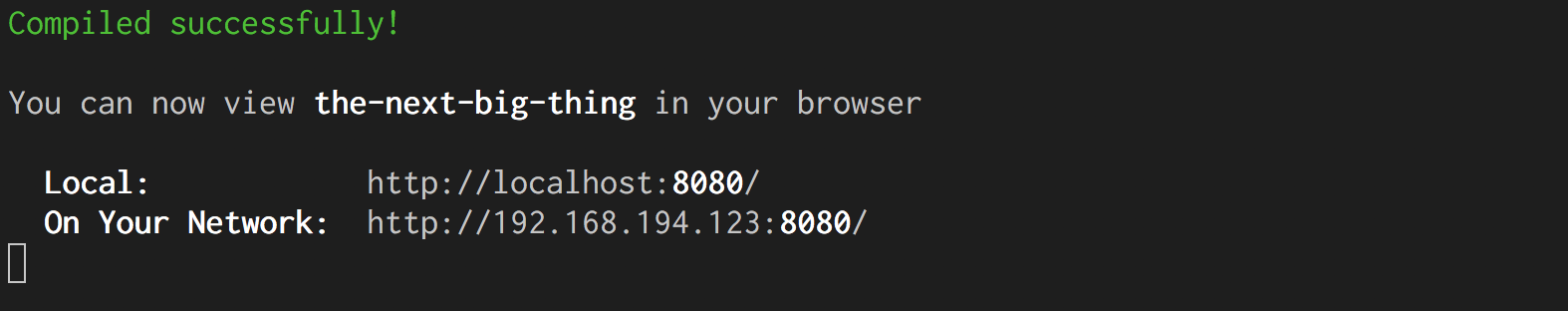
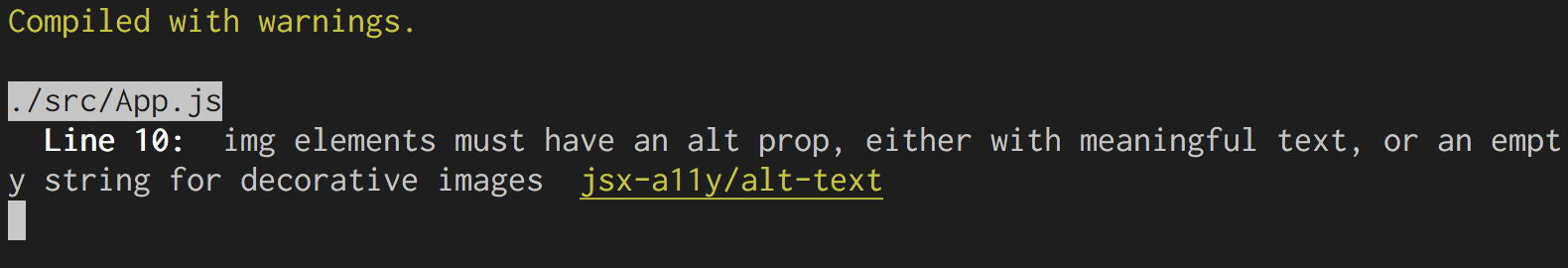
Takes your webpack config and creates a development server with hot module reloading and error overlay. Built to resemble the experience you get from create-react-app.
npm install --save-dev @unfold/webpack-serve
Either run $(npm bin)/webpack-serve at the root of your project, or add a "serve": "webpack-serve", to your package.json scripts. All arguments given are passed over to the webpack CLI.
You can import and configure it with your own middleware or server.
import webpackServe from '@unfold/webpack-serve'
import config from '../webpack.config'
import server from './server'
webpackServe(config, {
server,
port: 5050,
})| name | description | default value |
|---|---|---|
| port | Port used for server | 8080 |
| hostname | Used by webpack and when opening the application in the browser on start | localhost |
| contentBase | Which folder to serve static content from | /public |
| https | Serves content with SSL | false |
Pass them to webpackServe(config, { ...options }) or use PORT=5000 HTTPS=true webpack-serve in the terminal.
mkdir my-app && cd my-app
echo "alert('🤓')" > index.js
mkdir public && echo "<script src=build.js></script>" > public/index.html
npm install @unfold/webpack-serve
$(npm bin)/webpack-serve index.js build.jsCopy the above code and run it in your terminal and you'll have a new app up and running. When you want to add webpack loaders or similar, use the webpack CLI options or add a webpack.config.js file.
This project is using multiple utilities from react-dev-utils and the console look is shamelessly copied from the create-react-app console.