-
-
Notifications
You must be signed in to change notification settings - Fork 145
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Inconsistent toHaveStyleRule testing results #335
Comments
|
I just experienced almost the same thing. |
|
The problem is related to this issue which (unknown to me) was also mentioned here; on the same note, that recommended solution doesn't work. The workaround for me was to inline |
|
This is still happening with styled-componentV5 and jest-styled-componentV7 but it's alright with styled-componentV4 and jest-styled-componentV6 Are there any breaking changes in the latest versions? |
1 similar comment
|
This is still happening with styled-componentV5 and jest-styled-componentV7 but it's alright with styled-componentV4 and jest-styled-componentV6 Are there any breaking changes in the latest versions? |
I have a simple styled component that interpolates some CSS properties based upon passed in props:
And the accompanying test (jest + enzyme):
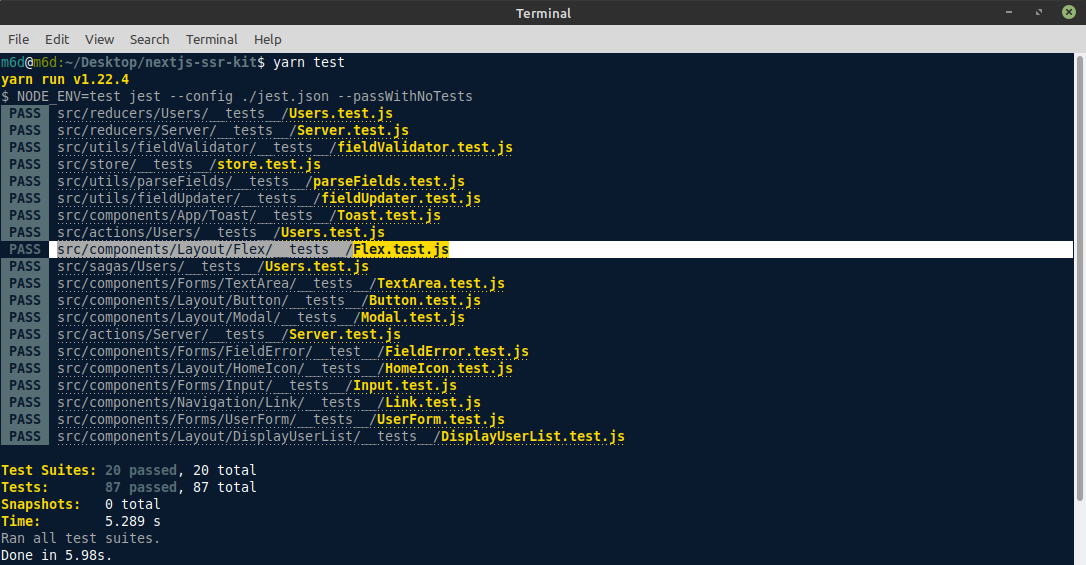
In this project, the test passes:

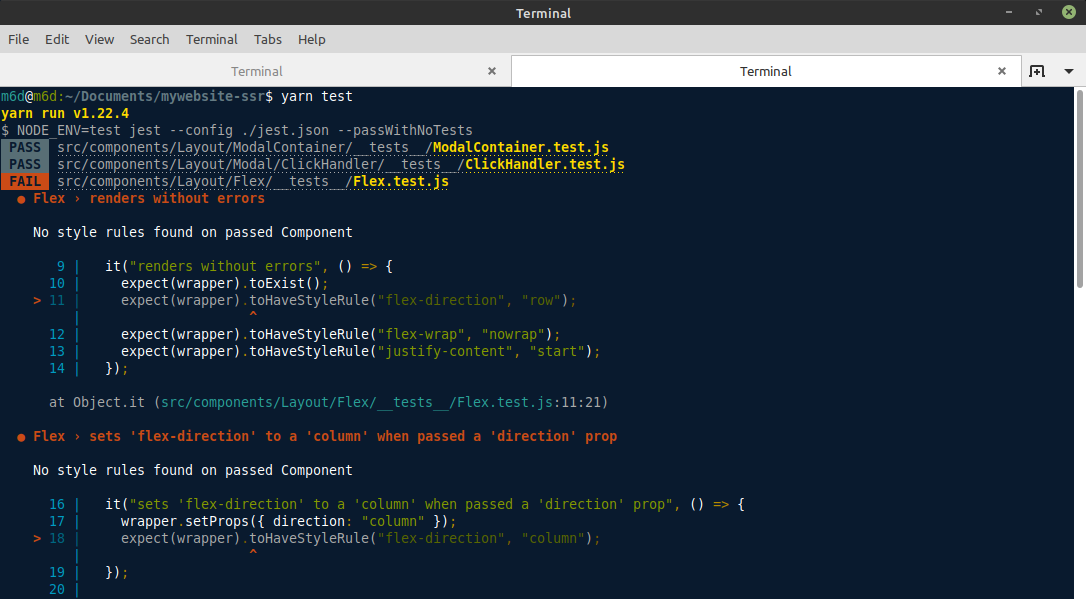
In this project, which is bootstrapped from the above, the same exact test fails:

The text was updated successfully, but these errors were encountered: