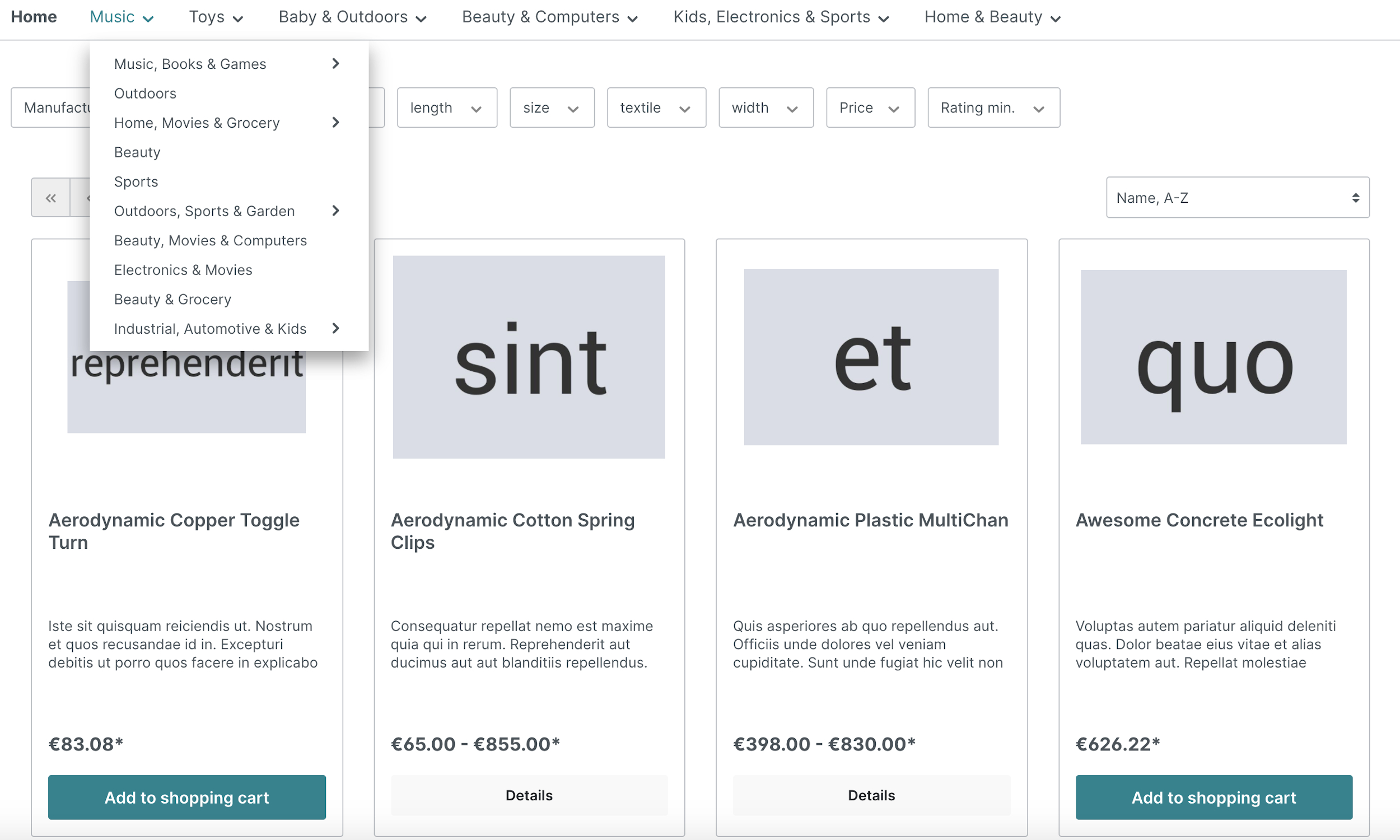
A shopware 6 extension for a dropdown menu from 992 pixels. The navigation menu item Home can also be hidden or can be replaced by a house icon.
