For Jetpack Compose users, refer to README-COMPOSE.md
Virtusize helps retailers to illustrate the size and fit of clothing, shoes and bags online, by letting customers compare the measurements of an item they want to buy (on a retailer's product page) with an item that they already own (a reference item). This is done by comparing the silhouettes of the retailer's product with the silhouette of the customer's reference Item. Virtusize is a widget which opens when clicking on the Virtusize button, which is located next to the size selection on the product page.
Read more about Virtusize at https://www.virtusize.com
You need a unique API key and an Admin account, only available to Virtusize customers. Contact our sales team to become a customer.
This is the integration script for native Android apps only. For web integration, refer to the developer documentation on https://developers.virtusize.com. For iOS integration, refer to https://github.com/virtusize/integration_ios
- minSdkVersion >= 21
- compileSdkVersion >= 34
- Setup in AppCompatActivity
If you'd like to continue using the old Version 1.x.x, refer to the branch v1.
In your app build.gradle file, add the following dependencies:
-
Groovy (build.gradle)
dependencies { implementation 'com.virtusize.android:virtusize:2.7.5' } -
Kotlin (build.gradle.kts)
dependencies { implementation("com.virtusize.android:virtusize:2.7.5") }
If you are using Proguard, add following rules to your proguard rules file:
-keep class com.virtusize.android.**
Initialize the Virtusize object in your Application class's onCreate method using the *
VirtusizeBuilder* to set up the configuration. Possible configuration methods are shown in the
following table:
VirtusizeBuilder
| Method | Argument Type | Example | Description | Requirement |
|---|---|---|---|---|
| setApiKey | String | setApiKey("api_key") | A unique API key is provided to each Virtusize client. | Yes |
| setUserId | String | setUserId("123") | Passed from the client if the user is logged into the client's app. | Yes, if the Order API is used. |
| setEnv | VirtusizeEnvironment | setEnv(VirtusizeEnvironment.STAGING) | The environment is the region you are running the integration from, either VirtusizeEnvironment.STAGING, VirtusizeEnvironment.GLOBAL, VirtusizeEnvironment.JAPAN or VirtusizeEnvironment.KOREA. |
No. By default, the Virtusize environment will be set to VirtusizeEnvironment.GLOBAL. |
| setLanguage | VirtusizeLanguage | setLanguage(VirtusizeLanguage.EN) | Sets the initial language that the integration will load in. The possible values are VirtusizeLanguage.EN, VirtusizeLanguage.JP and VirtusizeLanguage.KR |
No. By default, the initial language will be set based on the Virtusize environment. |
| setShowSGI | Boolean | setShowSGI(true) | Determines whether the integration will fetch SGI and use SGI flow for users to add user generated items to their wardrobe. | No. By default, ShowSGI is set to false |
| setAllowedLanguages | A list of VirtusizeLanguage |
In Kotlin, setAllowedLanguages(mutableListOf(VirtusizeLanguage.EN, VirtusizeLanguage.JP)) In Java, setAllowedLanguages(Arrays.asList(VirtusizeLanguage.EN, VirtusizeLanguage.JP)) |
The languages which the user can switch to using the Language Selector | No. By default, the integration allows all possible languages to be displayed, including English, Japanese and Korean. |
| setDetailsPanelCards | A list of VirtusizeInfoCategory |
In Kotlin, setDetailsPanelCards(mutableListOf(VirtusizeInfoCategory.BRAND_SIZING, VirtusizeInfoCategory.GENERAL_FIT)) In Java, setDetailsPanelCards(Arrays.asList(VirtusizeInfoCategory.BRAND_SIZING, VirtusizeInfoCategory.GENERAL_FIT)) |
The info categories which will be display in the Product Details tab. Possible categories are: VirtusizeInfoCategory.MODEL_INFO, VirtusizeInfoCategory.GENERAL_FIT, VirtusizeInfoCategory.BRAND_SIZING and VirtusizeInfoCategory.MATERIAL |
No. By default, the integration displays all the possible info categories in the Product Details tab. |
| setShowSNSButtons | Boolean | setShowSNSButtons(true) | Determines whether the integration will show the SNS buttons to the users | No. By default, the integration disables the SNS buttons |
-
Kotlin
override fun onCreate() { super.onCreate() // Initialize Virtusize instance for your application VirtusizeBuilder().init(this) // Only the API key is required .setApiKey("15cc36e1d7dad62b8e11722ce1a245cb6c5e6692") // For using the Order API, a user ID is required .setUserId("123") // By default, the Virtusize environment will be set to GLOBAL .setEnv(VirtusizeEnvironment.STAGING) // By default, the initial language will be set based on the Virtusize environment .setLanguage(VirtusizeLanguage.EN) // By default, ShowSGI is false .setShowSGI(true) // By default, Virtusize allows all the possible languages .setAllowedLanguages(listOf(VirtusizeLanguage.EN, VirtusizeLanguage.JP)) // By default, Virtusize displays all the possible info categories in the Product Details tab .setDetailsPanelCards(setOf(VirtusizeInfoCategory.BRAND_SIZING, VirtusizeInfoCategory.GENERAL_FIT)) // By default, Virtusize disables the SNS buttons .setShowSNSButtons(false) .build() }
