官网 | 帮助文档 | 可视化表单设计器 | 移动端表单设计器
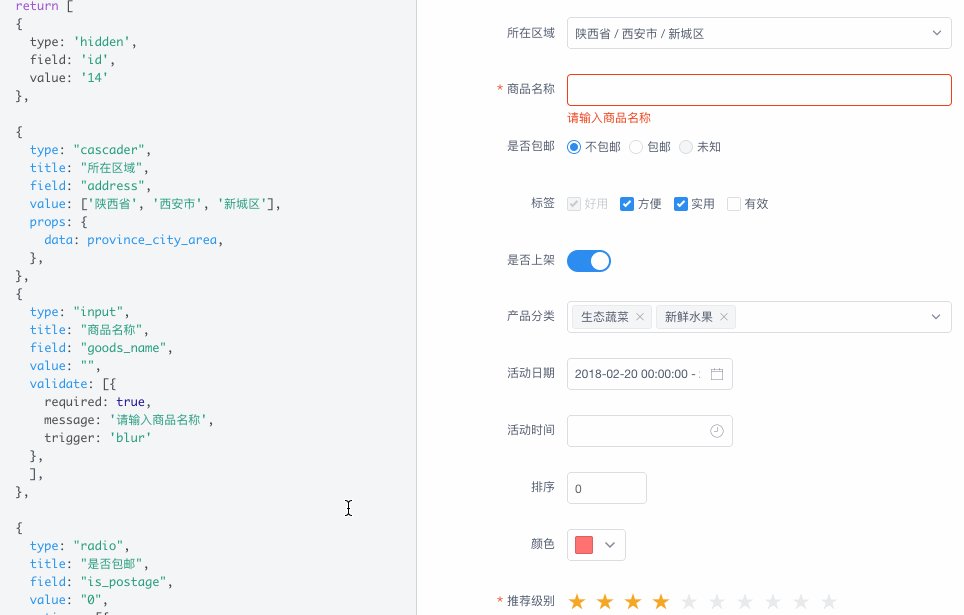
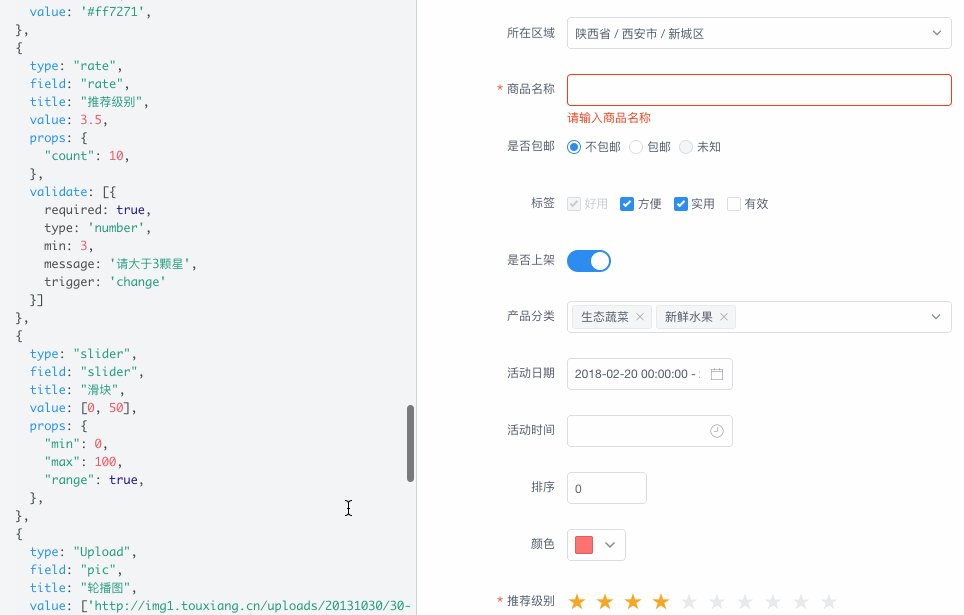
