Features · Installation · Usage · Documentation · WebUI
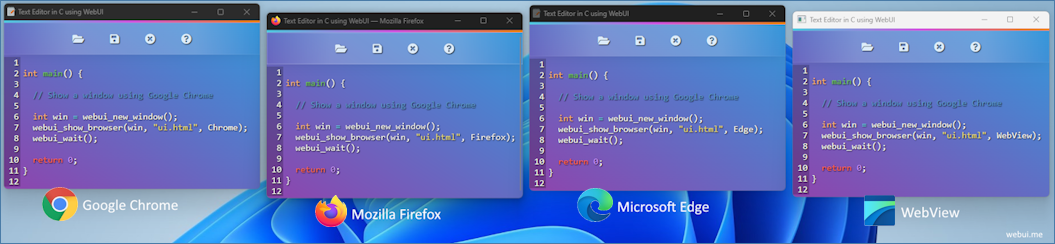
Use any web browser or WebView as GUI.
With V in the backend and modern web technologies in the frontend.
- Parent library written in pure C
- Fully Independent (No need for any third-party runtimes)
- Lightweight ~200 Kb & Small memory footprint
- Fast binary communication protocol between WebUI and the browser (Instead of JSON)
- Multi-platform & Multi-Browser
- Using private profile for safety
v install https://github.com/webui-dev/v-webuiNote
It is recommended to use GCC or Clang to compile a WebUI V program. TCC is currently not working due to missing header files. E.g.:
v -cc gcc run .
import vwebui as ui
const html = '<!DOCTYPE html>
<html>
<head>
<script src="webui.js"></script>
<style>
body {
background: linear-gradient(to left, #36265a, #654da9);
color: AliceBlue;
font: 16px sans-serif;
text-align: center;
margin-top: 30px;
}
</style>
</head>
<body>
<h1>Welcome to WebUI!</h1>
<br>
<input type="text" id="name" value="Neo">
<button onclick="handleVResponse();">Call V</button>
<br>
<br>
<div><samp id="greeting"></samp></div>
<script>
async function handleVResponse() {
const inputName = document.getElementById("name");
const result = await webui.greet(inputName.value);
document.getElementById("greeting").innerHTML = result;
}
</script>
</body>
</html>'
fn greet(e &ui.Event) string {
name := e.get_arg[string]() or { panic('expected an argument') }
println('${name} has reached the backend!')
return 'Hello ${name} 🐇'
}
fn main() {
mut w := ui.new_window()
w.bind('greet', greet)
w.show(html)!
ui.wait()
}Find more examples in the examples/ directory.
- Online Documentation (WIP)
Tip
Until our online documentation is finished, you can refer to src/lib.v or use V's built-in v doc -comments vwebui in the terminal for the latest overview of exported functions.
-
To use WebUI's debug build in your V-WebUI application, add the
-d debugflag. E.g.:v -d webui_log run examples/call_v_from_js.v
-
Run tests locally:
VJOBS=1 v -stats test tests/
| Browser | Windows | macOS | Linux |
|---|---|---|---|
| Mozilla Firefox | ✔️ | ✔️ | ✔️ |
| Google Chrome | ✔️ | ✔️ | ✔️ |
| Microsoft Edge | ✔️ | ✔️ | ✔️ |
| Chromium | ✔️ | ✔️ | ✔️ |
| Yandex | ✔️ | ✔️ | ✔️ |
| Brave | ✔️ | ✔️ | ✔️ |
| Vivaldi | ✔️ | ✔️ | ✔️ |
| Epic | ✔️ | ✔️ | not available |
| Apple Safari | not available | coming soon | not available |
| Opera | coming soon | coming soon | coming soon |
Licensed under the MIT License.