-
Java
Virtusize virtusize; @Override public void onCreate() { super.onCreate(); // Initialize Virtusize instance for your application virtusize = new VirtusizeBuilder().init(this) // Only the API key is required .setApiKey("15cc36e1d7dad62b8e11722ce1a245cb6c5e6692") // For using the Order API, a user ID is required .setUserId("123") // By default, the Virtusize environment will be set to GLOBAL .setEnv(VirtusizeEnvironment.STAGING) // By default, the initial language will be set based on the Virtusize environment .setLanguage(VirtusizeLanguage.EN) // By default, ShowSGI is false .setShowSGI(true) // By default, Virtusize allows all the possible languages .setAllowedLanguages(Arrays.asList(VirtusizeLanguage.EN, VirtusizeLanguage.JP)) // By default, Virtusize displays all the possible info categories in the Product Details tab .setDetailsPanelCards(Set.of(VirtusizeInfoCategory.BRAND_SIZING, VirtusizeInfoCategory.GENERAL_FIT)) // By default, Virtusize disables the SNS buttons .setShowSNSButtons(false) .build(); }
-
Inside your activity,
- Create a
VirtusizeProductobject with:
- Create a
- An
exernalIdthat will be used to reference the product in the Virtusize server- An
imageURLfor the product image
- An
- Pass the
VirtusizeProductobject to theVirtusize#loadfunction
Kotlin
val product = VirtusizeProduct(
// Set the product's external ID
externalId = "vs_dress",
// Set the product image URL
imageUrl = "http://www.image.com/goods/12345.jpg"
)
Virtusize.getInstance().load(product)Java
VirtusizeProduct product = new VirtusizeProduct(
"vs_dress",
"http://www.image.com/goods/12345.jpg"
);
app.virtusize.load(product);The SNS authentication flow requires opening a Chrome Custom Tab, which will load a web page for the user to login with their SNS account. A custom URL scheme must be defined to return the login response to your app from a Chrome Custom Tab.
Edit your AndroidManifest.xml file to include an intent filter and a <data> tag for the custom
URL scheme.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.your-company.your-app">
<activity android:name="com.virtusize.android.auth.views.VitrusizeAuthActivity"
android:launchMode="singleTask" android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="sns-auth" android:scheme="com.your-company.your-app.virtusize" />
</intent-filter>
</activity>
</manifest>❗IMPORTANT
- The URL host has to be
sns-auth - The URL scheme must begin with your app's package ID (com.your-company.your-app) and end with .virtusize, and the scheme which you define must use all lowercase letters.
Please do not forget to unregister message handler in activity or fragment's lifecycle method before it dies or is removed. See the next section for a how-to.
-
Kotlin
private val activityMessageHandler = object : VirtusizeMessageHandler { override fun onEvent(product: VirtusizeProduct, event: VirtusizeEvent) { Log.i(TAG, event.name) } override fun onError(error: VirtusizeError) { Log.e(TAG, error.message) } } override fun onCreate(savedInstanceState: Bundle?) { //... // Register message handler to listen to events from Virtusize Virtusize.getInstance().registerMessageHandler(activityMessageHandler) //... }
-
Java
VirtusizeMessageHandler virtusizeMessageHandler; @Override protected void onCreate(Bundle savedInstanceState) { //... App app = (App) getApplication(); virtusizeMessageHandler = new VirtusizeMessageHandler() { @Override public void onEvent(@NotNull VirtusizeProduct product, @NotNull VirtusizeEvent event) { Log.i(TAG, event.getName()); } @Override public void onError(@NonNull VirtusizeError error) { Log.e(TAG, error.getMessage()); } } app.virtusize.registerMessageHandler(virtusizeMessageHandler); //... }
A message handler is tied to an activity or fragment's lifecycle, but the Virtusize library object
is tied to the application's lifecycle. So if you forget to unregister message handler, then it will
keep listening to events even after activity is dead or fragment has been removed. In the case of an
activity; depending on where in the lifecycle you registered the message handler, you may need to
unregister it in your onPause or onStop method before the super method is called. Follow the
same guidelines in the case of fragment as well.
