-
-
Notifications
You must be signed in to change notification settings - Fork 8.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Encountered Error Maximum call stack size exceeded when using <component>
#5965
Comments
|
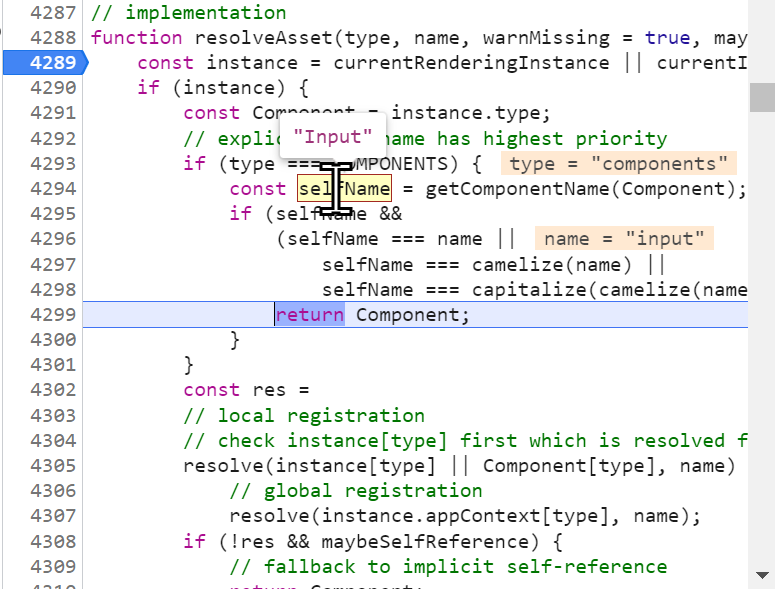
When find the Component, the The name will process with
You can use name like this: |
|
This behaviour is intended in vue 3, check- #5236. You can fix this by giving your component different name <script>
export default { name: 'UiInput' }
</script>Your example worked on older version of Vue (< 3.2.34) because the compiler did not generate the component name. Right now it adds the name "Input" because file name is Input.vue. |
|
@sqal Are breaking changes like this to be expected in patch versions in general during Vue 3's development? We started a Vue 3 project a couple months ago, and have a (I know that the style guide forbids component names like this, and we've already moved away from it and prefix everything now. Just want to understand the policy about breaking compatibility like this.) |
|
This is unintended breakage. |

Link to minimal reproduction
https://sfc.vuejs.org/#eyJBcHAudnVlIjoiPHNjcmlwdCBzZXR1cD5cbmltcG9ydCB7IHJlZiB9IGZyb20gJ3Z1ZSdcbmltcG9ydCBJbnB1dCBmcm9tICcuL0lucHV0LnZ1ZSdcblxuY29uc3QgbXNnID0gcmVmKCdIZWxsbyBXb3JsZCEnKVxuPC9zY3JpcHQ+XG5cbjx0ZW1wbGF0ZT5cbiAgPGgxPnt7IG1zZyB9fTwvaDE+XG4gIDxJbnB1dCB2LW1vZGVsPVwibXNnXCIgLz5cbiAgPElucHV0IHYtbW9kZWw9XCJtc2dcIiB0ZXh0YXJlYSAvPlxuPC90ZW1wbGF0ZT4iLCJpbXBvcnQtbWFwLmpzb24iOiJ7XG4gIFwiaW1wb3J0c1wiOiB7XG4gICAgXCJ2dWVcIjogXCJodHRwczovL3VucGtnLmNvbS9AdnVlL3J1bnRpbWUtZG9tQDMuMi4zNC9kaXN0L3J1bnRpbWUtZG9tLmVzbS1icm93c2VyLmpzXCJcbiAgfVxufSIsIklucHV0LnZ1ZSI6IjxzY3JpcHQgc2V0dXA+XG4gaW1wb3J0IHsgY29tcHV0ZWQgfSBmcm9tICd2dWUnXG5cbmNvbnN0IHByb3BzID0gZGVmaW5lUHJvcHMoe1xuICBtb2RlbFZhbHVlOiBTdHJpbmcsXG4gIHRleHRhcmVhOiBCb29sZWFuLFxufSlcbmNvbnN0IGVtaXRzID0gZGVmaW5lRW1pdHMoWyd1cGRhdGU6bW9kZWxWYWx1ZSddKVxuY29uc3Qgdm1WYWx1ZSA9IGNvbXB1dGVkKHtcbiAgZ2V0OiAoKSA9PiBwcm9wcy5tb2RlbFZhbHVlLFxuICBzZXQ6IHZhbCA9PiBlbWl0cygndXBkYXRlOm1vZGVsVmFsdWUnLCB2YWwpLFxufSlcbjwvc2NyaXB0PlxuXG48dGVtcGxhdGU+XG5cdDxsYWJlbD5cbiAgXHQ8cD5cbiAgICBcdG15IGlucHV0XG4gICAgPC9wPlxuICAgIDxjb21wb25lbnQgXG4gICAgXHQ6aXM9XCJ0ZXh0YXJlYSA/ICd0ZXh0YXJlYScgOiAnaW5wdXQnXCIgXG4gICAgXHQ6dmFsdWU9XCJ2bVZhbHVlXCIgXG4gICAgIFx0QGlucHV0PVwidm1WYWx1ZSA9ICRldmVudC50YXJnZXQudmFsdWVcIiBcbiAgXHQvPlxuICA8L2xhYmVsPlxuPC90ZW1wbGF0ZT4ifQ==
Steps to reproduce
After I upgraded my vue dependency from
vue@3.2.21tovue@3.2.34in my project, I found that my project was not working properly. I encapsulate my own input component in a file calledInput.vue, however, it seems to be conflicting with<component is="input" />, producing the error as I described in the title.What is expected?
Input.vuefile, but this naming would have worked perfectly fine in the old version.inputas theInput.vuecomponent when I don't have theInput.vuecomponent imported in the current scope.Input.vuedoes not match the case ofinputin<component is="input" />.What is actually happening?
Encountered Error
Maximum call stack size exceededwhen using<component>System Info
No response
Any additional comments?
No response
The text was updated successfully, but these errors were encountered: