WebFX is a JavaFX application transpiler powered by GWT. It can transpile a JavaFX application into a traditional self-contained pure JavaScript web app (with no plugin or server required for its execution in the browser).
For more explanation, please visit the website.
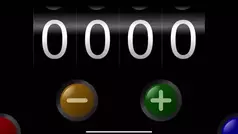
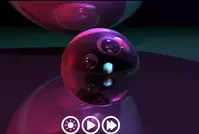
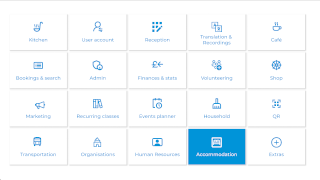
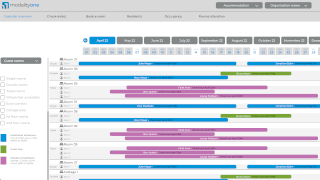
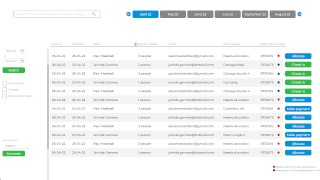
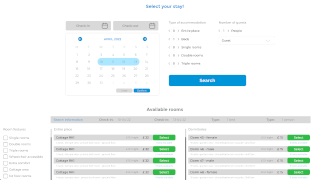
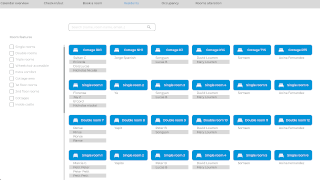
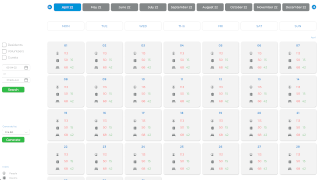
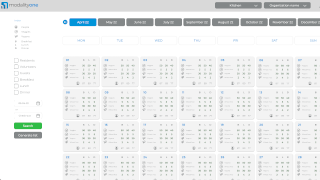
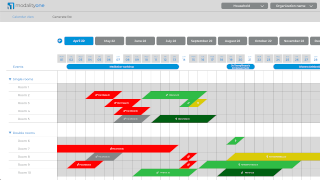
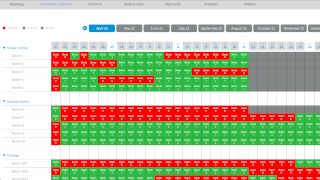
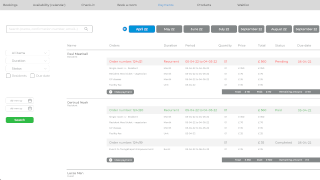
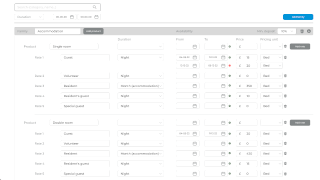
Modality is the first real-world Enterprise-level WebFX application in development. Here are a few wireframes of the back-office (WebFX will provide all the components required for these UIs):
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
WebFX doesn't target only the Web. WebFX applications can be compiled to run natively on 7 platforms from a single code base!
| Platform | 32 or 64-bit JRE | 64-bit Native |
|---|---|---|
| Desktops (Windows, macOS & Linux) | ✅ | ✅ |
| Tablets & mobiles (Android & iOS) | ❌ | ✅ |
| Embed (Raspberry Pi) ~ not yet documented | ✅ | ✅ |
| Web (Chrome, FireFox, Edge, etc...) |
You can check out the demos to see how a GitHub workflow can generate these executables. For example, here is the GitHub workflow for the FX2048 demo and the executables that it generated.
WebFX compiles your JavaFX application together with the WebFX Kit - a GWT compatible version of OpenJFX.
For more explanation, please read the documentation.
The guide to getting started is included in the documentation.
Although the WebFX Kit (this repository) is the very heart of the project, there are other important repositories that together comprise the WebFX ecosystem. More info about them is given at the organization level.
WebFX is still in the incubation phase. You can consult our roadmap below. At this stage, we provide only snapshot releases, and breaking changes may occur until the first official release.