-
Kotlin
private val activityMessageHandler: VirtusizeMessageHandler override fun onPause() { // Always unregister message handler in onPause() or depending on implementation onStop(). Virtusize.getInstance().unregisterMessageHandler(activityMessageHandler) super.onPause() }
-
Java
VirtusizeMessageHandler virtusizeMessageHandler; @Override protected void onPause() { app.virtusize.unregisterMessageHandler(virtusizeMessageHandler); super.onPause(); }
After setting up the SDK, add a VirtusizeView to allow your customers to find their ideal size.
Virtusize SDK provides two main UI components for clients to use:
VirtusizeButton is the simplest UI Button for our SDK. It opens our application in the web view to support customers finding the right size.
There are two default styles of the Virtusize Button in our Virtusize SDK.
| Teal Theme | Black Theme |
|---|---|
 |
 |
If you like, you can also customize the button style.
A. Add a VirtusizeButton in your activity's XML layout file.
In order to use our default button styles, set app:virtusizeButtonStyle="virtusize_black"
or app:virtusizeButtonStyle="virtusize_teal" in XML:
-
XML
<com.virtusize.android.ui.VirtusizeButton android:id="@+id/exampleVirtusizeButton" app:virtusizeButtonStyle="virtusize_black" android:layout_width="wrap_content" android:layout_height="wrap_content" />
or programmatically:
-
Kotlin
exampleVirtusizeButton.virtusizeViewStyle = VirtusizeViewStyle.BLACK
-
Java
virtusizeButton.setVirtusizeViewStyle(VirtusizeViewStyle.TEAL);
B. You can also use any other button styles and/or define the button's attributes like text, height, width, etc.
<com.virtusize.android.ui.VirtusizeButton android:id="@+id/exampleVirtusizeButton"
style="@style/Widget.AppCompat.Button.Colored" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/virtusize_button_text" />C. Connect the Virtusize button, along with the VirtusizeProduct **object (which you have
passed to ** Virtusize#load) **into the Virtusize API by using the
** Virtusize#setupVirtusizeView function in your activity.
-
Kotlin
Virtusize.getInstance().setupVirtusizeView(exampleVirtusizeButton, product) -
Java
app.virtusize.setupVirtusizeView(virtusizeButton, product);
Virtusize InPage is a button that behaves like a start button for our service. The button also behaves as a fitting guide that supports people to find the right size.
There are two types of InPage in our Virtusize SDK.
| InPage Standard | InPage Mini |
|---|---|
 |
 |
- InPage cannot be implemented together with the Virtusize button. Please pick either InPage or Virtusize button for your online shop.
- InPage Mini must always be used in combination with InPage Standard.
-
Add a VirtusizeInPageStand in your activity's XML layout file.
-
In order to use our default styles, set
app:virtusizeInPageStandardStyle="virtusize_black"orapp:virtusizeInPageStandardStyle="virtusize_teal" -
If you'd like to change the background color of the CTA button, you can use
app:inPageStandardButtonBackgroundColor="#123456" -
If you'd like to set the horizontal margins between the edges of the app screen and the InPageStandard, you can use
app:inPageStandardHorizontalMargin="16dp" -
If you'd like to change the font sizes of the InPageStandard, you can use
app:inPageStandardMessageTextSize="10sp"andapp:inPageStandardButtonTextSize="10sp".
