Este projeto é um desafio proposto pela Bossabox
- axios: Fazer a comunição com o Back-end,
- react-router-dom: Criação de Rotas da aplicação,
- history: Auxiliar na navegação com a utilização do Redux Saga,
- prop-types: Definição de tipos das propriedades,
- react-icons: Utilização de icones na aplicação, de diferentes bibliotecas,
- react-toastify: Utilização de notificação via Toast, para melhor retorno de erros ou sucessos para o usuário,
- redux: Persistência dos estados da aplicação,
- redux-persist: Para que a persistência do estado não seja perdida após o reload do navegador,
- redux saga: Auxilio da comunicação de forma assíncrona do Back-end e persistência de estado da aplicação,
- styled-components: Criar componentes com estilos próprios,
- eslint: Padronizão e identação de código,
- prettier: Auxilia o eslint na formatação do código, mantendo sempre o padrão,
O projeto necessita do download de uma API para ser executado por completo - VUTTR API
Após clonar o Back-end do projeto, seguir os passos de iniciação da API e clonar este projeto no seu computador, você estará pronto para executar o projeto.
-
Baixar Dependências: Então após clonar o projeto, navegue até a pasta que você o clonou, abra o terminal e execute o comando
yarnounpm install, ou abra o projeto em seu Editor de Texto ou IDE, e então no terminal execute o comando. -
