Add jekyll-toc plugin in your site's Gemfile, and run bundle install.
gem 'jekyll-toc'Add jekyll-toc to the gems: section in your site's _config.yml.
plugins:
- jekyll-tocSet toc: true in posts for which you want the TOC to appear.
---
layout: post
title: "Welcome to Jekyll!"
toc: true
---There are three Liquid filters, which can be applied to HTML content,
e.g. the Liquid variable content available in Jekyll's templates.
Add the toc filter to your site's {{ content }} (e.g. _layouts/post.html).
{{ content | toc }}This filter places the TOC directly above the content.
If you'd like separated TOC and content, you can use {% toc %} tag (or toc_only filter) and inject_anchors filter.
Generates the TOC itself as described below. Mostly useful in cases where the TOC should not be placed immediately above the content but at some other place of the page, i.e. an aside.
<div>
<div id="table-of-contents">
{% toc %}
</div>
<div id="markdown-content">
{{ content }}
</div>
</div>{% toc %} Tag Limitation
{% toc %} works only for Jekyll Posts and Jekyll Collections.
If you'd like to use {% toc %} except posts or collections, please use toc_only filter as described below.
<div>
<div id="table-of-contents">
{{ content | toc_only }}
</div>
<div id="markdown-content">
{{ content | inject_anchors }}
</div>
</div>Injects HTML anchors into the content without actually outputting the TOC itself. They are of the form:
<a class="anchor" href="#heading1-1" aria-hidden="true">
<span class="octicon octicon-link"></span>
</a>This is only useful when the TOC itself should be placed at some other
location with the toc_only filter.
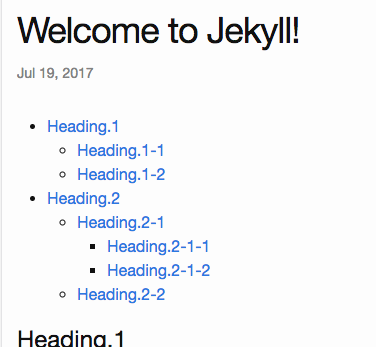
jekyll-toc generates an unordered list by default. The HTML output is as follows.
<ul id="toc" class="section-nav">
<li class="toc-entry toc-h1"><a href="#heading1">Heading.1</a>
<ul>
<li class="toc-entry toc-h2"><a href="#heading1-1">Heading.1-1</a></li>
<li class="toc-entry toc-h2"><a href="#heading1-2">Heading.1-2</a></li>
</ul>
</li>
<li class="toc-entry toc-h1"><a href="#heading2">Heading.2</a>
<ul>
<li class="toc-entry toc-h2"><a href="#heading2-1">Heading.2-1</a>
<ul>
<li class="toc-entry toc-h3"><a href="#heading2-1-1">Heading.2-1-1</a></li>
<li class="toc-entry toc-h3"><a href="#heading2-1-2">Heading.2-1-2</a></li>
</ul>
</li>
<li class="toc-entry toc-h2"><a href="#heading2-2">Heading.2-2</a></li>
</ul>
</li>
</ul>jekyll-toc is customizable on _config.yml.
# _config.yml
toc:
min_level: 1
max_level: 6
ordered_list: false
no_toc_section_class: no_toc_section
list_id: toc
list_class: section-nav
sublist_class: ''
item_class: toc-entry
item_prefix: toc-# _config.yml
toc:
min_level: 2 # default: 1
max_level: 5 # default: 6The default heading range is from <h1> to <h6>.
You can enable TOC by default with Front Matter Defaults:
# _config.yml
defaults:
- scope:
path: ""
values:
toc: trueThe heading is ignored in the toc by adding no_toc class.
<h1>h1</h1>
<h1 class="no_toc">This heading is ignored in the TOC</h1>
<h2>h2</h2>The headings are ignored inside the element which has no_toc_section class.
<h1>h1</h1>
<div class="no_toc_section">
<h2>This heading is ignored in the TOC</h2>
<h3>This heading is ignored in the TOC</h3>
</div>
<h4>h4</h4>Which would result in only the <h1> & <h4> within the example being included in the TOC.
The class can be configured on _config.yml:
# _config.yml
toc:
no_toc_section_class: exclude # default: no_toc_sectionConfiguring multiple classes are allowed:
# _config.yml
toc:
no_toc_section_class:
- no_toc_section
- exclude
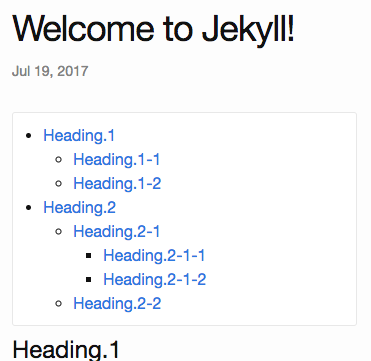
- your_custom_skip_class_nameThe toc can be modified with CSS. The sample CSS is the following.
.section-nav {
background-color: #fff;
margin: 5px 0;
padding: 10px 30px;
border: 1px solid #e8e8e8;
border-radius: 3px;
}Each TOC li entry has two CSS classes for further styling. The general toc-entry is applied to all li elements in the ul.section-nav.
Depending on the heading level each specific entry refers to, it has a second CSS class toc-XX, where XX is the HTML heading tag name.
For example, the TOC entry linking to a heading <h1>...</h1> (a single # in Markdown) will get the CSS class toc-h1.
You can apply custom CSS classes to the generated <ul> and <li> tags.
# _config.yml
toc:
list_id: my-toc-id # Default: "toc"
list_class: my-list-class # Default: "section-nav"
sublist_class: my-sublist-class # Default: no class for sublists
item_class: my-item-class # Default: "toc-entry"
item_prefix: item- # Default: "toc-":By default the table of contents will be generated as an unordered list via <ul></ul> tags. This can be configured to use ordered lists instead <ol></ol>.
This can be configured in _config.yml:
# _config.yml
toc:
ordered_list: true # default is falseIn order to change the list type, use the list-style-type css property.
Add a class to the sublist_class configuration to append it to the ol tags so that you can add the list-style-type property.
Example
# _config.yml
toc:
ordered_list: true
list_class: my-list-class
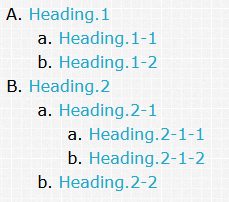
sublist_class: my-sublist-class.my-list-class {
list-style-type: upper-alpha;
}
.my-sublist-class: {
list-style-type: lower-alpha;
}This will produce:
- Adding anchor to headings
- Generating TOC for kramdown content