- activate the dropdown menu
- set the shadow of the dropdown menu (*1)
- set the distance to the left of the dropdown menu in pixels (*1)
- set the min width of the dropdown menu in pixels (*1)
- set the font size of the dropdown menu in pixels (*1)
- set the padding of the dropdown menu (*1)
- show the menu right-aligned
- open the dropdown menus always to the left
- open the dropdown menus of the last main navigation menu item of a line of a full-surface or multi-line menu to the left
- select the number of main navigation menu items where the dropdown menu should open to the left
- set the minimum number of main navigation menu items per line from which the opening of the dropdown menu to the left should be checked
- set the distance of the text to the left for a left-opening dropdown menu in pixels (*1)
- activate the sticky effect for the menu
- set the position in pixels from which the menu should receive the sticky effect
- select the viewports in which the menu should receive the sticky effect
- set the duration of the animation in milliseconds (*1)
- set the z-index value of the menu with sticky effect (*1)
- set the background color of the menu with sticky effect (*1)
- set the font color of the navigation menu items of the menu with sticky effect (*1)
- set the hover font color of the navigation menu items of the menu with sticky effect (*1)
- set the border bottom value (*1)
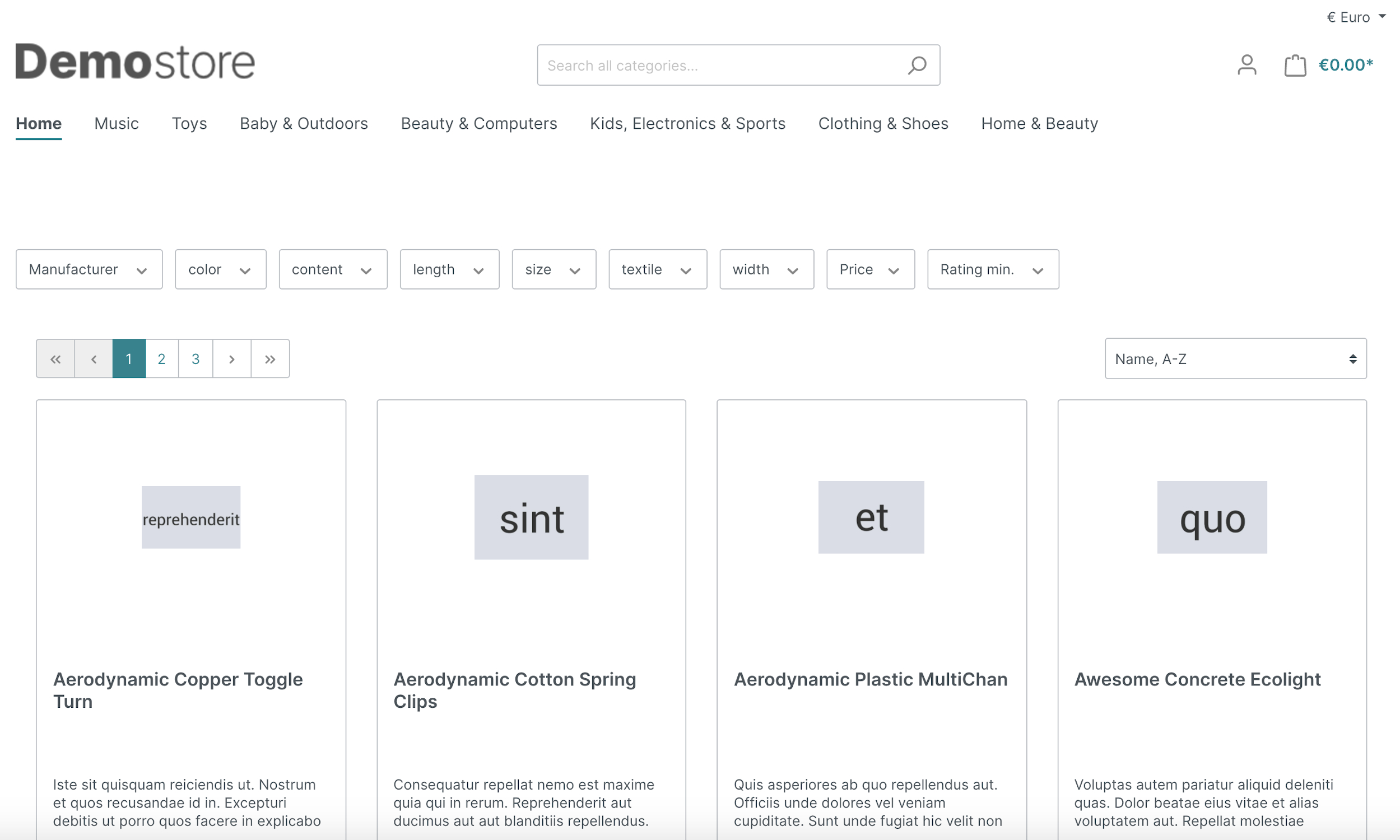
- show the navigation menu item Home
- replace the navigation menu item Home with a house icon
Some changes in the settings within the configuration are not immediately visible in the frontend of the shop
After changing settings specifically for the appearance of the dropdown menu (*1), the theme must be recompiled, for example by reassigning the theme to the sales channel in the administration:
- Click on the current sales channel under "Sales Channels"
- Click on the tab "Theme"
- Click on the button "Change theme"
- Select the current theme
- Click on the button "Save"
- Clock on the button "Change theme"
- Download the latest SschreierDropdownMenu-master.zip.
- Unzip the zip file and rename the folder to SschreierDropdownMenu.
- Move the folder to the project folder custom/plugins/ .
- Connect to the console via ssh:
bin/console plugin:refresh
bin/console plugin:install --activate SschreierDropdownMenu
- Add the repository URL to the composer.json of the project
"repositories": [
...,
{
"type": "vcs",
"url": "https://github.com/sschreier/SschreierDropdownMenu"
}
],
- Connect to the console via ssh and install the plugin source code via the command
composer require sschreier/sschreierdropdownmenu
bin/console plugin:refresh
bin/console plugin:install --activate SschreierDropdownMenu
- Download the latest SschreierDropdownMenu-master.zip.
- Unzip the zip file and rename the folder to SschreierDropdownMenu.
- Zip the folder to SschreierDropdownMenu.zip.
- Upload the zip in the Shopware Administration.
- Install & Activate the extension.
- Download the latest SschreierDropdownMenu-master.zip.
- Unzip the zip file and rename the folder to SschreierDropdownMenu.
- Zip the folder to SschreierDropdownMenu.zip.
- Upload the zip in the Shopware Administration.
- Update the extension.