-
Notifications
You must be signed in to change notification settings - Fork 916
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve SourceMap Handling #1163
Comments
|
I have raised a pull request sokra/source-map-visualization#24 In the mean time, you may use http://kindly-comb.surge.sh for visualising sourcemaps. (example) |
|
I've built another sourcemap visualizer recently, and I found sourcemaps from vue-loader is kinda wired. example |
|
Any news about this issue? I'm Still not able to debug correctly with VSCode |
|
I'm in the same boat... Maybe write a little "headsup" in |
|
Related pr: babel/babel#7761 |
|
I've landed babel/babel#7761 and backported it to Babel 6.x in babel/babel#7812. It should now be out and available as I believe it should fix at least some of the problems described here. I haven't worked through them specifically, but I'd expect it to make a big difference. Please let me know if you run into any issues with the new release. I don't think that many tools actually use inputSourceMap, so Vue is probably likely to be one of the main projects to benefit from this. |
|
@loganfsmyth Thanks for addressing this! Unfortunately, still having some troubles: octref/veturpack#13 (comment) |
|
@loganfsmyth this is awesome, can't wait for it to land in 7.x. I've tested it with |
|
I upgraded babel-core@6.22 to babel-core@6.26, it did fix the "sliding breakpoints" for me! |
|
I would like to bring your attention to a related bug I raised in JETBRAINS/Webstorm which might be related to how vue-loader handles source maps. : https://youtrack.jetbrains.com/issue/WEB-33793 |
|
So... has anyone ever figure out what is generating and publishing all the weird intermediate source maps? Frankly, that trash - And really; it is trash. It serves absolutely zero purpose. - has been growing to be such an eye-sore and impediment - Think developer ergonomics. - that I've begun considering writing a Webpack plugin to post-process the produced source maps collection, with the explicit goal of forcefully evicting everything that matches the |
|
@rjgotten this was mostly caused by Babel not expecting the source map being passed on for new source map generation. This has been fixed in the latest versions of Babel. If you have other cases where Source Maps are not working properly, please open a separate issue with proper information. |
We on the VS Code team just released a debugging recipe for Vue.js, to allow our Chrome debugger to debug Vue, and during this release we discovered some fundamental problems with the sourcemaps generated by vue-loader used in the webpack projects generated by vue-cli,
Observed problems
The generated sourcemaps seems to be invalid and unreadable for tools like https://sokra.github.io/source-map-visualization/
Stepping in debuggers like Chrome DevTools and VS Code doesn't work as expected, as we experience "sliding breakpoints" caused by missing mappings that causes us to "slide" the breakpoint down to the next line we have mappings for. Causes experiences like:

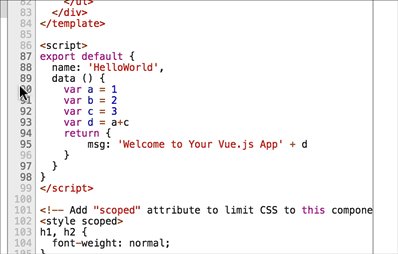
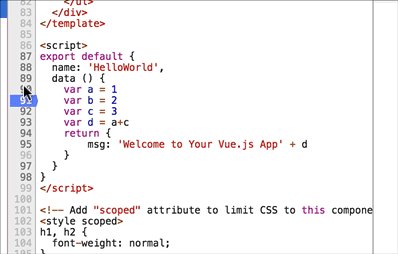
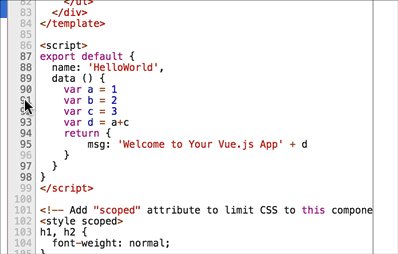
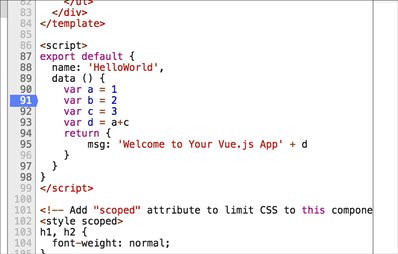
Mappings for simple statements seems to be missing/wrong, which causes debuggers to load the compiled source, which causes experiences like, where a breakpoint is set on line 94, but is in reality set in a different place.

Generated entries for sourcefiles are added to the sourcemap under the
.path, which creates confusion, as the files under./srcare generated outputs, and not the original authoring abstraction. This is causing problems for debuggers like VS Code that relies on mappings between the served bundle and the original original authoring abstraction.In this example the original authoring abstraction is also referenced under
/src/components/HelloWorld.vueletstatements for variables seems to cause problems for the sourcemaps, as both VS Code and Chrome DevTools can't step over the statements, but stays on the same line when using step-over.Steps to reproduce
HelloWorld.vue, so you have logic like:HelloWorld.vueRelevant issues
The text was updated successfully, but these errors were encountered: