🚀A Matrial Action Sheet widget to get Awesome Bottom Sheet List Widget. 🔥
Project URL - https://github.com/viral-sangani/material_action_sheet
Add the package to your pubspec.yaml:
material_action_sheet: ^0.0.2In your dart file, import the library:
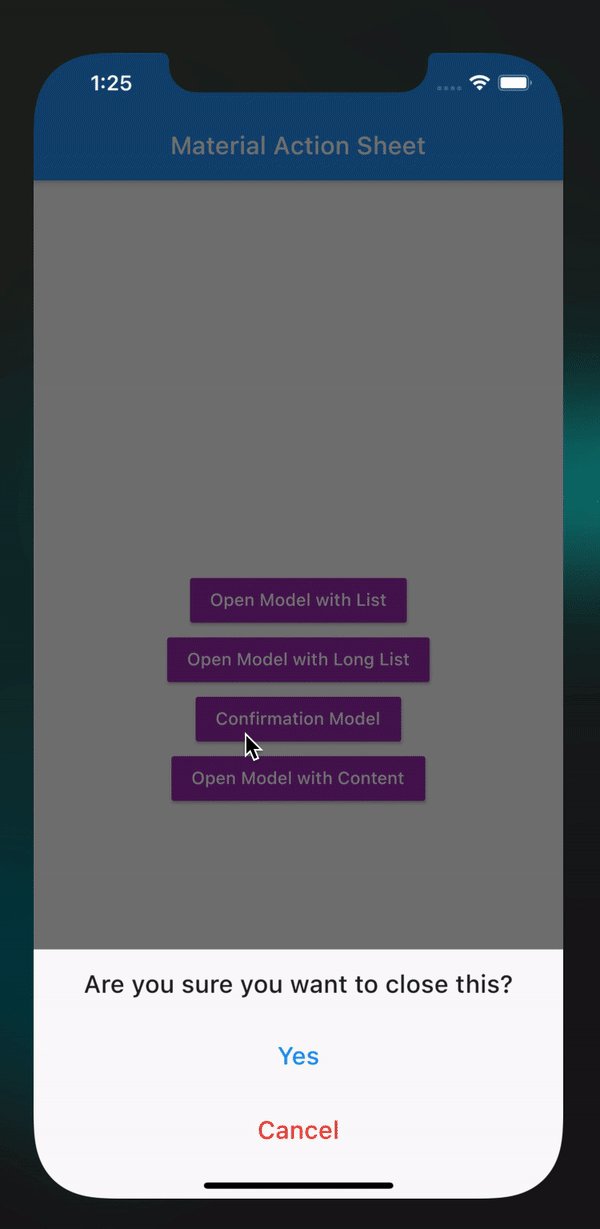
import 'package:material_action_sheet/material_action_sheet.dart';To Use the widget instead of showModalBottomSheet() use showMatrialActionSheet().
showMatrialActionSheet(
context: context,
itemsTextStyle: Theme.of(context).textTheme.headline6.copyWith(
color: Colors.blue,
),
title: "Are you sure you want to close this?",
titleAlignment: TextAlign.center,
items: `[
MaterialActionItem(
title: "Yes",
onPressed: () {
print("Printtt");
},
),
],
showCancelButton: true,
);context- Need a current BuildContext. @requireditems- items parameter takes the list of MaterialActionItemList<MaterialActionItem>. @requireditemAlignment- items alignment takesTextAlignfor items in list.itemsTextStyle-TextStyleof each items the list.title-Stringfor the title of bottomsheet. @requiredtitleAlignment- text alignment for title of bottomsheet.titleTextStyle-TextStyleof title.maxHeight- Maximun height of the bottom sheet.showCancelButton- Show Cancel button to close the bottomsheet.onCancelPressed- Callback functin on cancel button clicked.cancelAlignment- Cancel buttom alignment.content- Any widget to be shown between Title and List items.
title- Title for item of list. @requiredonPressed- Callback function for onClick on each item.