Лёгкий (~5 kb min gzip), типизированный и настраиваемый React компонент для подсказок адресов, организаций, банков, ФИО и email с помощью сервиса DaData.ru
Предоставлена документация для 2.x, версия 1.x не поддерживается
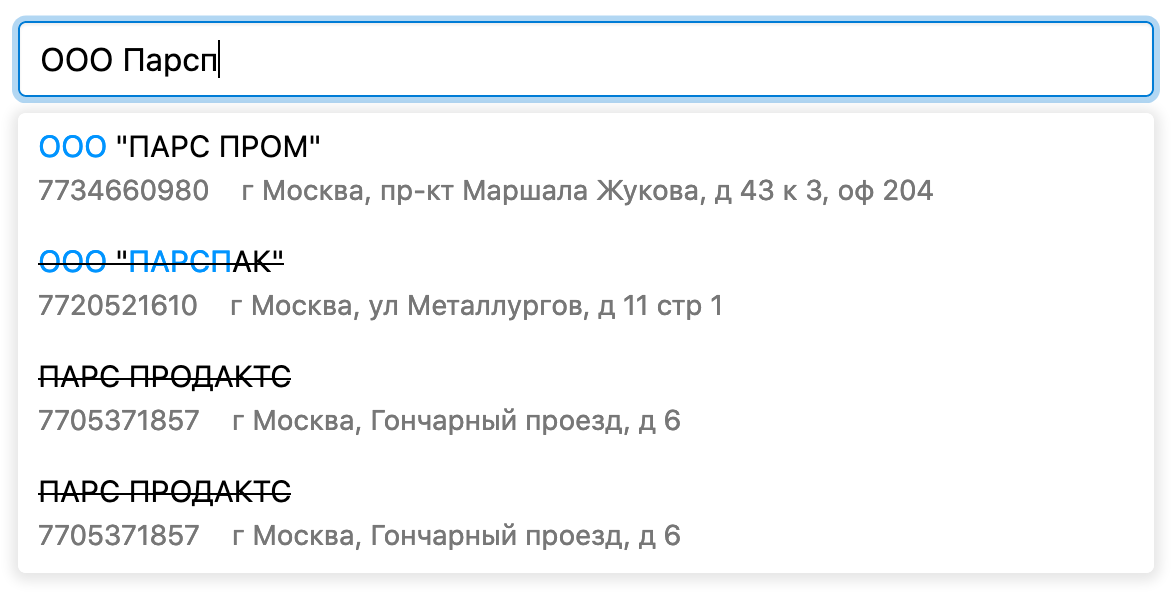
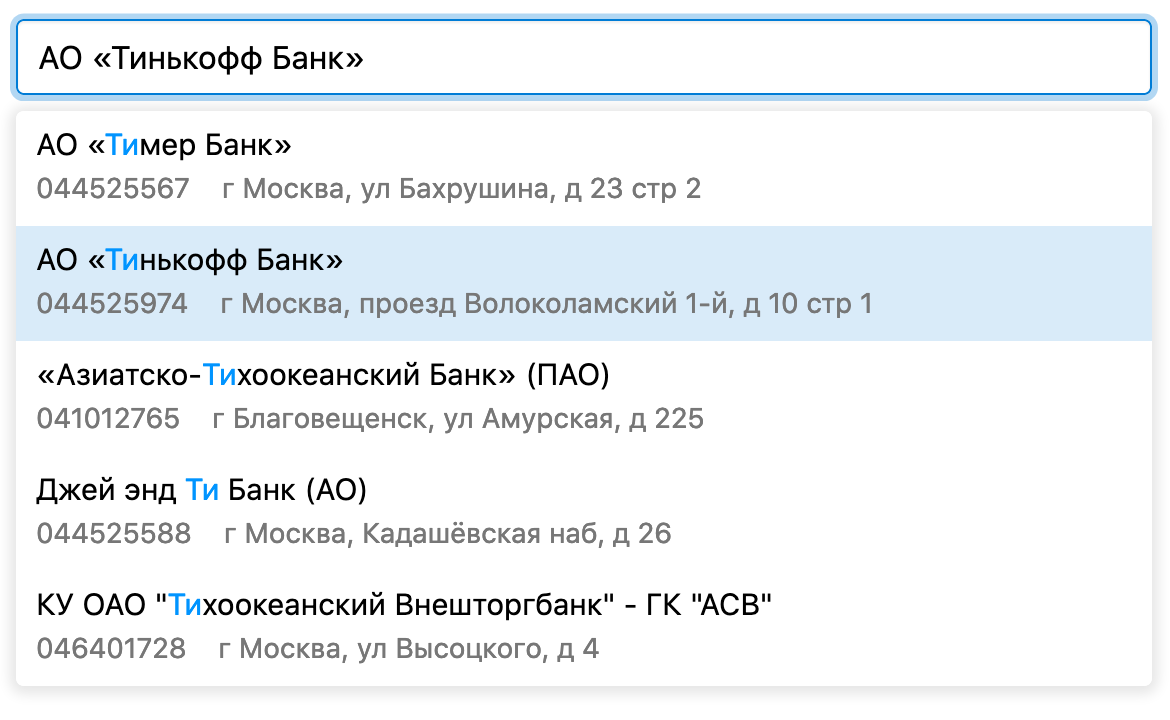
- Внешний вид
- Установка
- Пример использования
- Параметры
- Методы
- Типы подсказок и примеры
- Стилизация
- TypeScript
- Лицензия
pnpm add react-dadata
yarn add react-dadata
npm install react-dadata
import { AddressSuggestions } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
const [value, setValue] = useState();
<AddressSuggestions token="API_KEY" value={value} onChange={setValue} />;| Свойство | Обязательный | Тип | Описание |
|---|---|---|---|
| token | Да | string | Авторизационный токен DaData.ru |
| value | Нет | DaDataSuggestion<*> | Текущее значение, если передается, то в поле ввода будет установлено значение value подсказки (если не указан defaultQuery) а также при изменении будет менять значение в поле ввода. |
| defaultQuery | Нет | string | Начальное значение поля ввода, имеет больший приоритет перед value. Используется только при монтировании компонента. |
| delay | Нет | number | Задержка для debounce при отправке запроса в миллисекундах. По-умолчанию отсутствует, запрос отправляется на каждое изменение в поле ввода |
| count | Нет | number | Количество подсказок, которое требуется получит от DaData. По-умолчанию: ** |
| 10** | |||
| autoload | Нет | boolean | Если true, то запрос на получение подсказок будет инициирован в фоне сразу, после монтирования компонента |
| onChange | Нет | function(suggestion: DaDataSuggestion) | Функция, вызываемая при выборе подсказки |
| minChars | Нет | number | Минимальное количество символов для отправки запроса к DaData. По умолчанию не задан, то есть подсказки запрашиваются на каждый ввод |
| inputProps | Нет | Object of HTMLInputElement Props | любые стандартные пропсы для input. Свойство value игнорируется. Используйте его для передачи инпуту определенных атрибутов или для отслеживания событий |