-
XML
<com.virtusize.android.ui.VirtusizeInPageStandard android:id="@+id/exampleVirtusizeInPageStandard" app:virtusizeInPageStandardStyle="virtusize_black" app:inPageStandardHorizontalMargin="16dp" app:inPageStandardMessageTextSize="10sp" app:inPageStandardButtonTextSize="10sp" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<com.virtusize.android.ui.VirtusizeInPageStandard android:id="@+id/exampleVirtusizeInPageStandard" app:inPageStandardButtonBackgroundColor="#123456" android:layout_width="300dp" android:layout_height="wrap_content" />
or programmatically:
-
Kotlin
// Set the Virtusize view style exampleVirtusizeInPageStandard.virtusizeViewStyle = VirtusizeViewStyle.TEAL // Set the horizontal margins between the edges of the app screen and the InPageStandard // Note: Use the helper extension function `dpInPx` if you like exampleVirtusizeInPageStandard.horizontalMargin = 16.dpInPx // Set the background color of the check size button in InPage Standard exampleVirtusizeInPageStandard.setButtonBackgroundColor(ContextCompat.getColor(this, R.color.your_custom_color)) // Set the text sizes of the InPage message and the check size button exampleVirtusizeInPageStandard.messageTextSize = 10f.spToPx exampleVirtusizeInPageStandard.buttonTextSize = 10f.spToPx
-
Java
virtusizeInPageStandard.setVirtusizeViewStyle(VirtusizeViewStyle.BLACK); virtusizeInPageStandard.setHorizontalMargin(ExtensionsKt.getDpInPx(16)); virtusizeInPageStandard.setButtonBackgroundColor(ContextCompat.getColor(this, R.color.your_custom_color)); virtusizeInPageStandard.setMessageTextSize(ExtensionsKt.getSpToPx(10)); virtusizeInPageStandard.setButtonTextSize(ExtensionsKt.getSpToPx(10));
