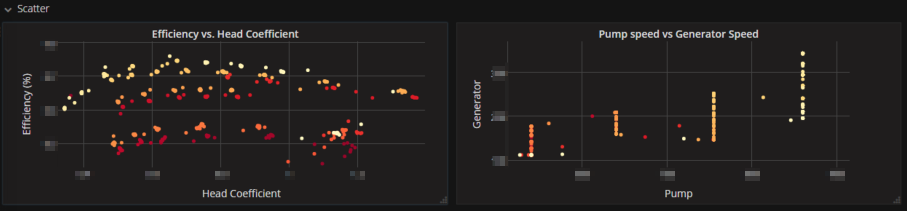
Render metrics using the plot.ly javascript framework
Works with grafana 4 and 5
To complie, run:
npm install -g yarn
yarn install --pure-lockfile
yarn build
- Fix axis range configuration bug #49
- Upgrade plotly (v1.41+)
- Better support for light theme. (#24, @cscheuermann81)
- Support snapshots
- Removing
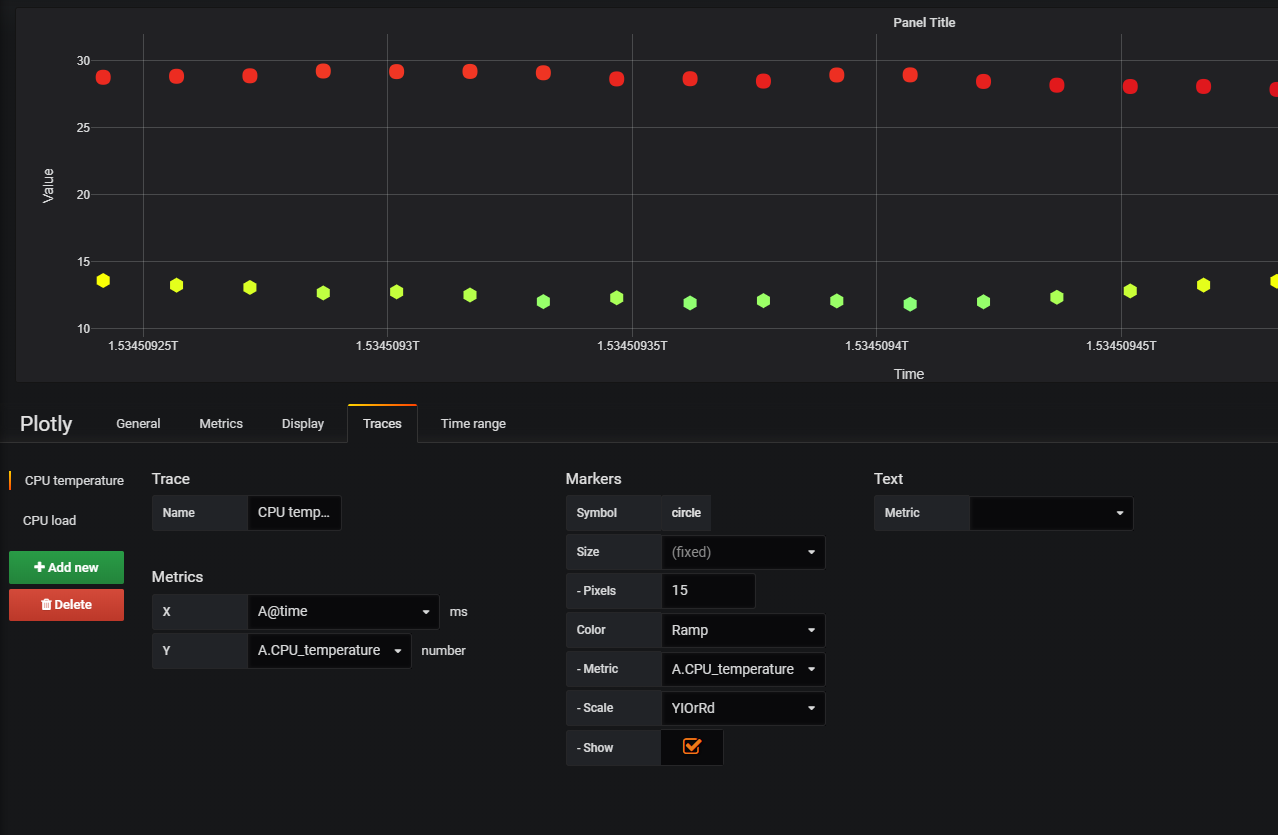
distfrom master branch - Support of multiple time series's (#9, CorpGlory DevTeam)
- Support showing text from query (#11)
- Template variable support
- Improved metric mapping
- Using webpack and basic jest tests
- Load plotly from npm (v1.31.2+)
- Convert to TypeScript
- Reasonable behavior when adding single metric
- Formatting with prettier.js
- Support for a single table query
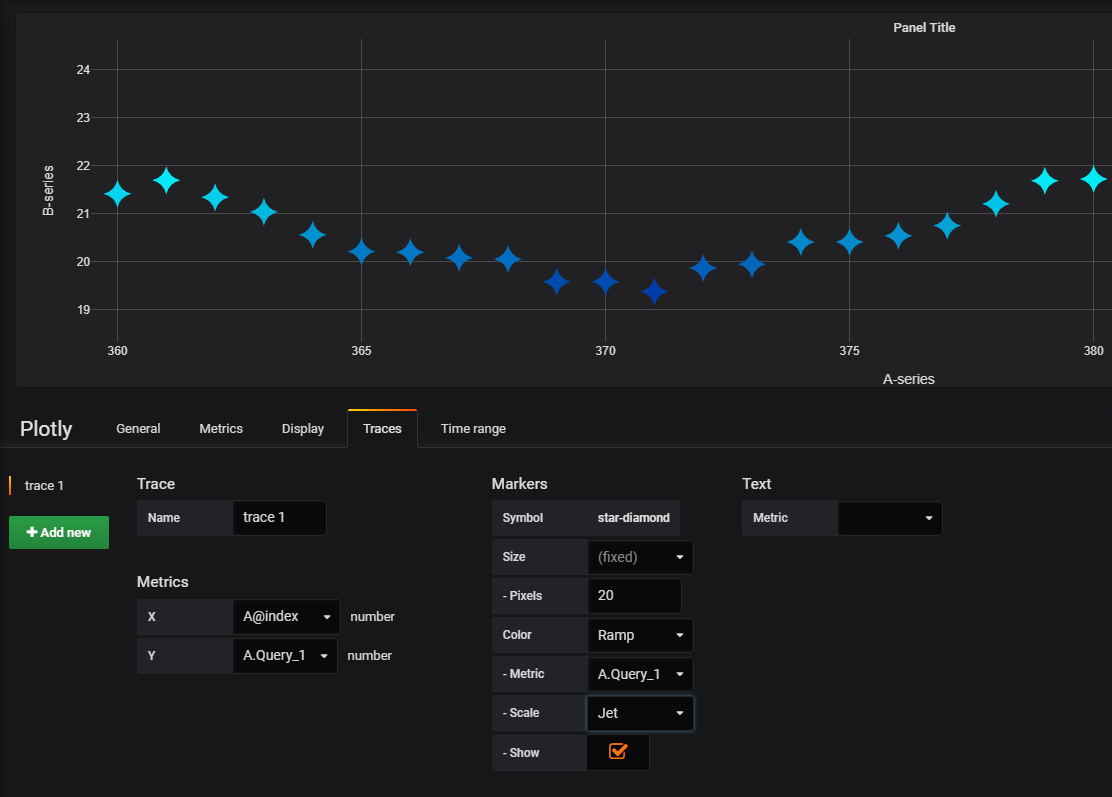
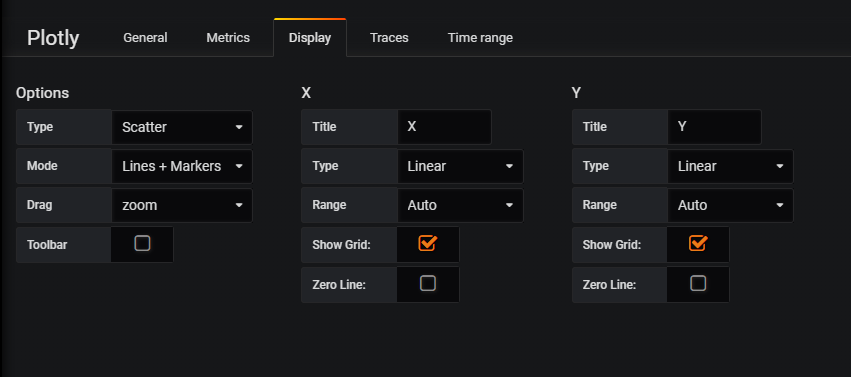
- Improve options UI
- Added range mode: "tozero" and "nonnegative"
- Map metrics to X,Y,Z and color
- Can now select 'date' type for each axis to support time
- basic support to size marker with data
- Added ability to set color from a metric query. (#4, @lzgrablic01)
- Show 3D axis names properly
- Fix initalization to work with 4.2+ (isPanelVisible undefined)
- First working version
- sizeref helper. I think this depends on the data. likely need to find the range and pick a good value?
- load plotly.js from CDN?
- nice to have: https://plot.ly/javascript/parallel-coordinates-plot/