This is a Build Plugin that gives you a template to help you plug into the Netlify build events. It also showcases a few handy tools like inputs, constants, and error handling.
Read the whole post on how this plugin is made HERE
So you want to use this plugin, 😊 I'm honored. Here are the steps to get it installed and configured.
If you don't have a project in mind already, there's one here that you can use. You're welcome 😋.
1. Make sure your project has Build Plugins enabled(<- this link shows you how).
2. Add the plugin to your project's netlify.toml configuration file.
First, you'll signify you're adding a plugin with [[plugins]]. Then underneath add a line that tells Netlify where to find the plugin by providing the name to package.
[[plugins]]
package = "netlify-plugin-to-all-events"Underneath where you added this plugin in your netlify.toml file you'll add a place to declare plugins.inputs. This plugin has two required inputs and one optional:
triggerAll: takes a boolean (default =true) !requireddatabaseUrl: takes a string you like !requiredkeyword: takes any string but has a default of "toshi" if none is provided
🐙 you can see all the inputs the plugin takes in the
manifest.ymlfile
[[plugins]]
package = "netlify-plugin-to-all-events"
[plugins.inputs]
triggerAll = true
keyword = "toshi"
databaseUrl = "https://database.com/v1/projects/1234/db/thingy"🐙 Here's a link to the complete
netlify.tomlfile of the demo project.
If you already have your project connected to your Git repo when you push this new code it will deploy your project using this plugin. Otherwise, you can deploy your project any other way you like and this plugin will search your project and make the changes requested 😘.
🧠 For more information on using Netlify Build Plugins you can check out this blog post covering just that.
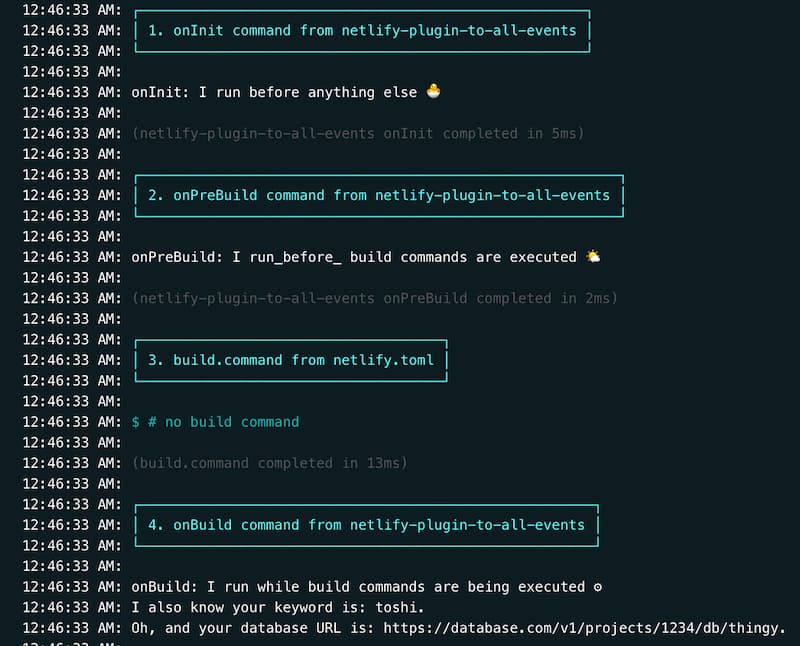
Check out this blog post to learn oh so much about this plugin. It covers how it's made, all the specifics, and shows how to use it locally. This is what the output looks like:
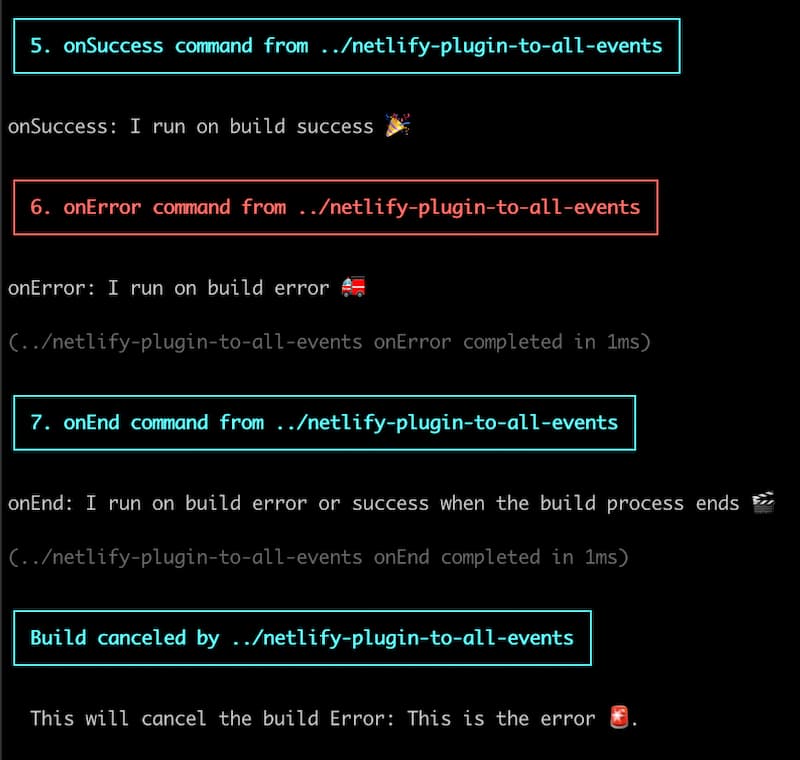
If you uncomment the error section this is what the error output will output:
You can try out this plugin by deploying a simple site which uses it.
Clicking the button below will clone a test site repo, setup a new site on Netlify and deploy the site complete with the plugin configured. You'll still want to enable Build Plugins for this project.
Happy coding 👩🏻💻!