1952293 唐烁 授课教师:金伟祖
[TOC]
本在线聊天系统网站均由自己完成,前端部分采取HTML、CSS、JS三件套完成,未使用任何第三方框架。
后端部分采取SpringBoot完成,其中登陆部分采取SSO单点登录,即当用户登录后会记录用户登录状态,即使用户关闭浏览器或离开页面,均可保持其登录状态,当异地登录时会将当前账号强制下线,当用户未登录访问时会被拒绝。
聊天部分采取分布式框架Netty完成,Netty与Tomcat采取通信协议不同,Tomcat基于Http协议,实质为一个基于Http协议的Web容器,但Netty可以通过编程自定义各种协议。适合于需要采用Web Socket的聊天室/实时聊天搭建。
作业已上传至个人GitHub上,部署网站为:1952293 Chatting,账号为823206295@qq.com 、823206299@qq.com、1952293@tongji.edu.cn密码均为 1111
该部分将依照作业要求进行逐一展示,作业要求如下所述:
- 登录和注册界面设计
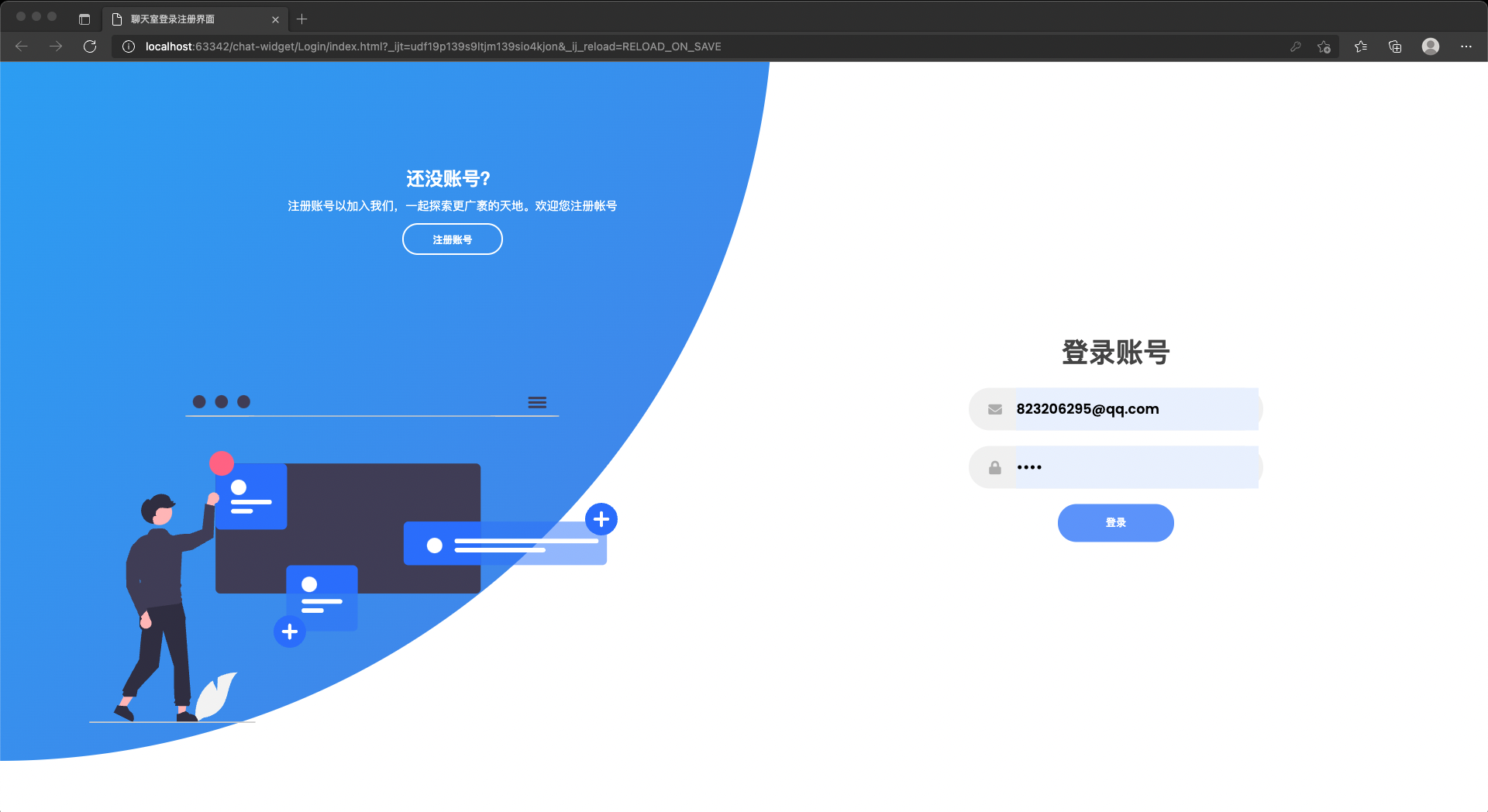
登录界面如下所示:
实现登录的功能代码:
$("#loginBtn").click(function() {
// 使用Ajax发起网络请求
$.get("http://localhost:8080/api/v1/chat/user/login", {
userEmail: $("#loginUserEmail").val(),