-
-
Connect the InPage Standard, along with the
VirtusizeProduct*object (which you have passed to **Virtusize#load) into the Virtusize API by using theVirtusize#setupVirtusizeView* function in your activity.-
Kotlin
Virtusize.getInstance().setupVirtusizeView(exampleVirtusizeInPageStandard, product) -
Java
app.virtusize.setupVirtusizeView(virtusizeInPageStandard, product);
-
-
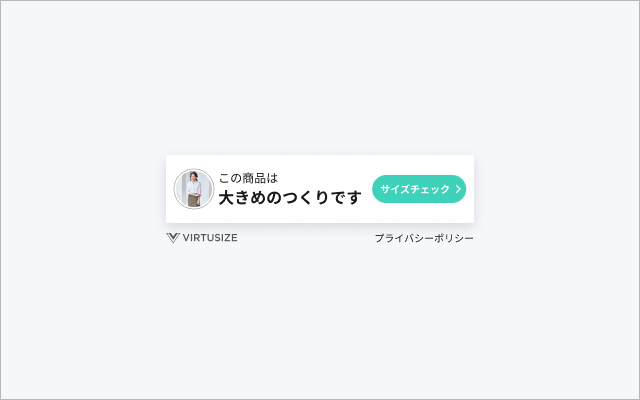
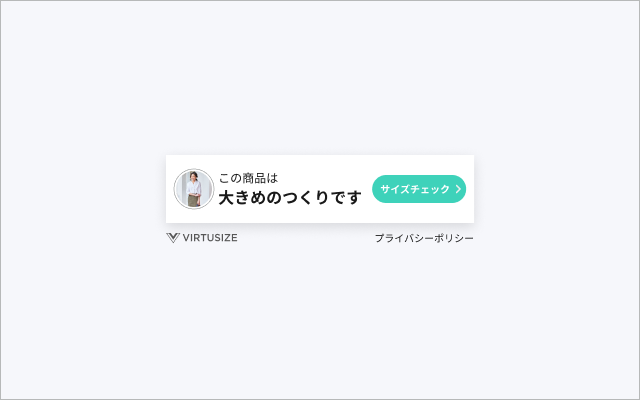
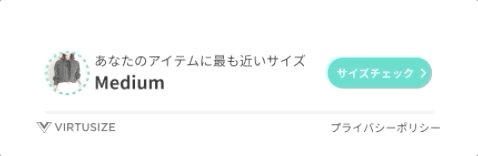
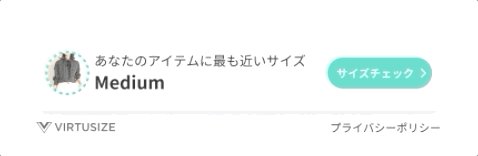
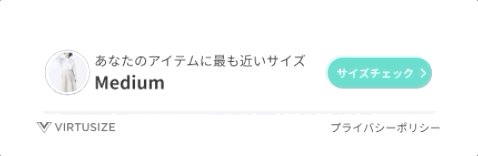
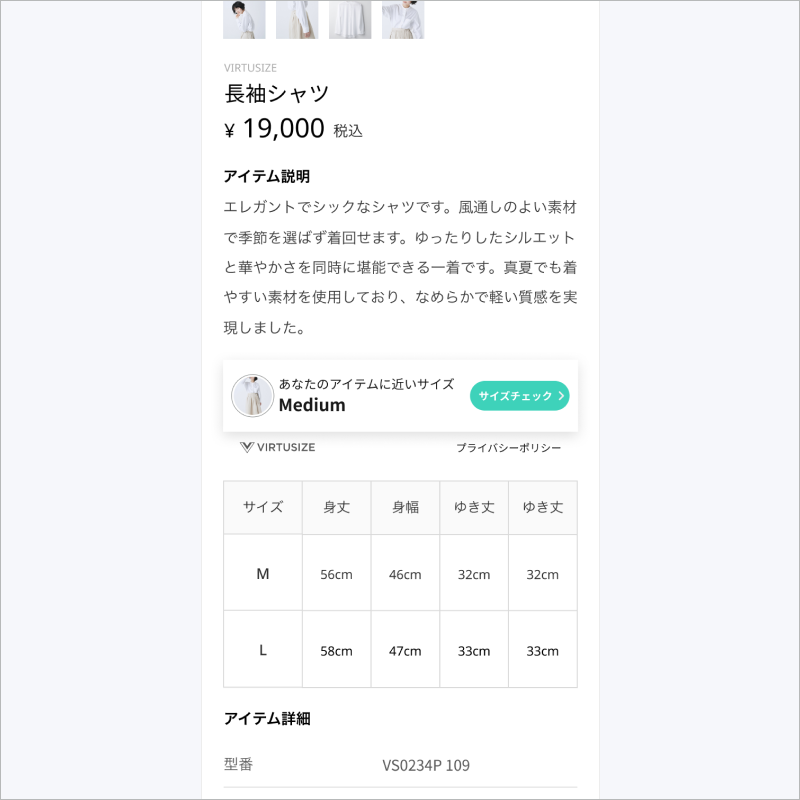
There are two default design variations.
Teal Theme Black Theme 

-
Here are some possible layouts
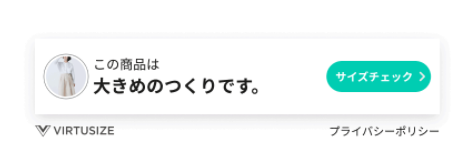
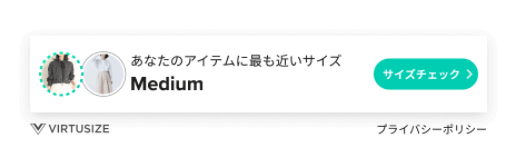
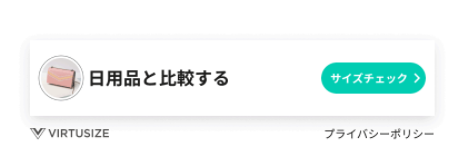
1 thumbnail + 2 lines of message 2 thumbnails + 2 lines of message 

1 thumbnail + 1 line of message 2 animated thumbnails + 2 lines of message 

-
-
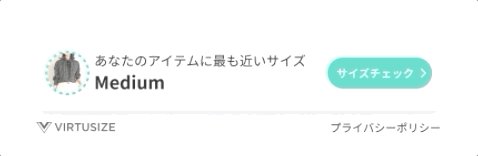
Near the size table
-
In the size info section

-
-
-
You can:
- change the background color of the CTA button as long as it passes * *WebAIM contrast test**.
- change the width of InPage so it fits your application width.
-
You cannot:
- change interface components such as shapes and spacing.
- change the font.
- change the CTA button shape.
- change messages.
- change or hide the box shadow.
- hide the footer that contains VIRTUSIZE logo and Privacy Policy text link.
