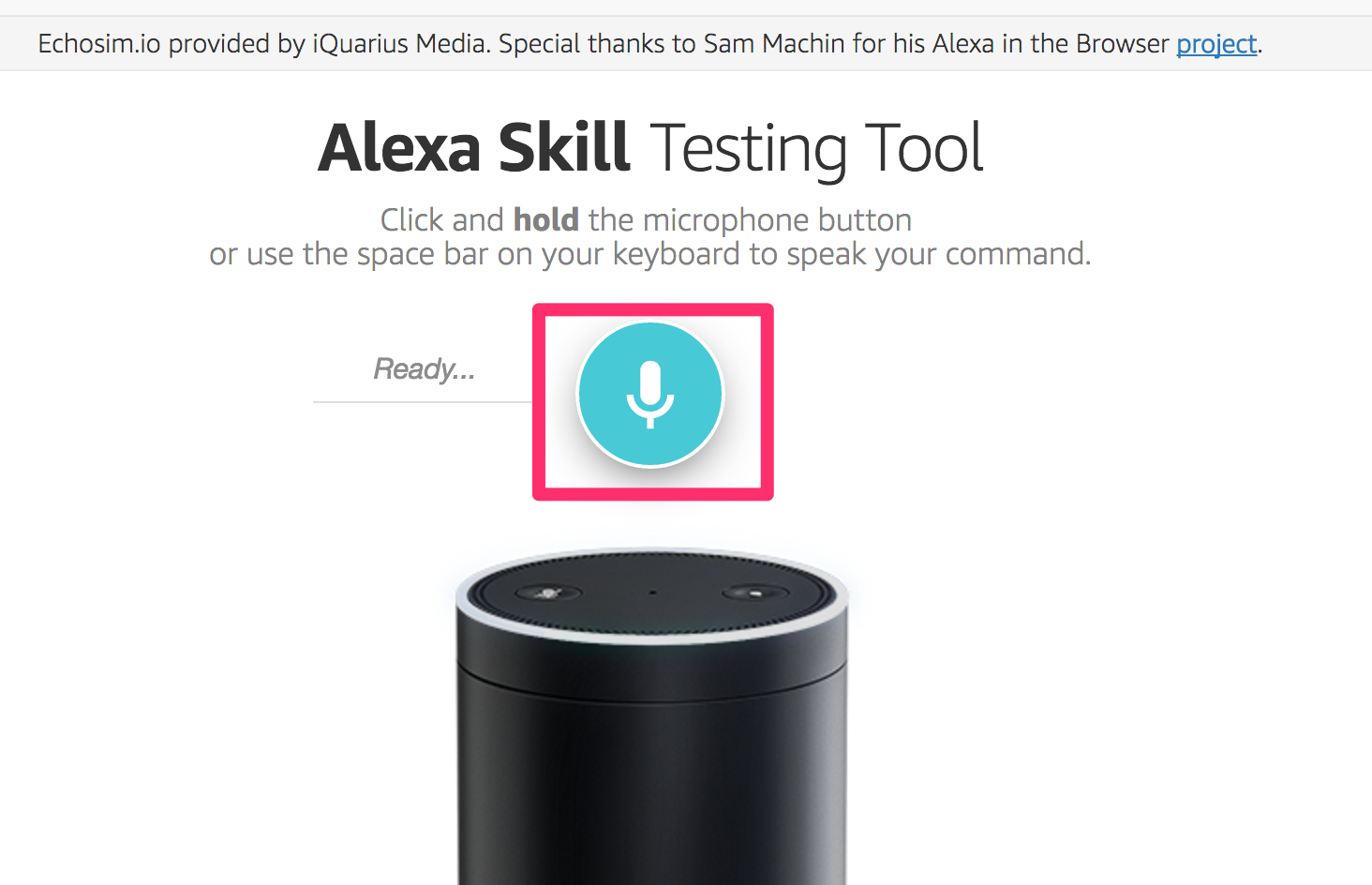
echosimを開き、マイクのアイコンをクリックして
what's in the news? と言ってみましょう。

最初のときと比べると、HTMLのタグやurlなど不要な情報がなくなったので、聞きやすくなったと思います。
作成したLambdaをCloudWatch Eventsで定期的に実行してあげれば、常に最新の情報にすることが可能です。

カードが表示されています。
ただ、先程と違い画像が表示されていません。
JSON形式の場合、サムネイル用の画像を指定するキーが見当たらないため、表示することが出来ないようです。 JSON message sample
画像を表示したい場合は、RSS形式で作成すると良いでしょう。
このようにAlexaでコンテンツを提供する際には、text to speech化した時に違和感がなくなるようにする心がける必要があります。
実際に公開するSkillをFlash Briefing Skillを作る時はさらにSSMLなどを利用して、speech専用のコンテンツを用意すると、ユーザーの満足度が高いSkillになると思います。