userPassword: $("#loginPassword").val()
},
function(data, status) {
if(data.code === 200){
// 成功后跳转界面
$(location).attr("href",'../Home/index.html')
}
else {
// 失败则提示相应信息
alert("Data:" + data.data + "\nStatus:" + status);
}
});
}); 演示如下,先从登录界面开始,以错误密码为例子,随后成功登录:
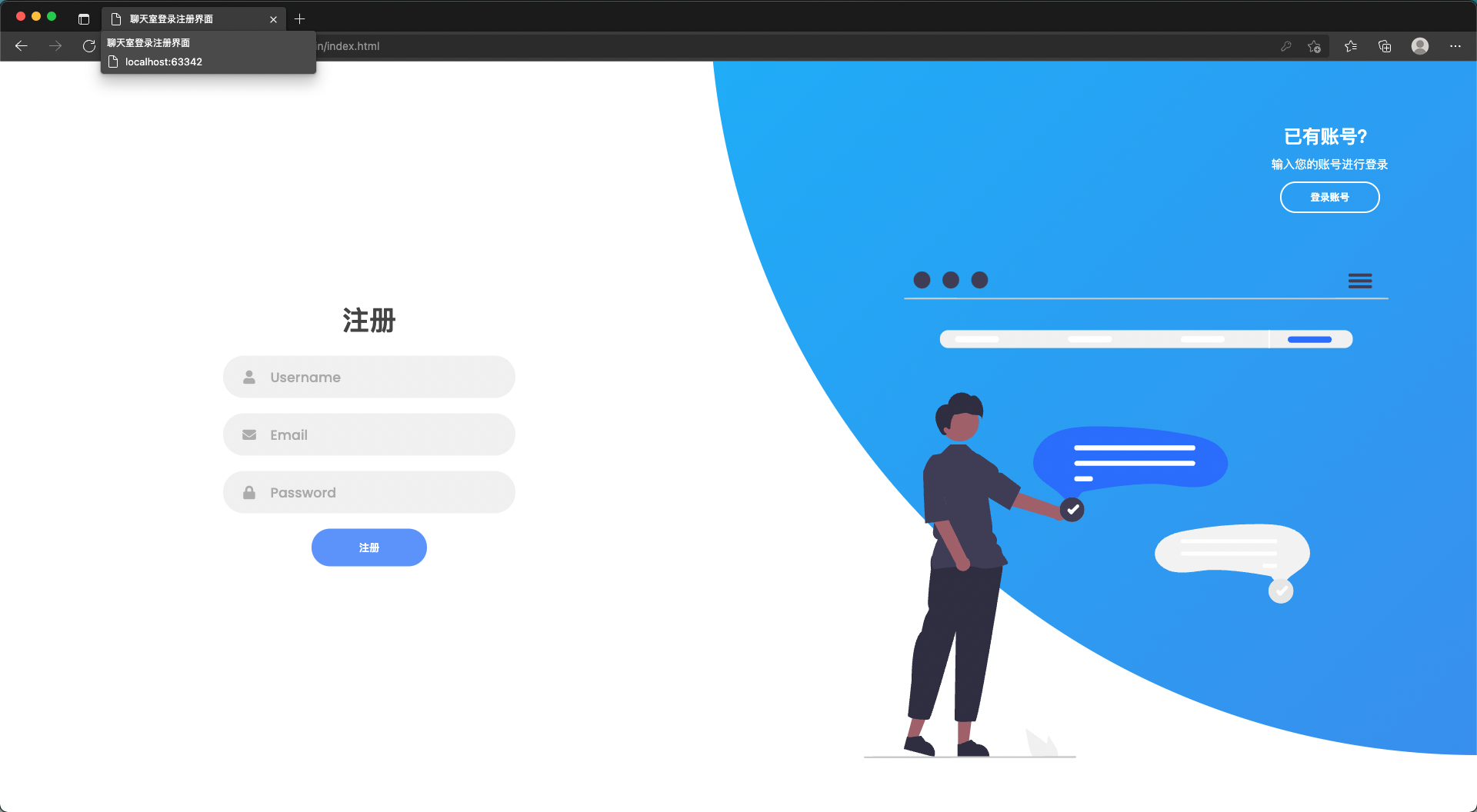
在这里用户名和邮箱不能是重复的,否则将给出对应的提示,实现的方式与登录一致,但采取的为Post方法,代码如下:
$("#signUpBtn").click(function() {
// 使用JQuery选取按钮并使用Ajax来发起网络请求
$.ajax({
async: true,
type: "post",
url: "http://localhost:8080/api/v1/chat/user/signup",
contentType: 'application/json;charset=UTF-8',
data: JSON.stringify({
"userName": $("#signUpUserName").val(),
"userEmail": $("#signUpEmail").val(),