-
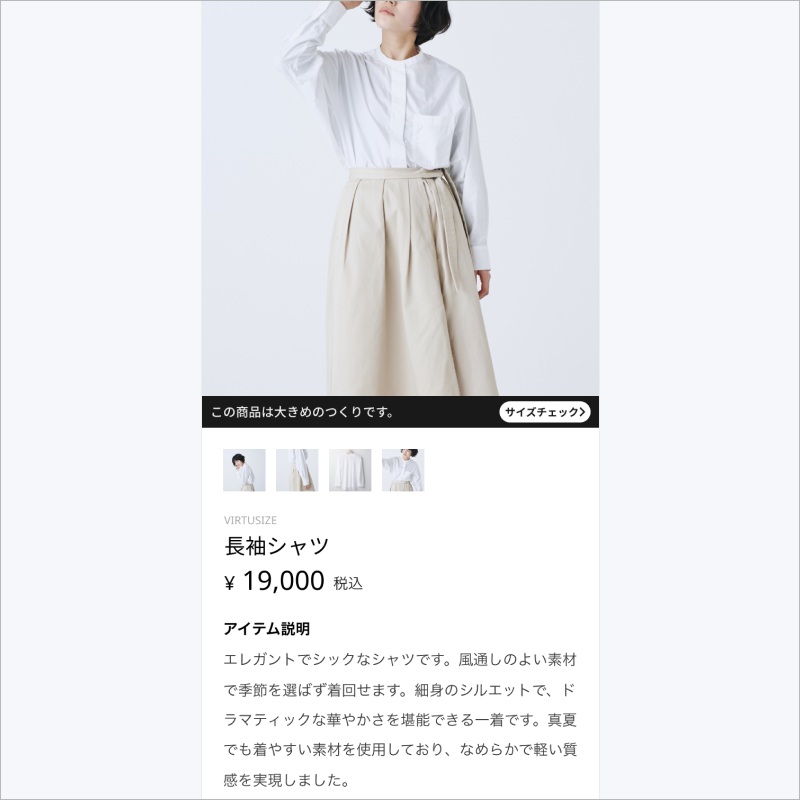
This is a mini version of InPage you can place in your application. The discreet design is suitable for layouts where customers are browsing product images and size tables.
-
Add a VirtusizeInPageMini in your activity's XML layout file.
-
In order to use our default styles, set
app:virtusizeInPageMiniStyle="virtusize_black"orapp:virtusizeInPageMiniStyle="virtusize_teal" -
If you'd like to change the background color of the bar, you can use
app:inPageMiniBackgroundColor="#123456" -
If you'd like to change the font sizes, you can use
app:inPageMiniMessageTextSize="12sp"andapp:inPageMiniButtonTextSize="10sp".
-
XML
<com.virtusize.android.ui.VirtusizeInPageMini android:id="@+id/exampleVirtusizeInPageMini" app:virtusizeInPageMiniStyle="virtusize_teal" app:inPageMiniMessageTextSize="12sp" app:inPageMiniButtonTextSize="10sp" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<com.virtusize.android.ui.VirtusizeInPageMini android:id="@+id/exampleVirtusizeInPageMini" app:inPageMiniBackgroundColor="#123456" android:layout_width="300dp" android:layout_height="wrap_content" />
or programmatically:
-
Kotlin
// Set the Virtusize view style exampleVirtusizeInPageMini.virtusizeViewStyle = VirtusizeViewStyle.BLACK // Set the background color of the InPageMini view exampleVirtusizeInPageMini.setInPageMiniBackgroundColor(ContextCompat.getColor(this, R.color.your_custom_color)) // Set the text sizes of the InPage message and the check size button exampleVirtusizeInPageMini.messageTextSize = 12f.spToPx exampleVirtusizeInPageMini.buttonTextSize = 10f.spToPx
-
Java
virtusizeInPageMini.setVirtusizeViewStyle(VirtusizeViewStyle.TEAL); virtusizeInPageMini.setInPageMiniBackgroundColor(ContextCompat.getColor(this, R.color.your_custom_color)); virtusizeInPageMini.setMessageTextSize(ExtensionsKt.getSpToPx(12)); virtusizeInPageMini.setButtonTextSize(ExtensionsKt.getSpToPx(10));
-
-
Connect the InPage Mini, along with the
VirtusizeProduct*object (which you have passed to **Virtusize#load) into the Virtusize API by using theVirtusize#setupVirtusizeView* function in your activity.-
Kotlin
Virtusize.getInstance().setupVirtusizeView(exampleVirtusizeInPageMini, product) -
Java
app.virtusize.setupVirtusizeView(virtusizeInPageMini, product);
-
-
There are two default design variations.
Teal Theme Black Theme 

-
Underneath the product image Underneath or near the size table 

-
- Japanese
- Noto Sans CJK JP
- 12sp (Message)
- 10sp (Button)
- Korean
- Noto Sans CJK KR
- 12sp (Message)
- 10sp (Button)
- English
- Roboto
- 14sp (Message)
- 12sp (Button)
- Japanese
-
- You can:
- change the background color of the bar as long as it passes * *WebAIM contrast test**.
- You cannot:
- change the font.
- change the CTA button shape.
- change messages.
- You can:
The order API enables Virtusize to show your customers the items they have recently purchased as
part of their Purchase History, and to use those items to compare with new items they want to buy.
Make sure to set up the user ID before sending orders to Virtusize. You can set up the user ID either:
in your Application class's onCreate method before the app is launched
or
in your activity or fragment after the app is launched
-
Kotlin
// In your Application class's `onCreate` method before the app is launched override fun onCreate() { super.onCreate() VirtusizeBuilder().init(this) .setApiKey(api_key) .setUserId(user_id) .setEnv(VirtusizeEnvironment.STAGING) .build() } // In your activity or fragment after the app is launched Virtusize.getInstance().setUserID("user_id")
-
Java
// In your Application class's `onCreate` method before the app is launched Virtusize virtusize; @Override public void onCreate() { super.onCreate(); virtusize = new VirtusizeBuilder() .init(this) .setApiKey(api_key) .setUserId(user_id) .setEnv(VirtusizeEnvironment.STAGING) .build(); // In your activity or fragment after the app is launched app = (App) getApplication(); app.virtusize.setUserId("user_id");
The VirtusizeOrder object gets passed to the Virtusize#sendOrder method, and has the
following attributes:
Note: * means the attribute is required
VirtusizeOrder
| Attribute | Data Type | Example | Description |
|---|---|---|---|
| externalOrderId* | String | "20200601586" | The order ID provided by the client |
| items* | A list of VirtusizeOrderItem objects |
See the table below | A list of the order items. |
VirtusizeOrderItem
Samples
-
Kotlin
val order = VirtusizeOrder("20200601586") order.items = mutableListOf( VirtusizeOrderItem( "A001", "L", "Large", "A001_SIZEL_RED", "http://images.example.com/products/A001/red/image1xl.jpg", "Red", "W", 5100.00, "JPY", 1, "http://example.com/products/A001" ) )
-
Java
VirtusizeOrder order = new VirtusizeOrder("20200601586"); ArrayList<VirtusizeOrderItem> items = new ArrayList<>(); items.add( new VirtusizeOrderItem( "A001", "L", "Large", "A001_SIZEL_RED", "http://images.example.com/products/A001/red/image1xl.jpg", "Red", "W", 5100.00, "JPY", 1, "http://example.com/products/A001" ) );
Call the Virtusize#sendOrder method in your activity or fragment when the user places an order.
-
Kotlin
The
onSuccessandonErrorcallbacks are optional.Virtusize.getInstance().sendOrder( order, // This success callback is optional and gets called when the app successfully sends the order onSuccess = { Log.i(TAG, "Successfully sent the order") }, // This error callback is optional and gets called when an error occurs when the app is sending the order onError = { error -> Log.e(TAG, error.message) } )
-
Java
The
SuccessResponseHandlerandErrorResponseHandlercallbacks are optional.app.virtusize.sendOrder( order, // This success callback is optional and gets called when the app successfully sends the order new SuccessResponseHandler() { @Override public void onSuccess(@Nullable Object data) { Log.i(TAG, "Successfully sent the order"); } }, // This error callback is optional and gets called when an error occurs when the app is sending the order new ErrorResponseHandler() { @Override public void onError(@NotNull VirtusizeError error) { Log.e(TAG, error.getMessage()); } } );
Use the Virtusize Auth SDK
- Kotlin example https://github.com/virtusize/integration_android/tree/master/sampleAppKotlin
- Java example https://github.com/virtusize/integration_android/tree/master/sampleAppJava
We use ktlint for formatting. Run linter check or format when needed:
./gradlew ktlint
./gradlew ktlintFormatEnsure to setup the pre-push git hooks after cloning the repo.
Git hook will run ktlint and tests on every push automatically.
./gradlew installGitHooksCopyright (c) 2018-24 Virtusize CO LTD (https://www.virtusize.jp)