Executando: Após o termino do download das dependências, você pode executar o comando
yarn start, fique atento, pois, caso você não tenha alterado a porta do Back-end, ele estará sendo executado também na porta3000, então irá aparecer a seguinte pergunta "Would you like to run the app on another port instead?", digiteyeEnterpara prosseguir. -
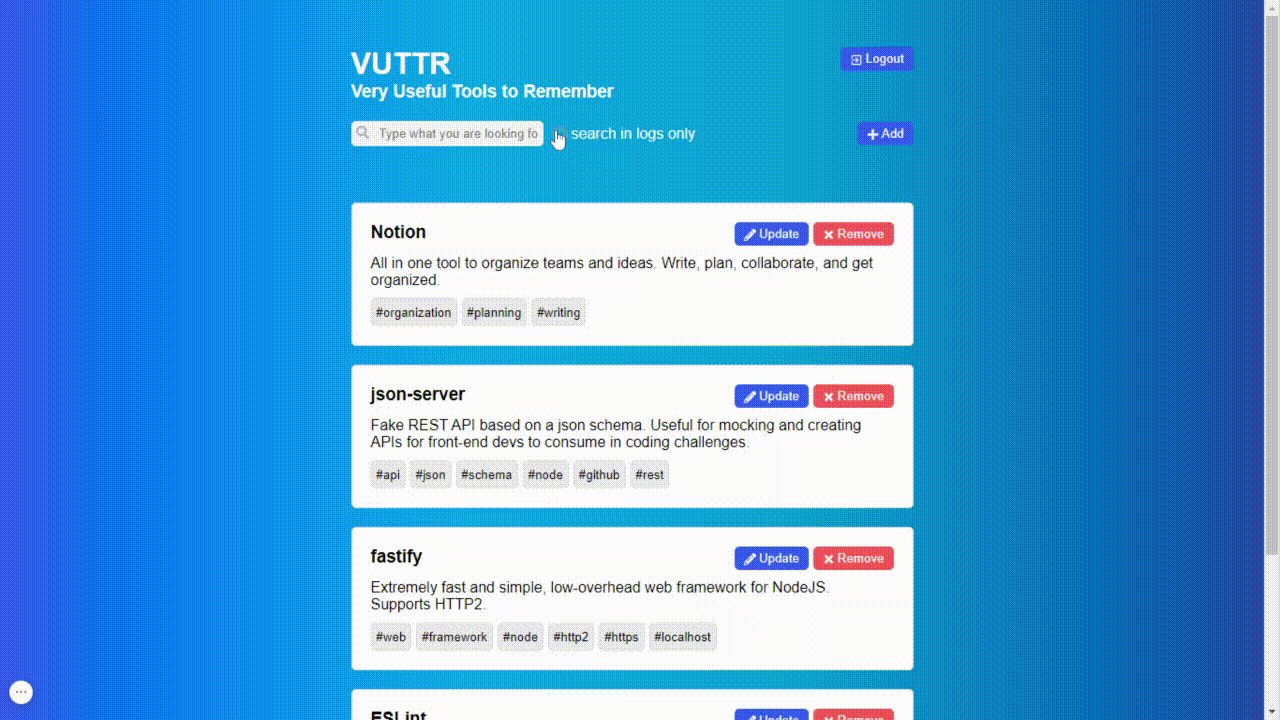
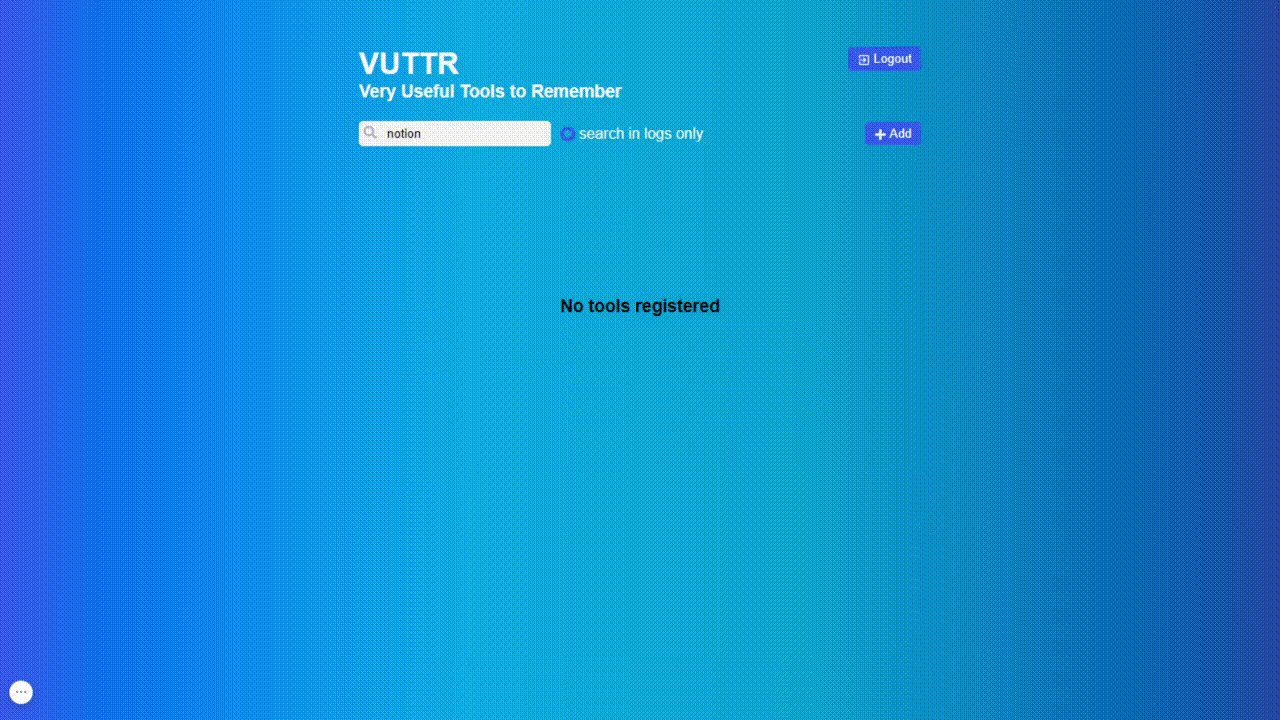
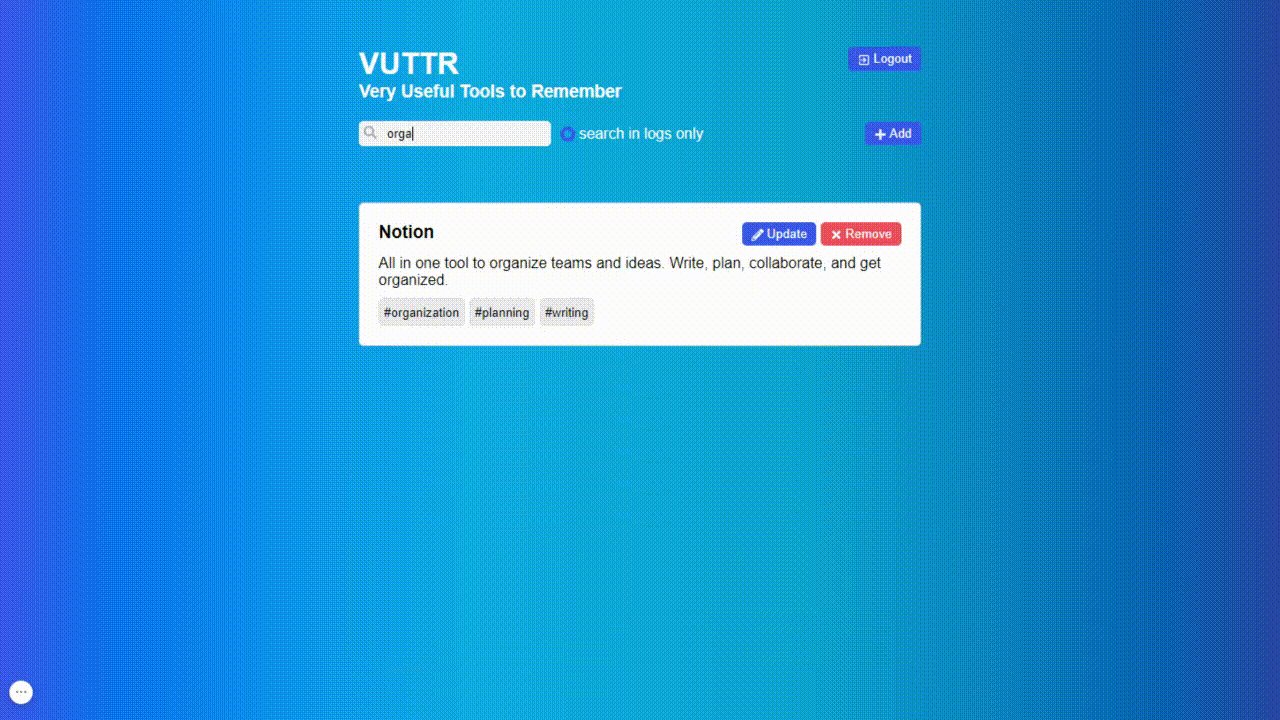
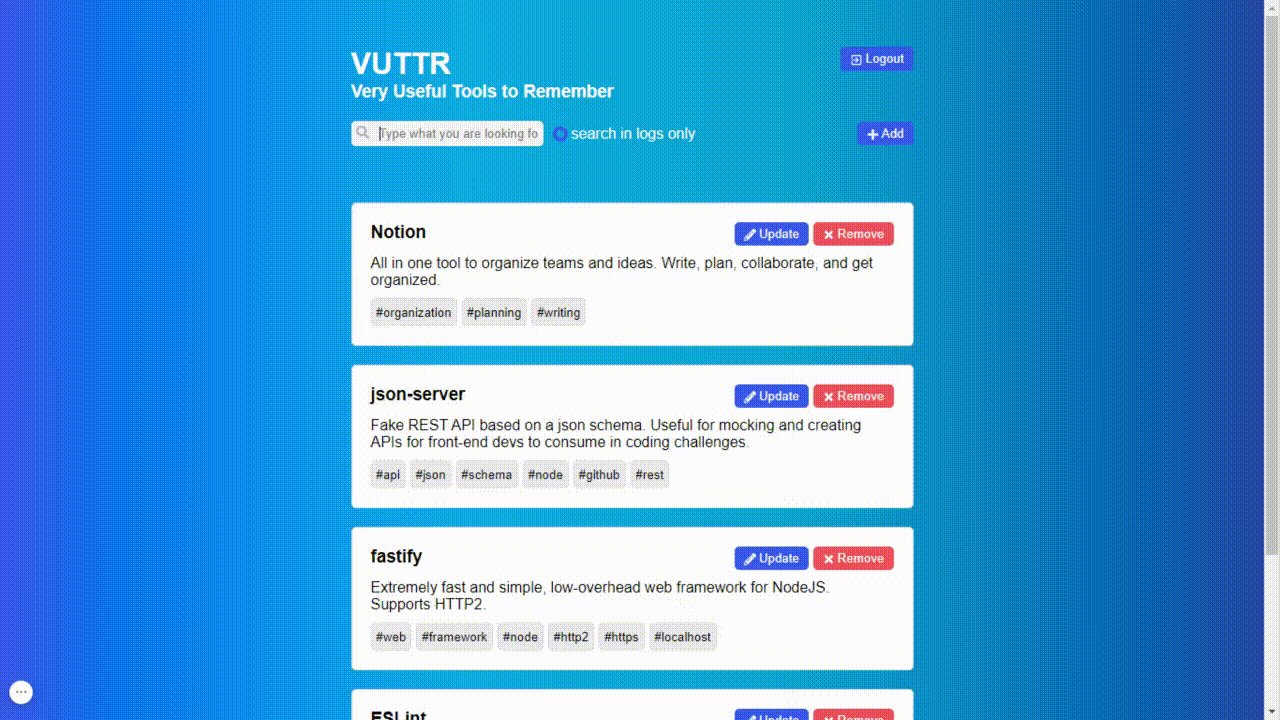
Projeto em Execução: Pronto o projeto já pode ser utilizado.
This project was bootstrapped with Create React App.