"password": $("#signUpPassword").val()
}),
success: function(data) {
console.log(data.code)
if(data.code === 200){
$(location).attr("href",'../Home/index.html')
}
else {
alert("Data:" + data.data);
}
},
error : function() {
alert("系统错误");
$(location).attr("href",'../Login/index.html')
}
});
});
});其中两幅素材选取于drawkit,并已经经过作者同意。
界面切换的过渡如下:
- 个人信息界面
- 实现修改个人信息功能
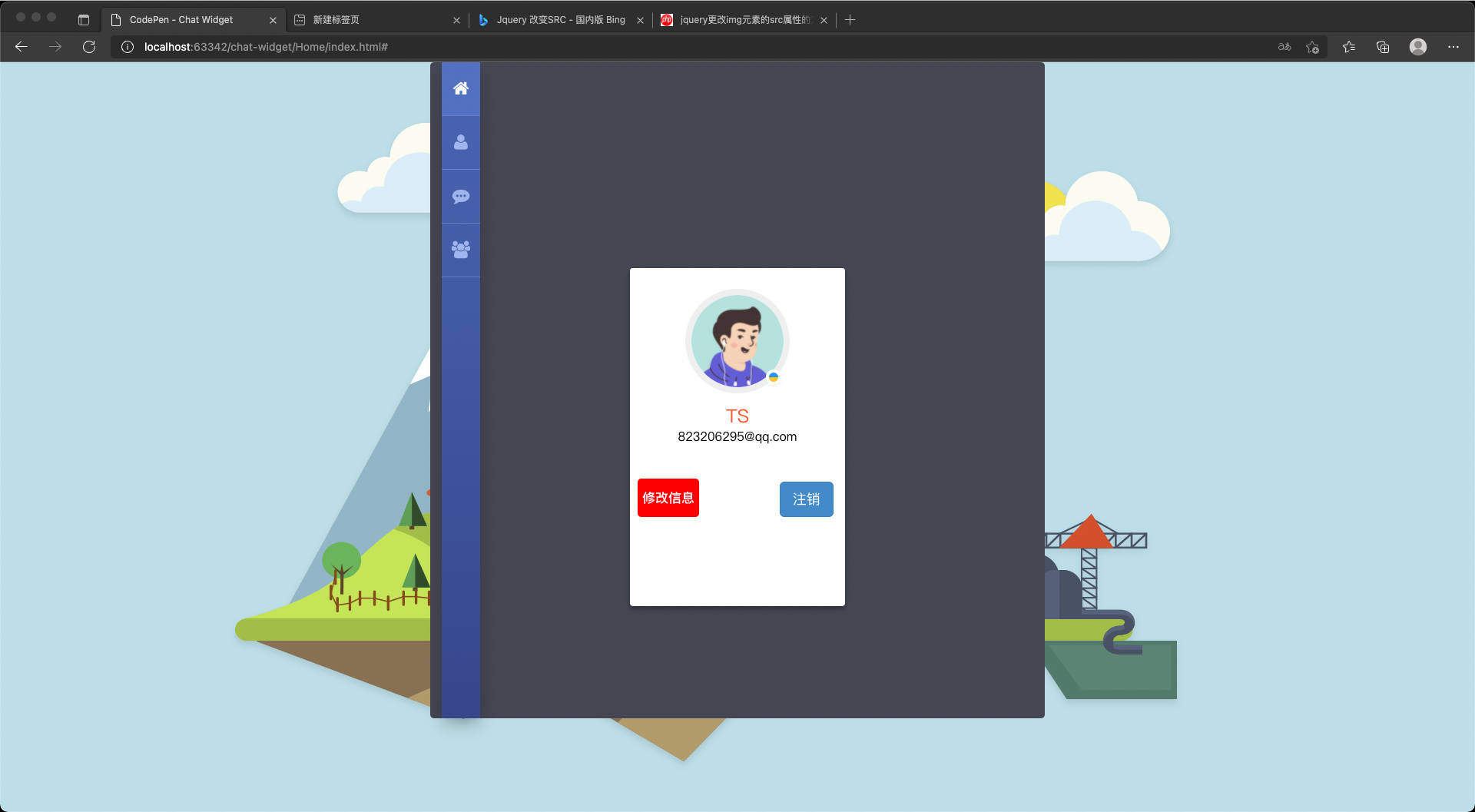
个人界面设计如下:
提供了载入动画以及修改信息,其中会验证邮箱格式是否规范,注销登录的功能,代码如下:
// 验证邮箱格式是否规范
function verify(obj) {
var e = obj.value;
if (reg.test(e)) {
sp.innerHTML = "V";
sp.style.color = "green";
$(".submit_1").attr("class","submit_1")
$(".submit_1").attr("disabled",false)
