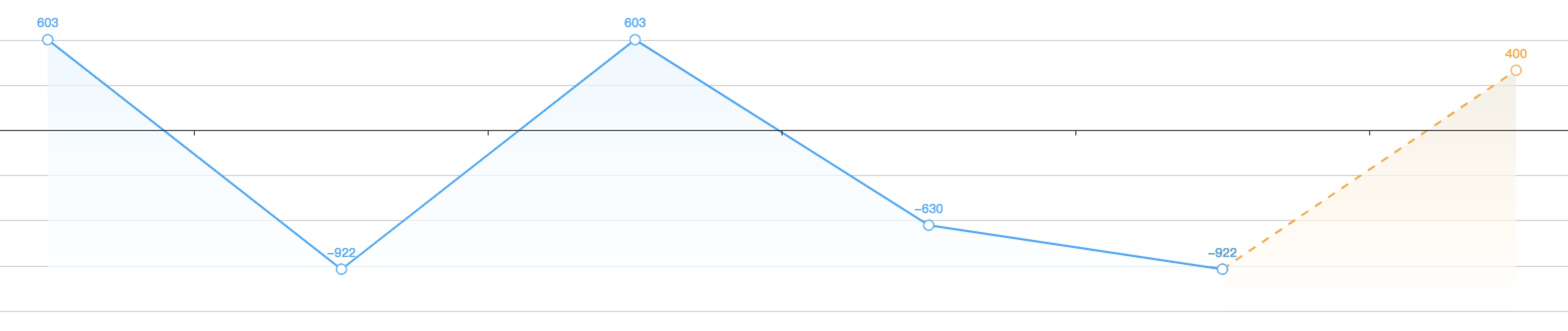
var data1 = [603, -922, 603, -630, -922];
var data2 = ['', '', '', '',-922, 400];
var dataX = ['01','01', '02', '01','01', '02'];
series: [
{
data: data1,
type: 'line',
z: 999999,
smooth: false,
symbol: 'emptyCircle',
symbolSize: 10,
showSymbol: true,
itemStyle : {
normal: {
label : {
show: true // 顶端内容显示
},
color: "#25a4fb",
lineStyle: {
color: "#25a4fb"
}
}
},
areaStyle: {
normal: {
origin: 'start',
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{
offset: 0,
color: '#e6f5fe'
},
{
offset: 0.5,
color: '#f5fbff'
},
{
offset: 1,
color: '#fff'
}
]
)
}
}
},
{
name: '',
type: 'line',
smooth: true,
symbol: 'emptyCircle',
symbolSize: 10, // 圆点大小
itemStyle:{
normal:{
label : {
show: true // 顶端内容显示
},
color: "#ffa422",
lineStyle:{
width:2,
color: '#ffa422',
type:'dashed'
}
}
},
data: data2,
areaStyle: {
normal: {
origin: 'start',
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{
offset: 0,
color: '#eee9da'
},
{
offset: 0.5,
color: '#fff6e8'
},
{
offset: 1,
color: '#fff'
}
]
)
}
}
},
],
formatter: function (params, index) {
// 超出省略
params = params.toString();
var maxlength= 8;
if (params.length>maxlength) {
return params.substring(0, maxlength-1)+'...';
} else{
return params;
}
}
//
<div id="main" style="min-height:400px;"></div>
<div id="tip" class="tipname hideTip"></div>
//
.hideTip{
display: none;
}
.tipname {
position: absolute;
background: rgba(0,0,0,0.5);
border-radius: 5px;
max-width: 400px;
padding: 5px;
z-index: 1;
color: #fff;
}
//
myChart.on('mouseover', function (params) {
console.log(params);
if( params.componentType == 'yAxis' ){
var tt = $('#tip');
tt.html(params.value);
console.log('x='+params.event.event.layerX+' ---'+'y='+params.event.event.layerY)
tt.css('left', params.event.event.layerX+10);
tt.css('top', params.event.event.layerY+20);
console.log(tt.css('left'));
tt.show();
}
});
myChart.on('mouseout', function (params) {
$('#tip').hide();
});
{
type: 'pictorialBar',
data: data, // 放数据
barGap:"10%",
symbolRepeat:true,
symbolMargin:2,
symbol:"rect",
symbolSize:1,
color: '#ddd',
symbolClip:true
}