-
Notifications
You must be signed in to change notification settings - Fork 162
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add a 'masking' purpose, for allowing the UA to supercompose such icons #657
Conversation
|
I used the 11/36 @mgiuca stated in the old PR, but shouldn't this be 1/3 ? Where does this number come from? |
|
Also, as icons will most likely be squares, this would allow Windows to use icons with "masking" purpose and just not apply any masks @boyofgreen |
|
I do think this would be quite helpful. For example, the badge icon on windows is the same size as the smallest iOS icon, however the windows badge icon has to be all white. so we have a lot of users run into this issue when we try to map icons in PWABuilder (we are basically stopping to mapping to badges). |
|
@boyofgreen yes, it can, but we need to get the sizes right then. On Android, the safe zone seems to be 1/3 (Matt states 11/36) to each side form the center point, so I don't know how well that fits with Windows. Looking at the url you gave , it says "For medium tiles, limit the icon width to 66% and height to 50% of tile size" 66% is the same as 1/3 (33%) to both sides from center point, but for height you want 1/4 instead. |
|
@boyofgreen we do have a "badge" purpose in the spec at this point, but I am not sure it is being used yet (it was proposed by Googlers, I believe). We might be able to change that to only give a shape, like one color image or so, that seems to fit well with the notification icons Android uses (gray or white shapes, check Twitter, Chrome, etc below) |
|
As you can see there are a lot of different rules that change depending on tile size or the orientation of the icon. Other think to keep in mind is that this is design guidance, and may change as windows UI changes :). the important thing for me is being able to assume at least some of the padding rules, which sounds like I can with masking. I don't feel like it needs to follow every rule, but we want PWAs to avoid the overlapping text / image issues that some tiles may face. |
|
Hello everyone, I’m a co-worker (Interaction/UX designer) of @kenchris |
|
Hi @clagom could you create such an image that I can use in the spec? potentially SVG? |
|
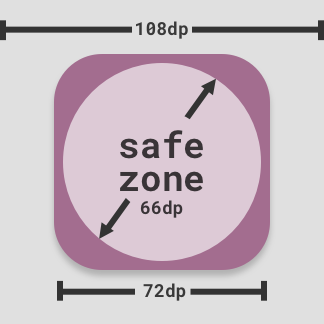
Hi. The 11/36 from my comment here was based on that Medium article about Android, not any official specs (which I couldn't find). It's calculated by 33/108, in other words, it's the radius of the safe zone (the inner circle in this picture), as a fraction of the entire image size (including the dead zone for parallax purposes). This is slightly less than 1/3 (which is why in the above image, the light purple circle is slightly smaller than the dark purple rounded-square). If you just "round it up" to 1/3, then the safe zone is the same radius as the dead zone. Since the dead zone is the space that's guaranteed to be not-seen (when not parallaxing) and the safe zone is the space that's guaranteed to be visible after masking, it doesn't make sense for these to be the same (otherwise you can't mask the edges at all). Having said that, if we aren't parallaxing, then there is no concept of a dead zone. We can just ignore everything outside of that 72 dp square, and thus the safe zone is simply a 33-dp-radius circle inside a 72-dp icon image. So we can simplify this and say the safe zone is a circle of radius 11/24 (as a fraction of the image side length; i.e., 33/72). That should satisfy Android. Do we want to tie our boat to Android? Not necessarily, but since we'll be showing it on Android, we should define a safe zone that is equal or smaller than Android's safe zone. So that should be equal to or less than 11/24. I might suggest 2/5 for a fairly round number that's slightly smaller than Android's. So we would be recommending that the maskable image is a full-bleed image with all critical information (such as text and logo bits) within a circle whose radius is 2/5 the image edge size. For a 72x72 image, that's a circle of radius 28. |
|
So a radius of 2/5 means that you have 10% non-safe padding on each side, where as the MS guidelines seems to indicate the need for 16% (1/3 in total of both sides). So example for an android icon of size 192px, the safe zone would take up 4/5 (~= 154px) leaving a non-safe zone margin of 10%. Windows seems to prefer a margin of around 16% for fullbleed tiles which is slightly more than 10%, but maybe not terrible much. As can be seem on their examples, some of the icon content actually paints outside the inner (2/3 of the image). So with 2/5 we end up recommending 10% non-safe padding around the safe area, which seems to be slightly less than what Windows recommends today, but still an improvement from what they have today. Is this fine @boyofgreen ? |
76a2110 to
c664db8
Compare
|
OK, updated PR and added some nice images from @clagom - they don't show up in the preview so posted a few pics on my Twitter: https://twitter.com/kennethrohde/status/968527850361024514 |
| @@ -69,6 +69,31 @@ | |||
| github: "https://github.com/w3c/manifest/", | |||
| }; | |||
| </script> | |||
| <style> | |||
| .icon-title { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Make sure this works on mobile, if you haven't already.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I did test :-) works fine
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Initial feedback.
index.html
Outdated
| Application icons and images | ||
| </h2> | ||
| <p> | ||
| Application icons can be used by the user agent in multiple places, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nit: Maybe just talk about "icons" or do we want to define "application icons" specifically.
index.html
Outdated
| notifications. | ||
| </p> | ||
| <p> | ||
| For this reason, image can be declared with different sizes and for |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
s/image/icons
index.html
Outdated
| </p> | ||
| <p> | ||
| For this reason, image can be declared with different sizes and for | ||
| different purposes. A user agent can then use these data to decide |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
s/these data/these icons ... or "these images"
index.html
Outdated
| For this reason, image can be declared with different sizes and for | ||
| different purposes. A user agent can then use these data to decide | ||
| which icons to use in different situations. For instance, a user agent | ||
| may prefer showing icons with the <a data-lt="badge purpose">badge</a> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Avoid "may" here. Use "might"
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nit, just do
<a>badge</a>
And add data-lt="badge purpose" to the dfn of badge.
index.html
Outdated
| which icons to use in different situations. For instance, a user agent | ||
| may prefer showing icons with the <a data-lt="badge purpose">badge</a> | ||
| purpose on top of notifications, as <a data-lt= | ||
| "badge purpose">badge</a> indicates an icon that is can be placed on |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Grammar: that is can be placed
index.html
Outdated
| Some platforms have their own preferred icon shape, but as web | ||
| applications should work across multiple platforms, it is possible to | ||
| indicate that an icon may be supercomposed with a mask, by adding the | ||
| <a data-lt="masking purpose">masking</a> purpose. This allows the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
as above with regards to data-lt
index.html
Outdated
| different places throughout the platform. | ||
| </p> | ||
| <p> | ||
| Any icon indicating that it can be supercomposed with a mask, much |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It doesn't feel right to me to define this in the spec. All we should do here is tell developers to seek out guidance from browser vendors.
Does notification API provide any guidance like this?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Not sure, maybe @beverloo knows
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I am afraid that if we don't add this here, then some vendors will do their own thing and we will end up with a mess
index.html
Outdated
| Examples of masks | ||
| </h3> | ||
| <p class="note"> | ||
| By staying inside the <a>safe zone</a>, most icons will have around |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This should all be moved to MDN instead, IMO.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we remove when things have been merged and that has been added to MDN?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sure. That would be fine.
|
@mgiuca, did you want to do a round on this? |
|
From @mgiuca
|
index.html
Outdated
| Some platforms have their own preferred icon shape, but as web | ||
| applications should work across multiple platforms, it is possible to | ||
| indicate that an icon may be supercomposed with a mask, by adding the | ||
| <a>masking</a> purpose. This allows the platform to ensure that the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@mgiuca you suggested "maskable" - do you prefer that to "masking"?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmm. Let's consider the purpose word to be used in a sentence like "This is used for ____" or "This is used as a ____". So "badge" means "This is used as a badge." If we picked "mask" it would be misinterpreted as "This is used as a mask." Similarly, I think "masking" reads as "This is used for masking," which I think could be interpreted either way (i.e., this is a mask, or this is an image that has a mask applied to it.)
So I was going to agree with you, but on further thought, I think we do need a word like "maskable" (despite it being ugly). "maskable" unambiguously (I think) means "This can have a mask applied to it."
|
@mgiuca could you review this PR? As it is a purpose, it is optional, but that is not stated explicitly, so if you find a place where you think it makes sense to state that, please tell me. I think it fulfills your requirements, but I probably need to rebase it |
Fixed Marcos' comments and we agreed that note with images can be removed later when this is shipping and that has been moved to MDN
|
Gosh, I totally missed this in February! Sorry. Having a look now. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi Kenneth,
I did a pass over. This is good work. However, I also had a long chat with @dominickng and we're still a bit unsure that this is the direction we want to go in. It's starting to feel too hard to capture these "full bleed" requirements of all the currently known systems (Windows 10, Android 8 and iOS) with a single set of rules.
I'll post some more thoughts on the bug #555. Perhaps we should have a VC to sort this out (I am out until Tuesday).
index.html
Outdated
| </p> | ||
| <p> | ||
| For this reason, icons can be declared with different sizes and for | ||
| different purposes. A user agent can then use these metadata to decide |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
s/these/this ("data" is a mass noun so never plural).
index.html
Outdated
| which icon to use in different situations. For instance, a user agent | ||
| might prefer showing icons with the <a>badge</a> purpose on top of | ||
| notifications, as <a>badge</a> indicates an icon that can be placed on | ||
| top of other content, in size constrained situations. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
size-constrained (hyphenate)
index.html
Outdated
| <p> | ||
| Some platforms have their own preferred icon shape, but as web | ||
| applications should work across multiple platforms, it is possible to | ||
| indicate that an icon may be supercomposed with a mask, by adding the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"supercomposed" isn't a word. Can you rephrase as "have a user-agent-specified mask applied"?
index.html
Outdated
| Some platforms have their own preferred icon shape, but as web | ||
| applications should work across multiple platforms, it is possible to | ||
| indicate that an icon may be supercomposed with a mask, by adding the | ||
| <a>masking</a> purpose. This allows the platform to ensure that the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hmm. Let's consider the purpose word to be used in a sentence like "This is used for ____" or "This is used as a ____". So "badge" means "This is used as a badge." If we picked "mask" it would be misinterpreted as "This is used as a mask." Similarly, I think "masking" reads as "This is used for masking," which I think could be interpreted either way (i.e., this is a mask, or this is an image that has a mask applied to it.)
So I was going to agree with you, but on further thought, I think we do need a word like "maskable" (despite it being ugly). "maskable" unambiguously (I think) means "This can have a mask applied to it."
index.html
Outdated
| zone</dfn>, which is defined as a circle with center point in the | ||
| center of the icon and with a radius of 2/5 (40%) of the icon size, | ||
| which means the smaller of the icon width and height, in case the | ||
| icon is not retangular. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"rectangular" (misspelled)
index.html
Outdated
| </h2> | ||
| <div class="icons"> | ||
| <div> | ||
| <img src="images/icon-plain.svg"> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think you got these from @clagom on the other thread. Do we have rights to use these or transfer them to W3C copyright.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The original icon (for my demo project), and I believe the additional graphics, were done as part of Intel work, so we are fine with re-licensing that to W3C copyright.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes I worked on those examples when I was at Intel, no problem
index.html
Outdated
| Margins | ||
| </div> | ||
| <div> | ||
| Margins are 1/5 of the image size |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm not sure where this "margins" one came from. Is this 1/5 corners a normative requirement anywhere, or just a recommendation for space to avoid putting important things in? Shouldn't we simply recommend avoiding putting important things anywhere outside of the safe zone?
I think delete this.
index.html
Outdated
| <dd> | ||
| The image is designed with <a>masking</a> in mind, such that any | ||
| part of the image that is outside the <a>safe zone</a> can safely | ||
| be ignored and masked away by the user agent. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Needs a "see [Icons]".
index.html
Outdated
| <dfn data-lt="badge masking">masking</dfn>: | ||
| </dt> | ||
| <dd> | ||
| The image is designed with <a>masking</a> in mind, such that any |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Drop the link (which links to this very sentence) or link up to the masking section above.
index.html
Outdated
| The user agent MAY superimpose the icon on top of a colored | ||
| background of any kind and MAY further enlarge the icon by adding | ||
| additional padding. | ||
| </p> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think we should either:
- a) Require that the icons have no alpha channel or transparent pixels (not as a MUST requirement, but specify that it's invalid if it does), or
- b) Specify what happens if they do have transparent pixels. For example, we could say it MUST get pasted onto a white background, or a solid colour of user agent choice.
The idea is that these should be full-bleed images.
|
Ken, just touching base on this. Looks like the last activity on this was Dom's review. Are you OK with moving forward? Do you need anything from us (like a commitment from our Android team to implement?). I'll try to get some eyeballs on it. |
|
Oh sorry, i missed this, let me update the PR |
bca3a5d to
c0fb1af
Compare
|
@mgiuca So fixed Dominick's comments. I think a commitment to implement and then a positive review from you and then we can merge |
|
Cool, I'll take a look. Do you want a commitment from just us (Google) or multiple vendors? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM % minor nit
index.html
Outdated
| <p> | ||
| All pixels in this zone are guaranteed to be seen in all masks. | ||
| Pixels outside the safe zone are not guaranteed (but may) be visible | ||
| depending on the applies mask. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nit: indent by 2 spaces for consistency
|
Nit fixed! (tabs vs spaces issue as I had to use VIM as Linux graphics apps broke in last Chrome OS dev update) @mgiuca want to merge? or do you still need some confirmation? |
index.html
Outdated
| <dfn data-lt="badge maskable">maskable</dfn>: | ||
| </dt> | ||
| <dd> | ||
| The image is designed with <a href="#icon-masks">maskable</a> in mind, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If you want to link to the "Icon masks and safe zone" section and not to the maskable definition, it'd be better to expand <a href="#icon-masks">icon masks and safe zone</a>.
(<a>markable</a> should work if you link to its definition.)
index.html
Outdated
| <p> | ||
| Some platforms have their own preferred icon shape, but as web | ||
| applications should work across multiple platforms, it is possible to | ||
| indicate that an icon may have a user-agent-specified mask applied by |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'd prefer to use non-normative language in this para i.e. s/may/can/g and list normative statement in the list below.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
A few comments on the wording, but generally this change (normatively) looks good.
index.html
Outdated
| the platform. | ||
| </p> | ||
| <p> | ||
| Any icon indicating that it can be supercomposed with a mask, must |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"supercompose" is not a word. And drop the comma.
It doesn't make sense for the icon to "make sure" of something; the designer needs to make sure.
"must" is a special RFC 2119 word which we shouldn't use here, because this isn't a strict requirement. We could use "SHOULD", but I'm not sure if web specs are supposed to use RFC 2119 language on things we require from developers. (In my mind, we should only impose requirements on user agents, and state how they deal with all sorts of input.)
That makes this a non-normative note. Which means you can't define "safe zone" inside it. So a suggested rewrite:
The <dfn>safe zone</dfn> is the area within a <a>maskable</a> icon which is
guaranteed to always be visible, regardless of user agent preferences. It is defined
as a circle with center point in the center of the icon and with a radius of 2/5 (40%)
of the icon size, which means the smaller of the icon width and height, in case the
icon is not rectangular.
<p class="note">
Designers of <a>maskable</a> icons will want to make sure that all important parts
are within the <a>safe zone</a>.
</p>There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done, used your text
index.html
Outdated
| </figure> | ||
| <p> | ||
| All pixels in this zone are guaranteed to be seen in all masks. | ||
| Pixels outside the safe zone are not guaranteed (but can) be visible |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Missing word "to" (as in: "are not guaranteed to (but can) be visible").
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
added
index.html
Outdated
| <p> | ||
| All pixels in this zone are guaranteed to be seen in all masks. | ||
| Pixels outside the safe zone are not guaranteed (but can) be visible | ||
| depending on the applies mask. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
s/applies/applied.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
index.html
Outdated
| The user agent MAY enlarge the icon by adding additional padding. | ||
| </p> | ||
| <p> | ||
| The user agent MUST paste any image containing transparent pixels |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
s/paste/composite.
Also it's a bit unclear what "any image" means (it refers to the icon, not just any random image).
So: "If the icon contains transparent pixels, the user agent MUST composite the icon onto a solid ..."
Also, suggest adding a non-normative note: "It is suggested that designers avoid using transparent pixels in maskable icons." (Again, avoiding RFC 2119 word "recommended".)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
index.html
Outdated
| By staying inside the <a>safe zone</a>, most icons will have around | ||
| 10% padding on the top, bottom, right and left with no content or | ||
| non-essential content, such as an icon background. | ||
| It is recommended that developers check their icon when all but the |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
s/recommended/suggested
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
|
Hi Ken, I wonder if you have time to look at the above rewording changes? |
|
Sure, for some reason, I totally forgot about this |
index.html
Outdated
| </p> | ||
| <p> | ||
| If the icon contains transparent pixels, the user agent MUST composite | ||
| the icon onto a color (eg. white) of the user agent's choice. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nit: The word "solid" was dropped ("solid color"). Maybe you thought it was unnecessary. I don't mind either way.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
lgtm (with a small nit).
Thanks for persisting on this, Ken.
|
As per the current spec, on Android the browser will have to crop/apply-mask before sending the icon to platform (like showing on homescreen, recents and settings). It will also have to apply shadows for background protection. This is because the spec only accounts for the safe-zone and not the extra padding for parallex. But for adaptive icon, platform expects an unmasked/original image so that it can apply consistent badging and shadow treatment. |
|
@sunnygoyal2 that's kind of the point here though. We explicitly wanted to not have an Android-specific feature, but a web-platform feature. User agents implementing on Android will apply the appropriate transform to fit Android's API requirements. We also explicitly did not spec the foreground/background image that Android wants, specifically because no other platform has anything like the parallax feature. Instead we will just provide Android with a background image, which is sufficient for masking purposes. |
|
Android does have an API which takes a single bitmap and converts it into an Android Icon representation: Also browser would not be able to provide a proper conversion as the shadow changes based on the surface the icon is displayed on. And since the platform will get the final masked icon, it can't tell if the user-agent masked it the right way. Even when proving just the background, could it comply with the android icon guidelines? That would allow it to enjoy all the android specific features, and appear consistent with other icons. |
This doesn't make sense to me. The only description of this method is "Create an Icon pointing to a bitmap in memory that follows the icon design guideline defined by AdaptiveIconDrawable.", but it takes a single Bitmap and AdaptiveIconDrawable guidelines are all about how a foreground layers on a background. I just don't really see what this method is supposed to do (or how it is relevant here).
Right. The "safe zone" as defined in the spec is insufficient to simply use the supplied image as a background on Android, because Android defines a much larger "dead zone" around the "safe zone". So the user agent needs to extend the image to satisfy the cropping requirements of the host platform. This isn't (really) anything to do with parallax or dead zone vs safe zone. You can simply think of it as Android's "safe zone" is much smaller than the "safe zone" we defined in this spec (the web spec safe zone is 80% diameter, while Android's safe zone is 61% diameter). That's fine, it just means the image needs to be padded to display correctly on Android. It didn't make sense to have the web spec exactly match Android (the web is bigger than just Android). This is all explained in my July 11 post on the bug, with calculations and sample images. (Option B is what we ended up going with.)
We don't want to have the web spec demand that developers supply an image compatible with Android icon guidelines. That unnecessarily biases the spec towards Android. We spec the "lowest common denominator" which can be used across many platforms. For example, iOS user agents can adjust the image as required there. |
Oops. I think I was assuming all the pixels on the provided icon to be non-transparent, in which case it would be difficult for user-agents to add additional padding. |
|
You're correct that all the pixels are supposed to be opaque in a maskable icon:
The idea is that you supply a "full-bleed" square icon with no transparent pixels. When you say "it would be difficult for user-agents to add additional padding"... I guess you mean if the icon was a non-square icon with transparent pixels, you can just extend the transparency outwards. But with a "full-bleed" square icon, how do you do that? This is true, but we figured the user agent could just extend it out with black pixels, which will never be seen because Android masks out the background and doesn't parallax it (it only parallaxes the foreground). To be very sure, the user agent could extend the pixels at the edge of the image outwards, instead of just using black. Again, see my July 11 post, where one of the images has a thick black border around it; that simulates the Android user agent's extending the image to match Android's required dimensions. |
…3c#657) This allows developers to mark icons that the UA can apply masks to, making them better integrated with the platform style







Follow Matt's idea and just allow icons to be masked for now.
Preview | Diff