} else {
sp.innerHTML = "×";
sp.style.color = "red";
$(".submit_1").attr("class","submit_1-disable")
$(".submit_1").attr("disabled",true)
}
}
// 弹出框
<div class="form_1">
<form >
<div class="input_1"><div class="login_logo">用户信息修改</div><div class="close">X</div></div>
<hr>
<div class="input_1"><input type="text" name="name_modify" class="name_modify" placeholder=" 用户名"></div>
<div class="input_1"><input type="email" name="email_modify" class="email_modify" placeholder=" 邮箱" onkeyup="verify(this)"><span></span></div>
<div class="input_1"><input class="submit_1" type="button" value="提 交"></div>
</form>
</div>
// 注销登录
$('.btn').on('click', function() {
var $this = $(this);
let tokenName = localStorage.getItem('tokenName');
let tokenValue = localStorage.getItem('tokenValue');
$this.button('loading');
setTimeout(function() {
$.ajax({
url: "http://localhost:8080/api/v1/chat/user/logout",
type: 'GET',
beforeSend: function (xhr) {
xhr.setRequestHeader(tokenName, tokenValue);
},
success: function (data, status) {
if(data.code === 200){
alert("登出成功")
}
$(location).attr("href",'../Login/index.html')
}
});
}, 80);
}); 演示如下:
过渡效果如下:
- 好友列表界面
- 添加好友功能
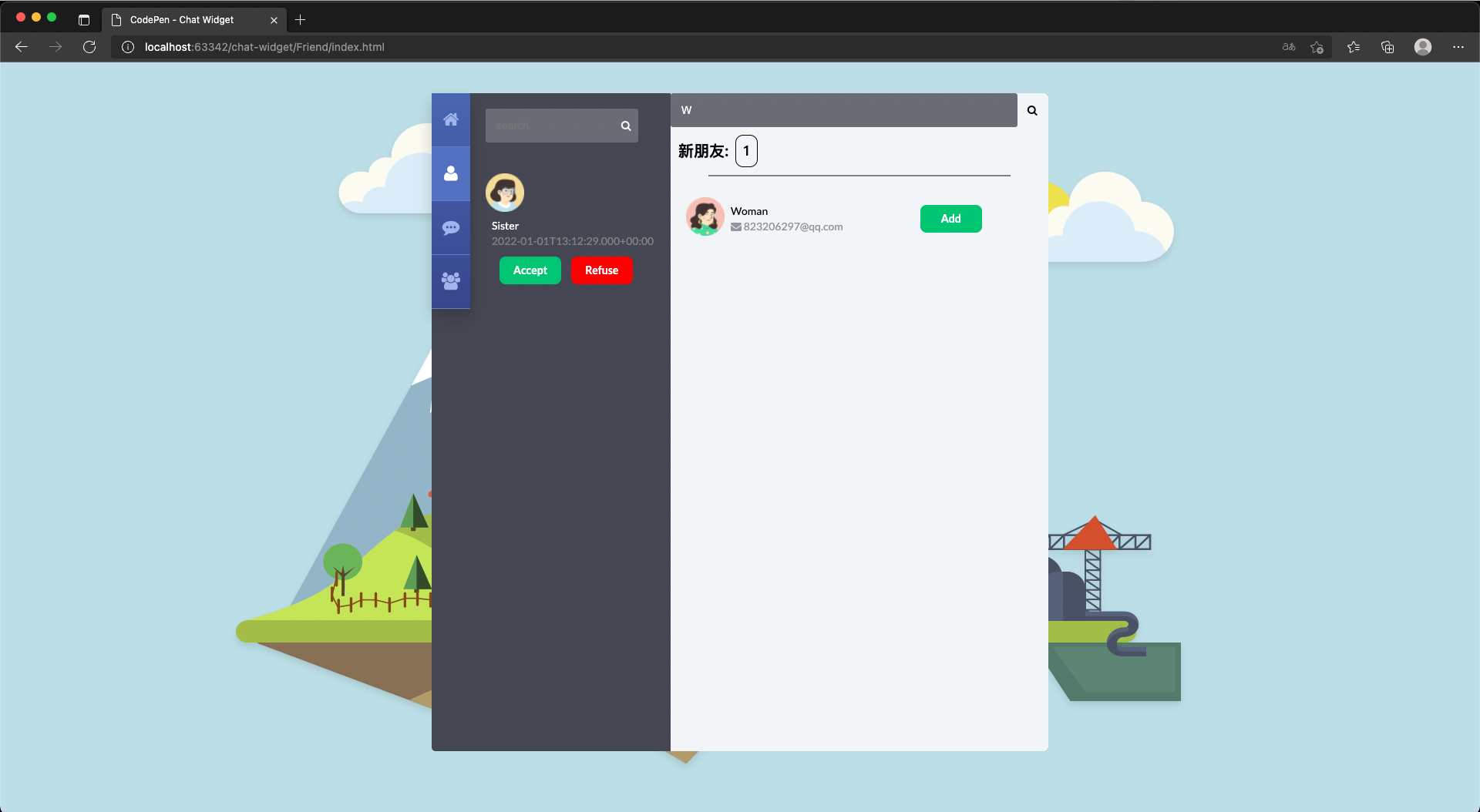
好友列表界面和聊天界面设计在一起,方便使用,这里提供一个申请加好友即查找新好友的界面。左侧为好友申请而右侧为查找好友的界面,使用OSS服务对头像进行存储。
添加好友功能,方便期间,使用了另一个客户端发起添加好友请求,这里演示同意添加好友/拒绝添加好友的功能。