Roadmap
- Proof of Concept
- Prototype
- WebFX CLI
- WebFX Demos
- WebFX Website
- WebFX Docs
- WebFX Blog
-
-
Language, Build & Runtime Environments
-
Ecosystem
-
WebFX Platform
-
WebFX Extras
⓻
-
WebFX Stack
⓼
-
WebFX CSS
⓽
- WebFX Libs (subject to grow on demand)
-
-
WebFX Maven Plugin
- Enterprise application prototype
-
Modality (first Enterprise WebFX app)
- CI/CD pipeline (see example of GitHub workflow)
- GitHub workflow automatic generation by the CLI
- Unit test support in WebFX CLI
- Additional CLI features for contributors
- Syntax documentation of
webfx.xmlfiles - Improvement of the OpenJFX patching process
- Automate the process to ease a rebase on OpenJFX
- Rebase WebFX on OpenJFX latest version
- General Availability
⓵ 100% = No 3D, no CSS. JavaFX 3D can't be easily mapped to HTML. For CSS, the WebFX approach is to rely on HTML CSS, rather than emulating JavaFX CSS in the browser. See ⓽ for more info about this approach.
⓶ WebFX supports the general javafx-controls API (allowing you to write custom controls). So far, the supported JavaFX controls are: Button, CheckBox, RadioButton, ContextMenu, Label, Hyperlink, TextField, TextArea, PasswordField, ProgressBar, Slider, ScrollPane, SplitPane & TabPane.
⓷ FXML relies on reflection, which is not supported by transpilers. Alternatively, WebFX could transform fxml files into transpilable Java code. A prototype has been made with this approach using Memory Game, a FXML-based JavaFX game (see working demo).
⓸ An effort is currently being made to make WebFX transpiler-agnostic. J2CL (successor of GWT in active development) will be soon supported. This future-proof step will also bring all next goodies from J2CL, such as WebAssembly target (in addition to JavaScript) and Kotlin language (in addition to Java).
⓹ TeaVM is another popular transpiler. Whereas GWT & J2CL are Java-source transpilers, TeaVM is a byte-code transpiler, which will open the door to other alternative JVM languages such as Scala. Also, TeaVM supports Java 21, including record and new switch expressions.
⓺ The JxBrowser support will offer an external web view that developers can use to run, test and debug the web version of their WebFX app directly from Java (no transpilation required!). The IDE will simply run your app with the WebFX Kit runtime (instead of OpenJFX) in the JVM, and the DOM generated by WebFX will be rendered in JxBrowser (a Chromium-based browser controlled by Java). This will considerably speed up the development cycle of web apps.
⓻ WebFX extras provides additional features for WebFX, and simpler alternative controls to the complex JavaFX controls not yet supported (ex: simple data grid and charts).
⓼ WebFX Stack provides additional enterprise-level features such as: UI router, I18n, Validation, Auth(n/z) with SSO support, client-side ORM, DB access, websocket-based event bus (for server communication - focus on Vert.x), and server push features. WebFX Stack + Vert.x is a Java full-stack solution (similar to React + Node.js).
⓽ WebFX CSS relies on dual format: JavaFX CSS & HTML CSS. WebFX developers will need to write both formats. Although it's more work, this is the most optimised approach (emulating JavaFX CSS and loading caspian.css in the browser would be a heavy approach). WebFX CSS will provide a lighter initial CSS for JavaFX that will replace caspian, using a modern sleek minimalistic flat design.
Some redesign work is also necessary to transit from the current patching process (which is mainly a manual patch of OpenJFX 8) to a more professional patching process with tooling allowing regular rebasing onto OpenJFX.
For any questions or requests for help, feel free to open a GitHub discussion, or use our #general chat channel on Discord. You can open an issue to report a bug, or request a feature.
Depending on how often you would like to receive updates, you can subscribe to our blog (RSS - low traffic), follow @WebFXProject (X - medium traffic), or join our #news channel (Discord - higher traffic).
You can greatly help the project by:
- Following the guide and start experimenting with WebFX
- Reporting any issues you may have with the WebFX CLI, which we will try to fix
- Giving us feedback in our GitHub discussions
- Sharing your first WebFX applications (we can add it to our demo list if you wish)
You want to get involved in the development as well? You are very welcome! Please read our contributing guide.
WebFX is a free, open-source software licensed under the Apache License 2.0