本文会陆续更新一些D3的布局算法说明,包括数据的输入,输出,代码的执行逻辑,以及源码注释。
饼图是一种将数据大小映射到扇形角度的可视化图表。该模块以开始角度、结束角度作为输入,将数据中给出的值按比例映射到开始角度到结束角度这个区间内。
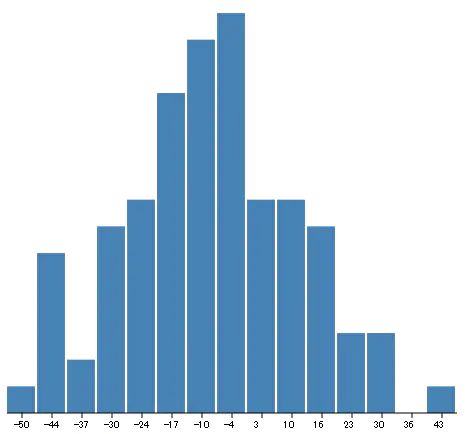
直方图(Histogram),又称质量分布图,是一种统计报告图,由一系列高度不等的纵向条纹或线段表示数据分布的情况。 一般用横轴表示数据类型,纵轴表示分布情况。该模块依赖一个区间(domain)以及阈值(threshold),统计数据(data)的分布情况,输出一个分箱(bins)每个箱划分了箱子的范围以及包含的值,区间限定了值的范围,通常为数据(data)值的范围,阈值(threshold)规定了每个箱子的范围。
弦图主要用于展示多个对象之间的关系,连接圆上任意两点的线段叫做弦,弦(两点之间的连线)就代表着两者之间的关联关系。弦图主要有以下特点:
- 用圆上的两点的连线来表示两者的关系。
- 连接线的宽度可以表示两个数据之间的关系程度或者比例关系。
- 弧线与圆的接触面积上的宽度也可以用来表示关系程度和比例关系。
- 可以使用不同的颜色来区分不同的关系。
该模块依赖一个n*n的matrix矩阵,以及各行数据的名称和间隔角度,输出一个包含连接信息和分区信息的布局结果。其中连接信息包含source,target分别描述起止节点,其中又包含startAngle,endAngle分别表示开始点的起止角度和结束点的起止角度。单位为弧度制。分区信息包含startAngle,endAngle来描述各个分区的起止角度。