Este projeto foi desenvolvido durante a Imersão React NextJs da Alura.
Foi uma semana repleta de desafios envolvendo React, NextJs, integração com APIs e uso de Style Components entre outros ferramentas como Lottie.
O objetivo foi criar um Quiz com diversas perguntas referntes a um tema e
O projeto Mine Quiz foi desenvolvido durante a Imersão React NextJs, da Alura, do dia 25 ao dia 29 de janeiro.
Este projeto abrange um grande conteúdo frond end, com conceitos de Javascript, React e NextJs, contendo construção de páginas SPA, consumo de apis e Styled Components.
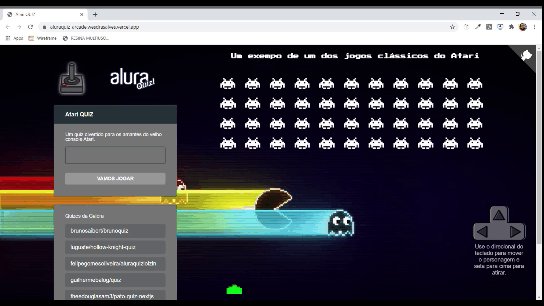
No projeto, construimos um quiz de alternativas e integramos suporte para outros quizes no mesmo site, possibilitando jogar quizes de outras pessoas. 😀
O layout foi desenvolvido pela Alura, você pode acessar o figma por aqui:
- SPA (Single Page Application);
- Animações em elementos usando framer-motion e Lottie;
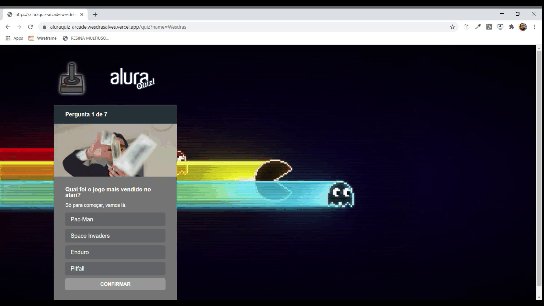
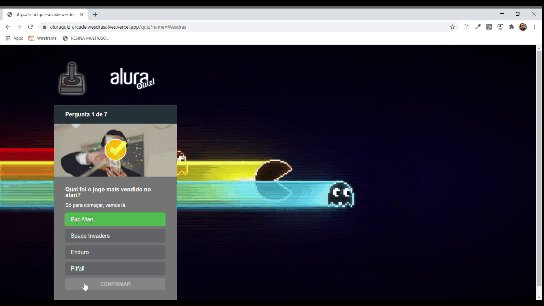
- Jogo quiz informando seu nome seguido de resultado no fim;
- Quiz dos demais participantes, sendo carregado dentro do seu próprio Quiz;
- Responsivo tanto na web quanto no mobile.
- WebScrapping no site do GitHub para buscar o quiz de outros participantes de forma dinâmica;
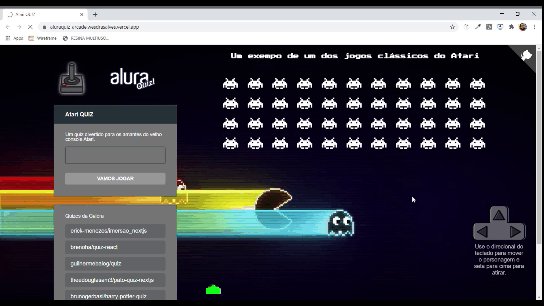
- Uma demonstração de um jogo Clássico do Atari, que foi o tema do Quiz.
Projeto em execução aqui.
- Clone este repositório:
$ git clone https://github.com/wesdrasalves/aluraquiz-arcade.git
- Entre na pasta:
$ cd aluraquiz-arcade
- Instale as dependências:
$ npm install
- Execute a aplicação:
$ npm run dev
- Abra no navegador no seguinte ip:
- http://localhost:3000
Este repositório está sob licença MIT. Você pode ver o arquivo LICENSE para mais detalhes.
Projeto desenvolvido por @WesdrasAlves, com os instrutores @Mario Souto, @Juliana Amoasei e @Paulo Silveira, durante a Imersão React NextJs.
Se isso te ajudou, dê uma ⭐, isso vai me ajudar também!