❌ This project is not maintained anymore ... go see
react-navigation
react-router-navigation provides tools to navigate between multiple screens with navigators or tab views. This library is based on react-router, react-navigation, and react-native-tab-view.
- Just an add-on to
react-router - Declarative composability
- Allow you to call transitions anywhere in your code with simple components
- Dynamic Routing
- URL Driven Development
- Easy-to-use navigation solution using
react-navigation - Tab Bar Support using
react-native-tab-view - Cross-platform (iOS, Android and Web)
- First class deep linking support
- Nested Navigators
- Fully-tested & strictly-typed
- TypeScript support
Install as project dependency:
$ yarn add react-router react-router-native react-router-navigationNow you can use React Router Navigation to navigate between your screens:
To learn how the library work, head to this introduction written by @CharlesMangwa: Thousand ways to navigate in React-Native
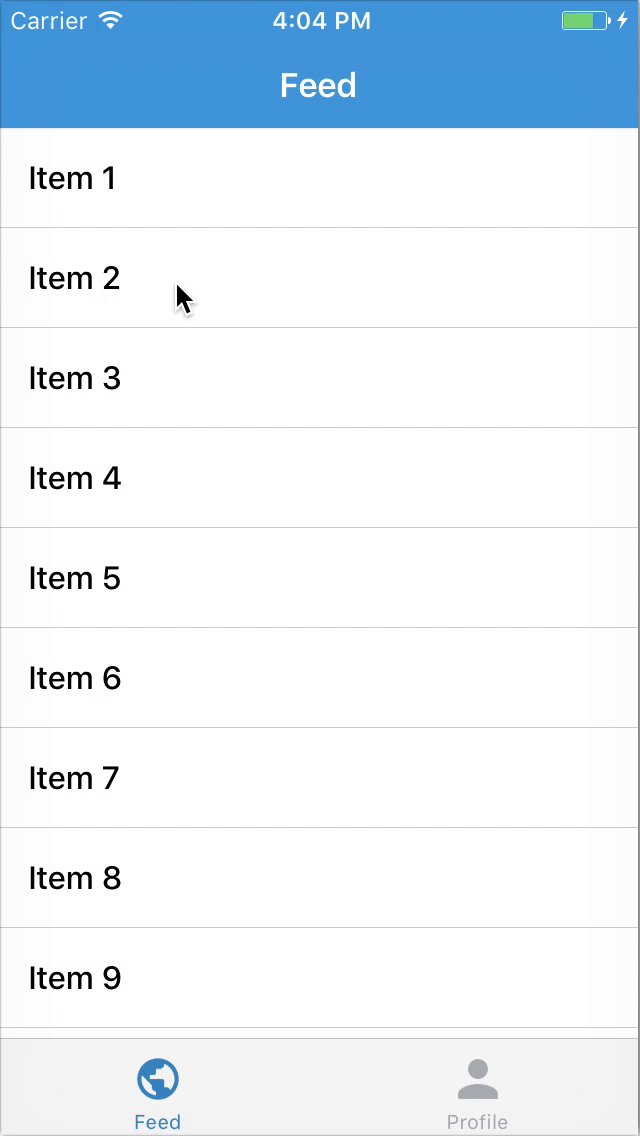
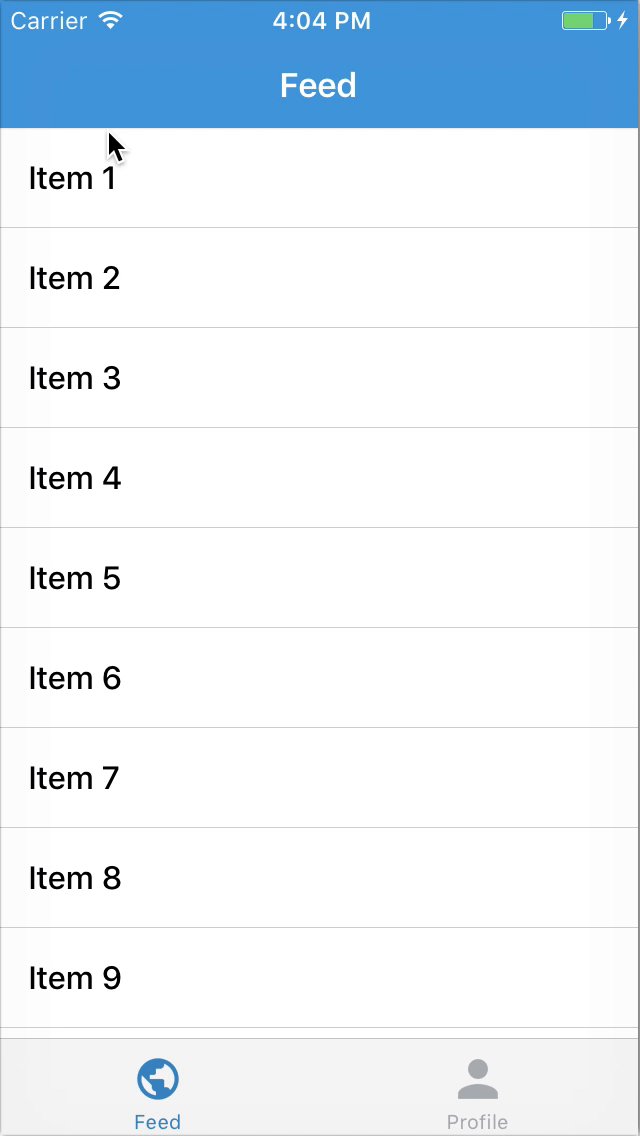
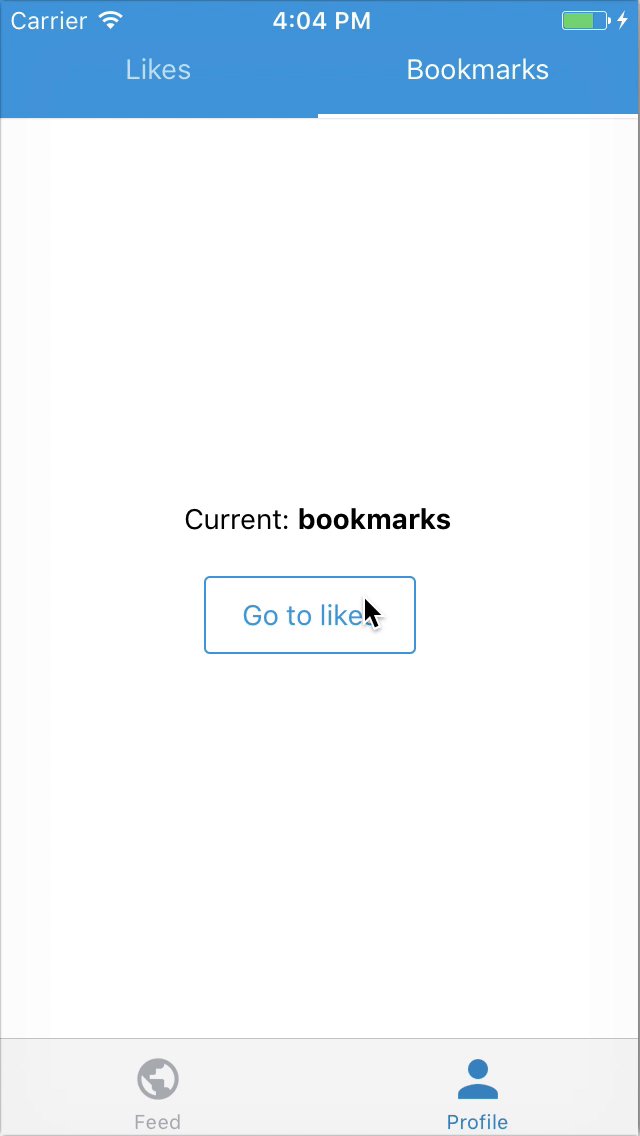
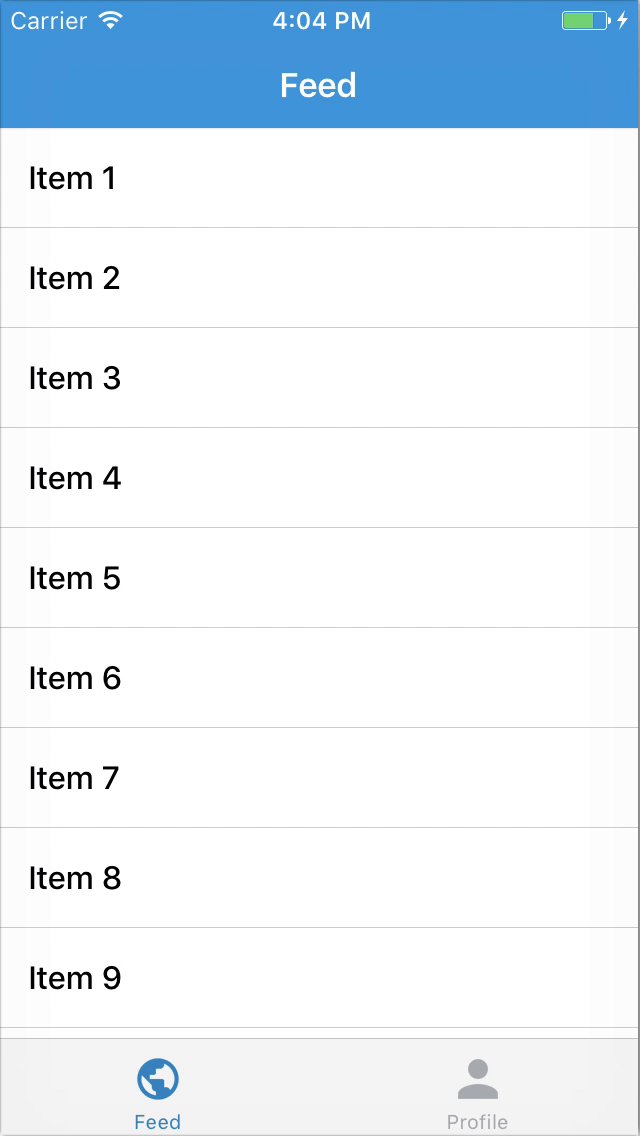
<Navigation />handles the transition between different scenes in your app.<Tabs />make it easy to explore and switch between different views.<BottomNavigation />make it easy to explore and switch between top-level views in a single tap.- Works great with React Native web. Getting started
- And some performance tips
Want to hack on react-router-navigation? Awesome! We welcome contributions from anyone and everyone. 🚀
- Fork this repository to your own GitHub account and then clone it to your local device
- Install dependencies using Yarn:
yarn - Ensure that the tests are passing using
yarn test - Send a pull request 🙌
Remember to add tests for your change if possible. ️
If you have any questions, feel free to get in touch on Twitter @Leo_LeBras or open an issue.
react-router-navigation is based on React Router. Thanks to Ryan Florence @ryanflorence, Michael Jackson @mjackson and all the contributors for their work on react-router and history.
Special thanks to @ericvicenti, @skevy, @satya164 and @grabbou for their work on react-navigation and @satya164 for his work on react-native-tab-view.