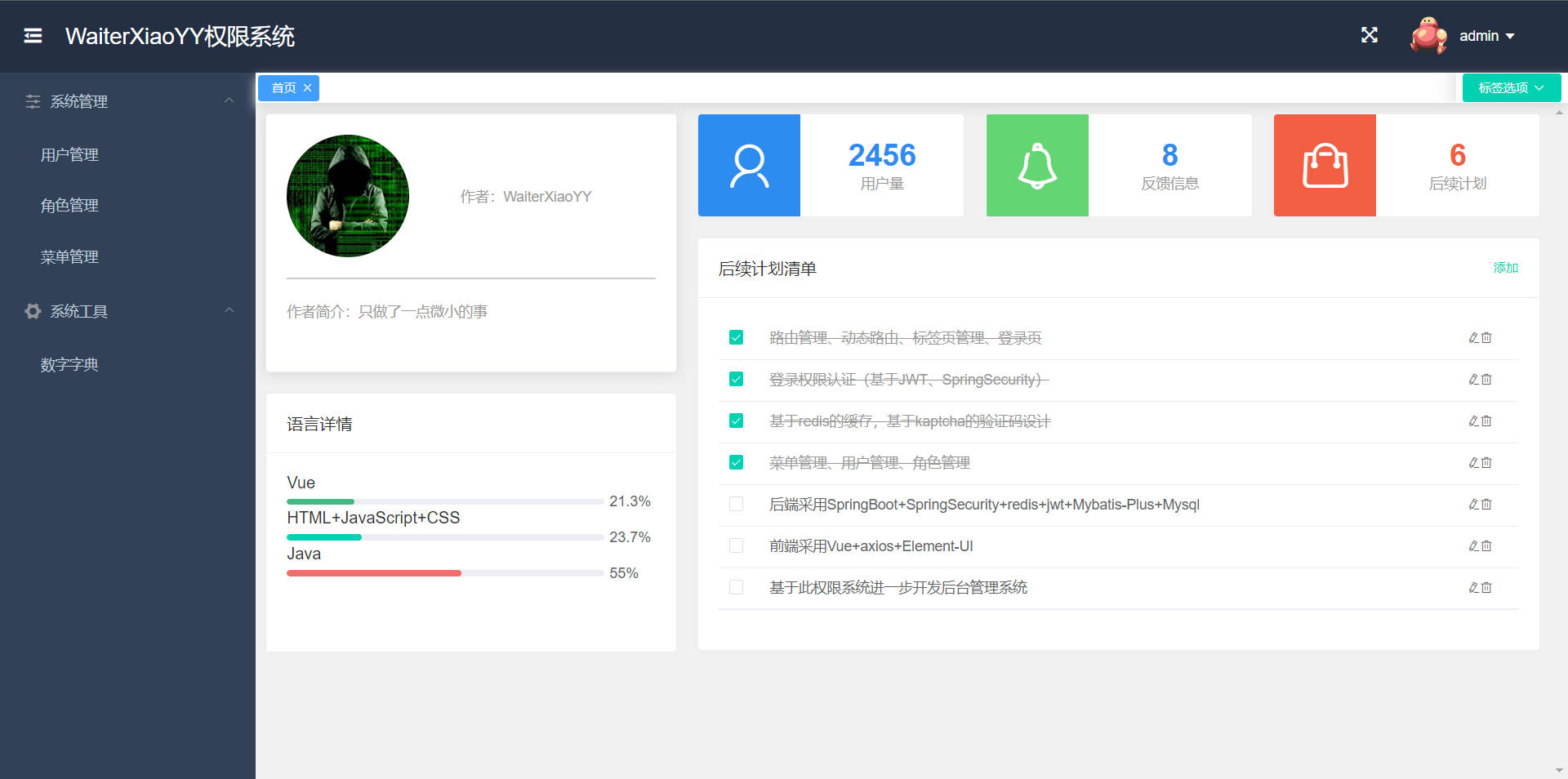
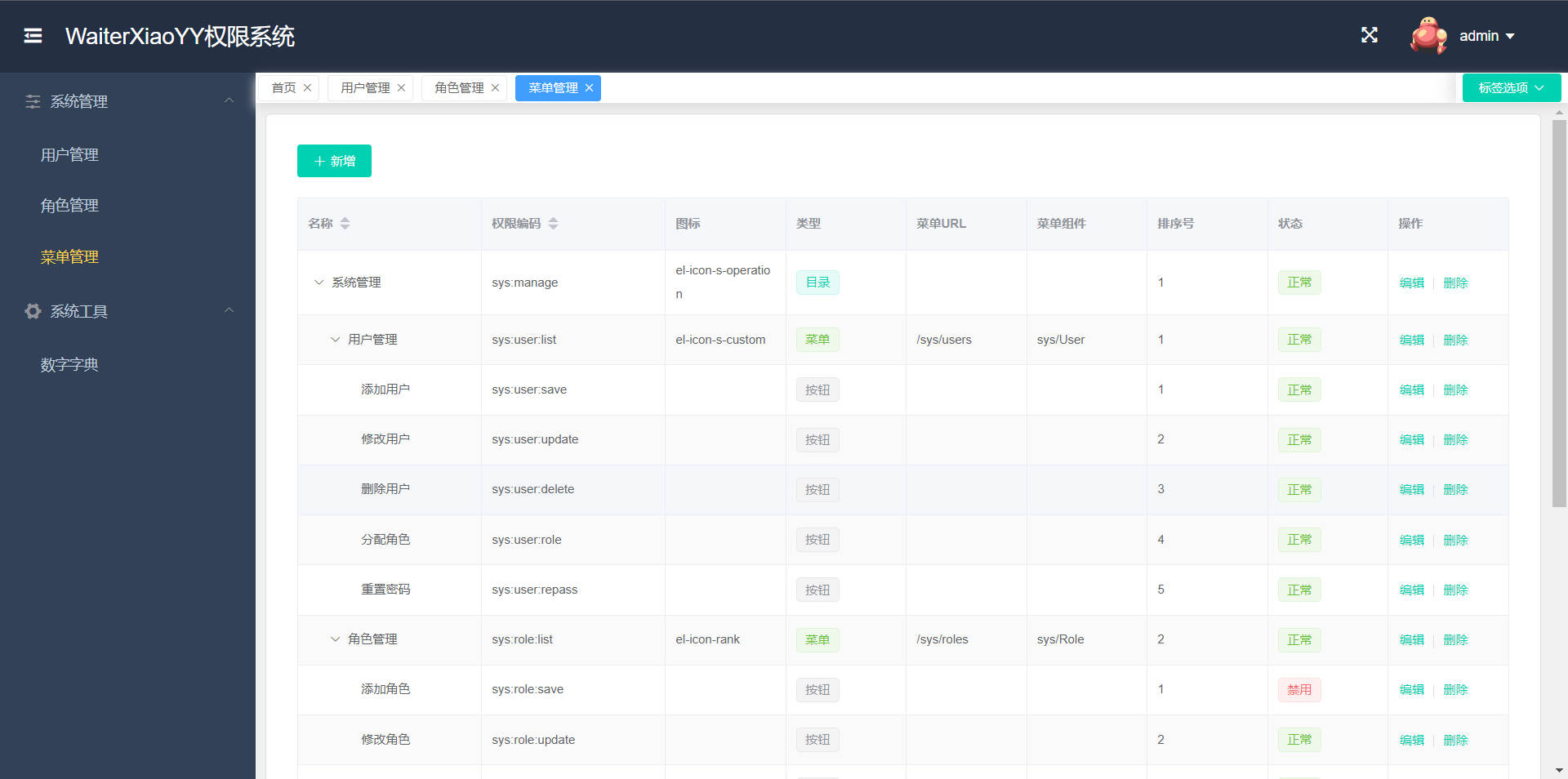
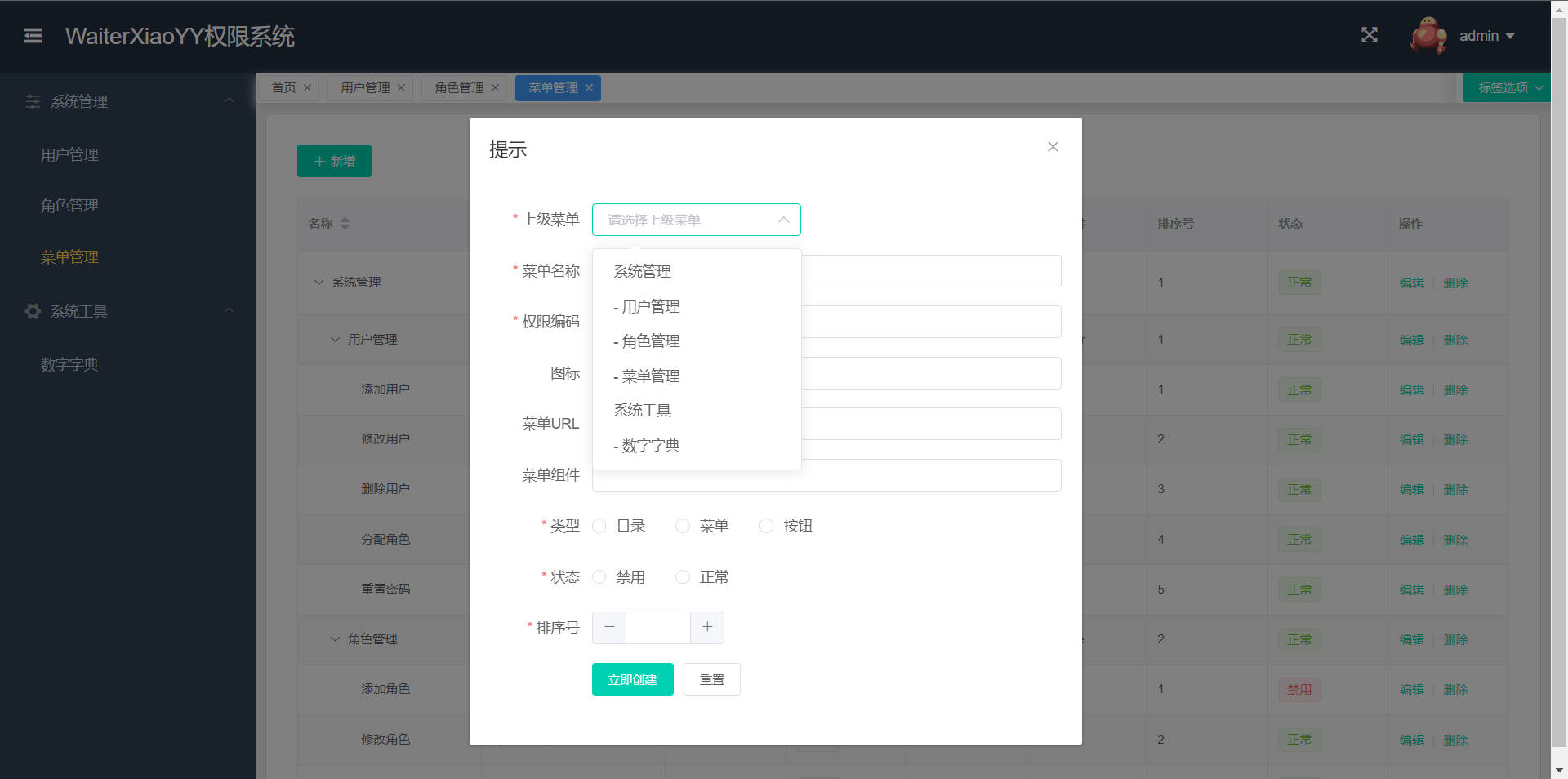
一个基于 Spring Boot 2.4.0 、 Mybatis-plus、 JWT、Spring Security、Redis、Vue的前后端分离的基础权限系统项目截图
- 使用最新技术栈,社区资源丰富
- 支持接口级别的功能权限与数据权限,可自定义操作
- 前后端统一异常拦截处理,统一输出异常,避免繁琐的判断
- 完善的登录逻辑、授权逻辑、用户管理、菜单管理、角色管理,可作为后台管理系统的基础模块