| hintText | Нет | ReactNode | Если передано, отображается в виде подсказки над списком подсказок |
| renderOption | Нет | function(suggestion: DaDataSuggestion) => ReactNode | Реализуйте этот callback, чтобы вернуть компонент для отображения подсказки |
| url | Нет | string | Если передан, запросы будут выполняться на этот URL (полезно, если используется прокси или коробочная версия на своем сервере) |
| containerClassName | Нет | string | CSS класс для контейнера компонента, если не передан, используется класс для стилей из коробки. |
| suggestionClassName | Нет | string | CSS класс для компонента подсказки в списке, если не передан, используется класс для стилей из коробки. |
| currentSuggestionClassName | Нет | string | CSS класс который добавляется к компоненту текущей выбранной подсказки в списке, если не передан, используется класс для стилей из коробки. |
| hintClassName | Нет | string | CSS класс блока текста-пояснения над подсказками, если не передан, используется класс для стилей из коробки. |
| highlightClassName | Нет | string | CSS класс элемента, подсвечивающего совпадения при наборе, если не передан, используется класс для стилей из коробки. |
| customInput | Нет | Element or string | Кастомный компонент поля ввода, например от Styled Components |
| selectOnBlur | Нет | boolean | Если true, то при потере фокуса будет выбрана первая подсказка из списка |
| uid | Нет | string | Уникальный ID который используется внутри компонента для связывания элементов при помощи aria атрибутов |
| httpCache | Нет | boolean | Необходимо ли кешировать HTTP-запросы |
| httpCacheTtl | Нет | number | Время жизни кеша HTTP-запросов (в миллисекундах). Значение по умолчанию - 10 минут |
Поскольку компонент классовый, он поддерживает вызов методов с помощью ref.
import React, { useRef } from 'react';
import { AddressSuggestions } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
//...
const suggestionsRef = useRef<AddressSuggestions>(null);
const handleClick = () => {
if (suggestionsRef.current) {
suggestionsRef.current.setInputValue('Тут пример запроса');
}
};
//...
<AddressSuggestions ref={suggestionsRef} token="API_KEY" />
<button onClick={handleClick}>Изменить поле ввода</button>Вызывает событие focus на поле ввода
Устанавливает указанный текст в поле ввода
import { AddressSuggestions } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
const [value, setValue] = useState();
<AddressSuggestions token="API_KEY" value={value} onChange={setValue} />;| Свойство | Обязательный | Тип | Описание |
|---|---|---|---|
| filterLanguage | Нет | ru | en |
Язык подсказок в ответе (по умолчанию ru) |
| filterFromBound | Нет | string | Сужение области поиска, параметр from_bound в запросе |
| filterToBound | Нет | string | Сужение области поиска, параметр to_bound в запросе |
| filterLocations | Нет | array | Сужение области поиска, параметр locations в запросе |
| filterLocationsBoost | Нет | array | Указание приоритета города, параметр locations_boost в запросе |
| filterRestrictValue | Нет | bool | Передача параметра restrict_value в запросе |
import { PartySuggestions } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
const [value, setValue] = useState();
<PartySuggestions token="API_KEY" value={value} onChange={setValue} />;| Свойство | Обязательный | Тип | Описание |
|---|---|---|---|
| filterStatus | Нет | array | Фильтр по статусу организации, параметр status в запросе |
| filterType | Нет | string | Фильтр по типу организации, параметр type в запросе |
| filterOkved | Нет | string[] | Фильтр по ОКВЭД |
| filterLocations | Нет | array | Сужение области поиска, параметр locations в запросе |
| filterLocationsBoost | Нет | array | Указание приоритета города, параметр locations_boost в запросе |
import { BankSuggestions } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
const [value, setValue] = useState();
<BankSuggestions token="API_KEY" value={value} onChange={setValue} />;| Свойство | Обязательный | Тип | Описание |
|---|---|---|---|
| filterStatus | Нет | array | Фильтр по статусу банка, параметр status в запросе |
| filterType | Нет | string | Фильтр по типу банка, параметр type в запросе |
| filterLocations | Нет | array | Сужение области поиска, параметр locations в запросе |
| filterLocationsBoost | Нет | array | Указание приоритета города, параметр locations_boost в запросе |
import { FioSuggestions } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
const [value, setValue] = useState();
<FioSuggestions token="API_KEY" value={value} onChange={setValue} />;| Свойство | Обязательный | Тип | Описание |
|---|---|---|---|
| filterGender | Нет | UNKNOWN, MALE или FEMALE |
Фильтр по полу |
| filterParts | Нет | string[] | Подсказки по части ФИО |
import { EmailSuggestions } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
const [value, setValue] = useState();
<EmailSuggestions token="API_KEY" value={value} onChange={setValue} />;react-dadata поставляется с опциональным CSS файлом, который из коробки неплохо выглядит и выполняет свои функции.
Чтобы использовать его, укажите этот CSS файл в импорте или создайте CSS файл у себя с нужными стилями.
import { AddressSuggestions } from 'react-dadata';
// Импортируем CSS файл
import 'react-dadata/dist/react-dadata.css';
// ...
<AddressSuggestions token="API_KEY" value={value} onChange={setValue} />;Обратите внимание, что ваш сборщик должен быть настроен соответствующим образом для обработки CSS файлов.
Если у вас в проекте используется CSS-in-JS решение, то вы должны передавать CSS классы в компонент с помощью пропсов:
inputProps.className- для поля вводаcontainerClassName- для контейнера компонентаsuggestionsClassName- для блока с подсказкамиsuggestionClassName- для блока с подсказкойcurrentSuggestionClassName- для блока с текущей выделенной подсказкойhintClassName- для блока с пояснениемhighlightClassName- для тегаmark, которым выделяются совпадения с введенным текстом
react-dadata написан на TypeScript, поэтому типы встроены.
import React, { useState } from 'react';
import { AddressSuggestions, DaDataSuggestion, DaDataAddress } from 'react-dadata';
import 'react-dadata/dist/react-dadata.css';
const [value, setValue] = useState<DaDataSuggestion<DaDataAddress> | undefined>();
// Также можно воспользоваться готовым типом DaDataAddressSuggestion для адреса или DaDataPartySuggestion для организаций
// import { DaDataAddressSuggestion } from 'react-dadata';
// const [value, setValue] = useState<DaDataAddressSuggestion | undefined>();
<AddressSuggestions token="API_KEY" value={value} onChange={setValue} />;Данная ошибка возникает при использовании серверного рендеринга. Под капотом, react-dadata, следуя принципам
доступности, создает компонент с aria ролью "combobox", которому необходимо через обычные HTML идентификаторы связывать
различные элементы. При использовании SSR в виду текущей архитектуры компонента данные ID генерируются дважды
независимо: на сервере и на клиенте, из-за чего в момент регидратации React выявляет несовпадение этих идентификаторов.
Эта проблема решается довольно просто в функциональных компонентах, однако на данный момент у меня нет быстрого решения
этой проблемы.
Чтобы иметь возможность избавиться от данной ошибки при использовании SSR можно передавать пропс uid, в которой вы
можете передать уникальный в рамках страницы строковый идентификатор.
Если заранее известно, сколько компонентов и в каких местах страницы будут располагаться, можно передавать в качестве идентификаторов понятные строки:
<AddressSuggestions
token="API_KEY"
value={value}
onChange={setValue}
uid="dadata-address-order-page"
/>;Если вы уже обновились на React 18, то можно воспользоваться стандартным хуком useId:
const id = useId();
return (
<AddressSuggestions
token="API_KEY"
value={value}
onChange={setValue}
uid={id}
/>
);The MIT License
Copyright (c) 2016 Vitaly Baev <ping@baev.dev>, baev.dev
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
- В ближайшее время добавить подсказки для ФИО.
- Увеличить покрытие тестов
- Сайт с документацией
- Если вам чего-то не хватает в текущем функционале - создавайте issue, попробуем помочь!