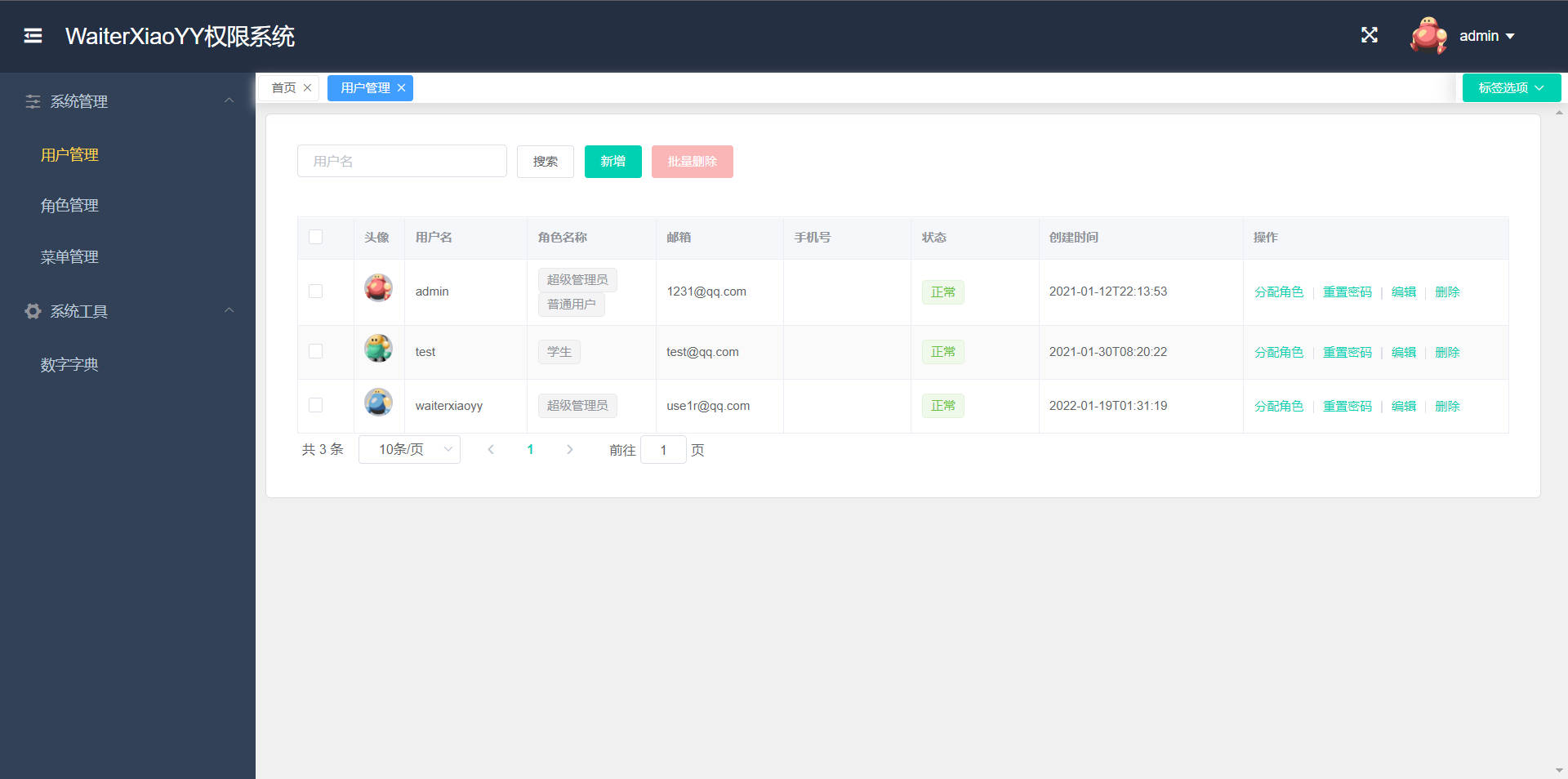
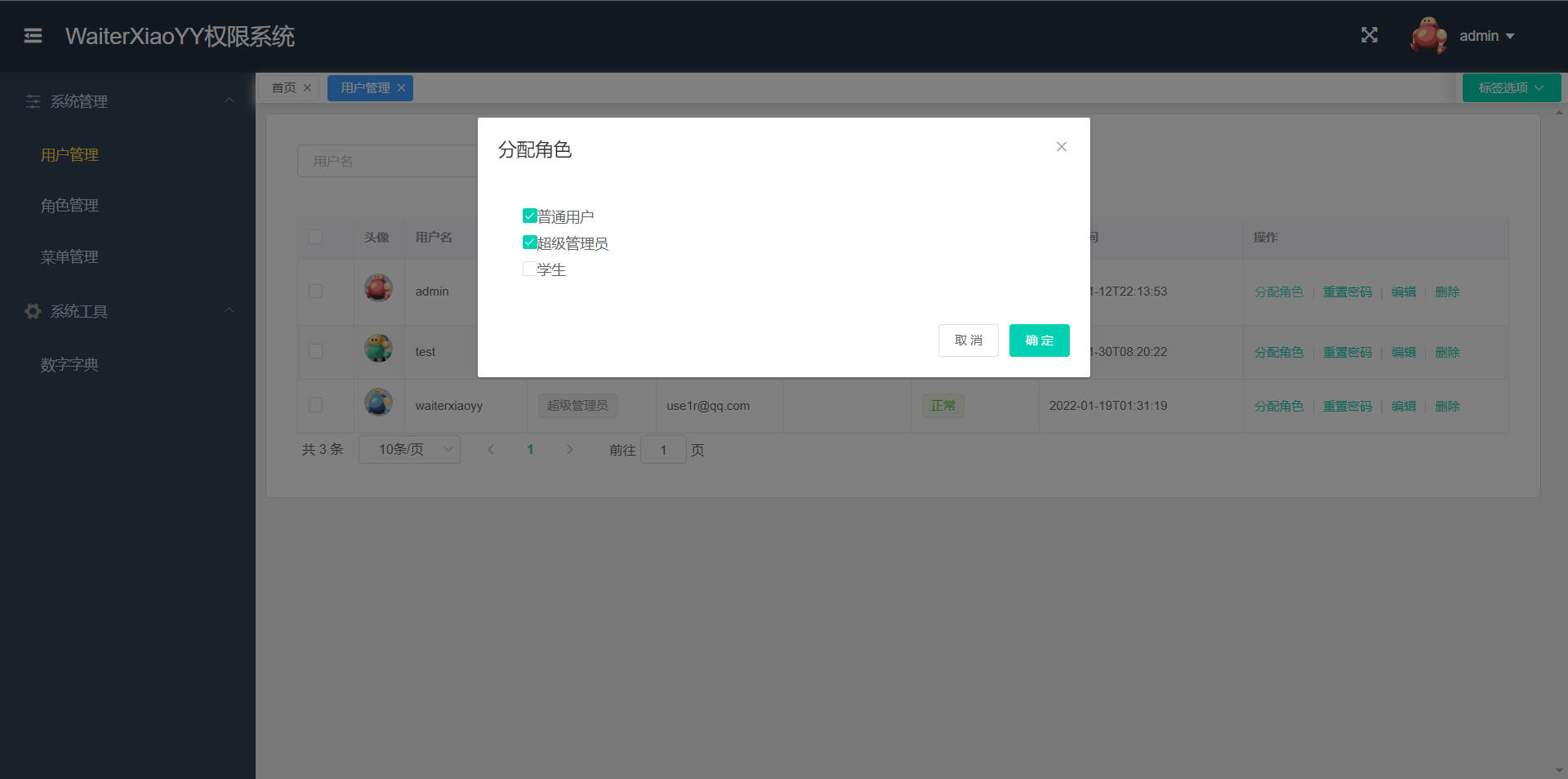
- 用户管理:获取用户表单,为用户分配角色,新增用户后,默认密码为888888
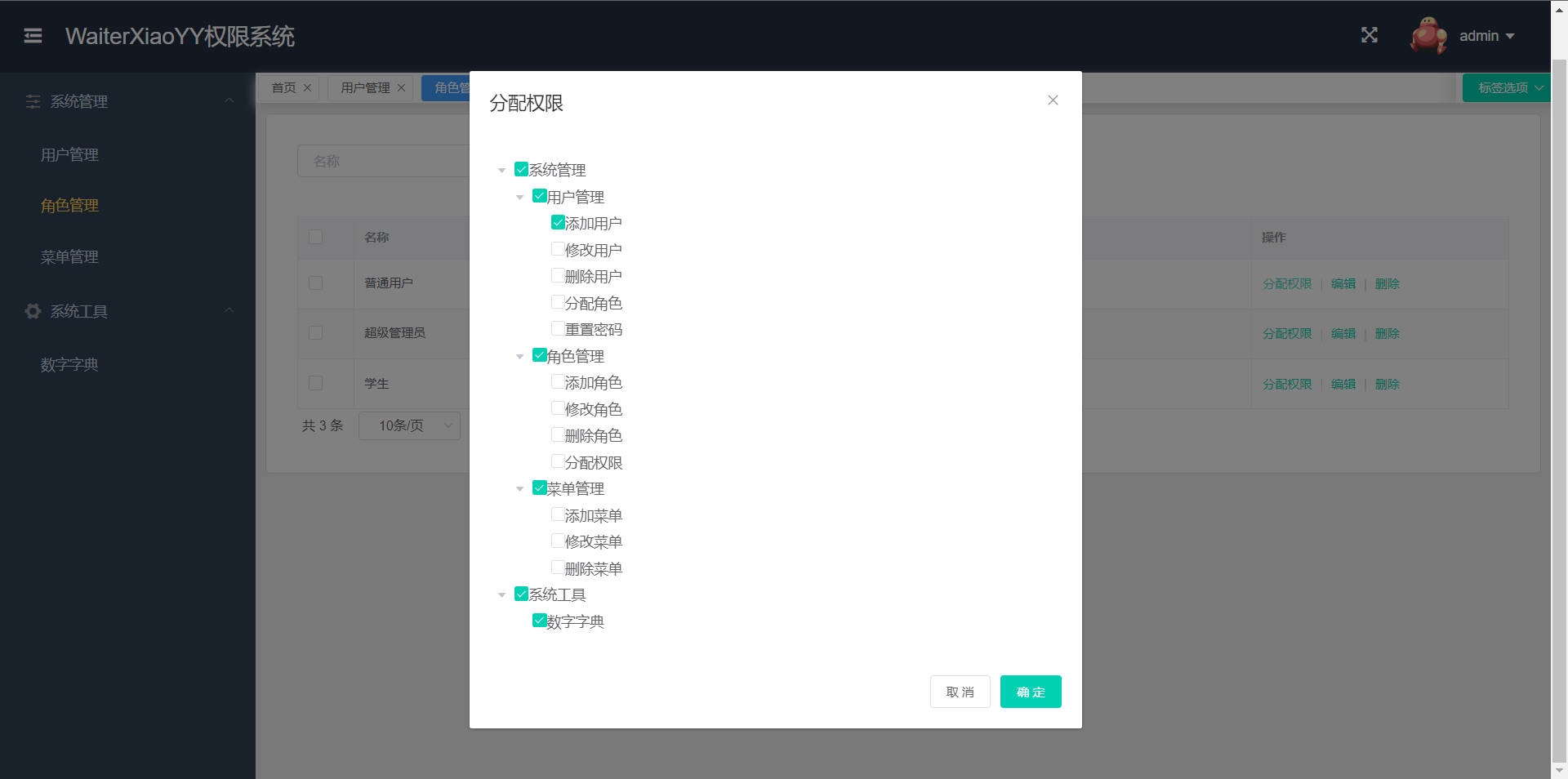
- 角色管理:对权限与菜单进行分配
- 菜单管理:已实现菜单动态路由
- 登录鉴权:使用Spring Security + jwt +kaptcha实现登录认证,权限认证
|-- 后端项目
|-- java
| |-- com
| |-- waiterxiaoyy
| |-- common // 公共组件
| | |-- dto
| | |-- exception // 统一异常处理
| | |-- lang // 定义统一数据格式
| |-- config // 配置类
| |-- controller // 控制器
| |-- entity // 实体类
| |-- mapper
| |-- security // 安全处理,包括jwt鉴定,权限处理,拦截器
| |-- service // 业务处理层
| |-- utils // 工具类
|-- resources
|-- application.yml // 全局配置
|-- mapper
|-- 前端项目
|-- package-lock.json
|-- package.json
|-- vue.config.js
|-- src
|-- App.vue
|-- axios.js // 统一request设置
|-- globalFun.js // 全局方法
|-- main.js
|-- mock.js // 前端假数据
|-- settings.js
|-- assets
| |-- logo.png
| |-- css
| |-- icons
| |-- img
|-- components
| |-- common // header、bar等处理,已实现标签页
| |-- page
| |-- SvgIcon
| |-- user
|-- router // 已实现动态路由
|-- store
|-- utils
|-- views // 页面存放
| 前端项目 | 后端项目 |
|---|---|
| git clone项目到本地 | git clone项目到本地 |
| 使用idea或者vscode打开项目 | 使用idea打开项目 |
| 打开终端,执行:npm install | 执行maven引入,在数据库管理平台引入数据库vueadmin,启动redis |
| install完成后,执行:npm run dev | 在application.yml中修改数据库账号和密码 |
| 启动成功后,访问:http://localhost:8080 | 启动项目,接口前缀:http://localhost:8081 |
注意:后台项目需要引入redis、Lombok插件
这里提供一些基础教程供刚入门的同学
1、JDK:1.8+ 安装教程:https://www.runoob.com/java/java-environment-setup.html 2、Redis 3.0+ 安装教程:https://www.runoob.com/redis/redis-install.html 3、Maven 3.0+ 安装教程:https://www.runoob.com/maven/maven-setup.html 4、MYSQL 5.7 安装教程:https://www.runoob.com/mysql/mysql-install.html 5、Node v10+ (最好使用 12,高版本可能会有问题) 安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
部分截图
 |
 |
|---|---|
 |
 |
 |
 |
 |
 |
| 微信 | 支付宝 |
|---|---|
 |
 |