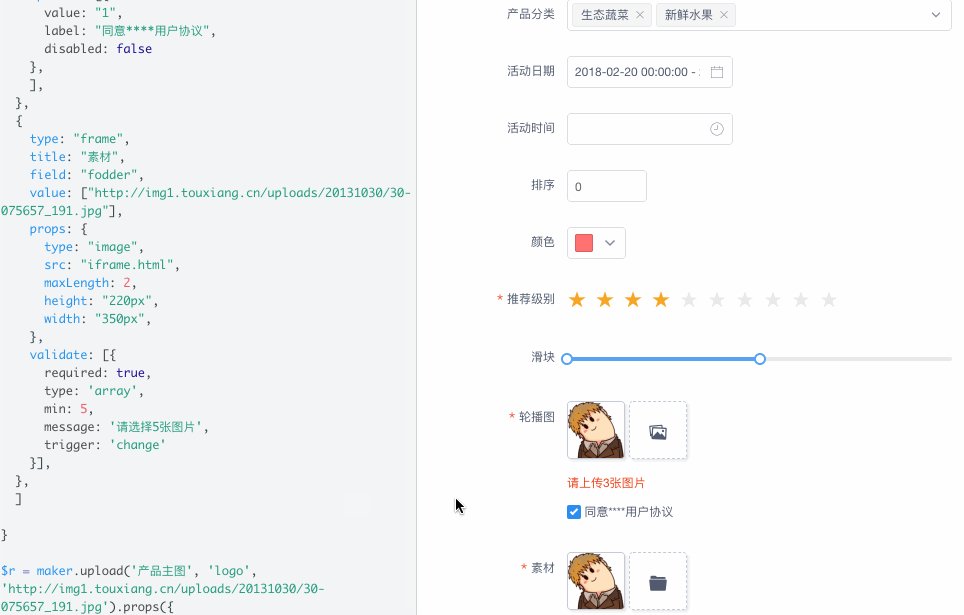
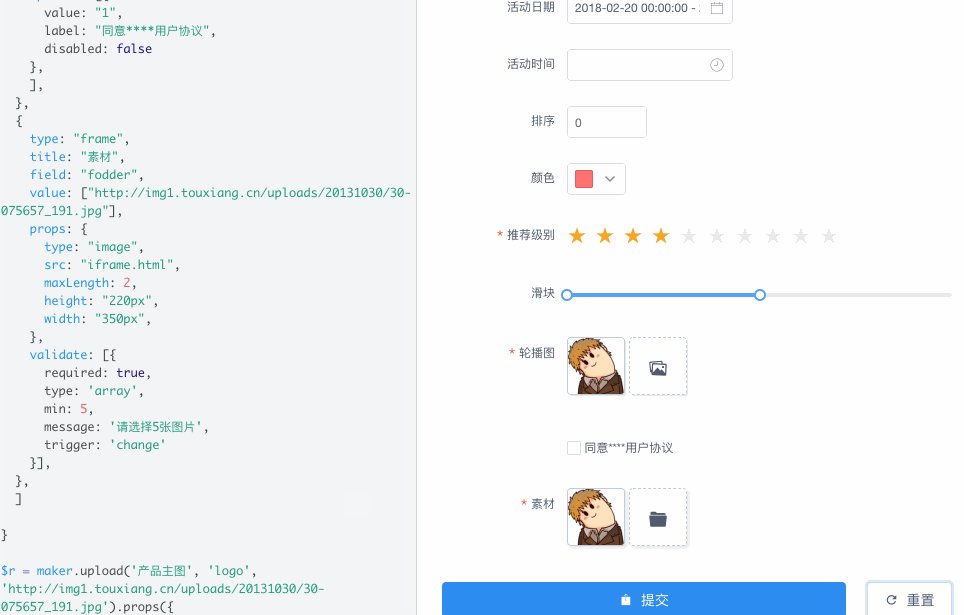
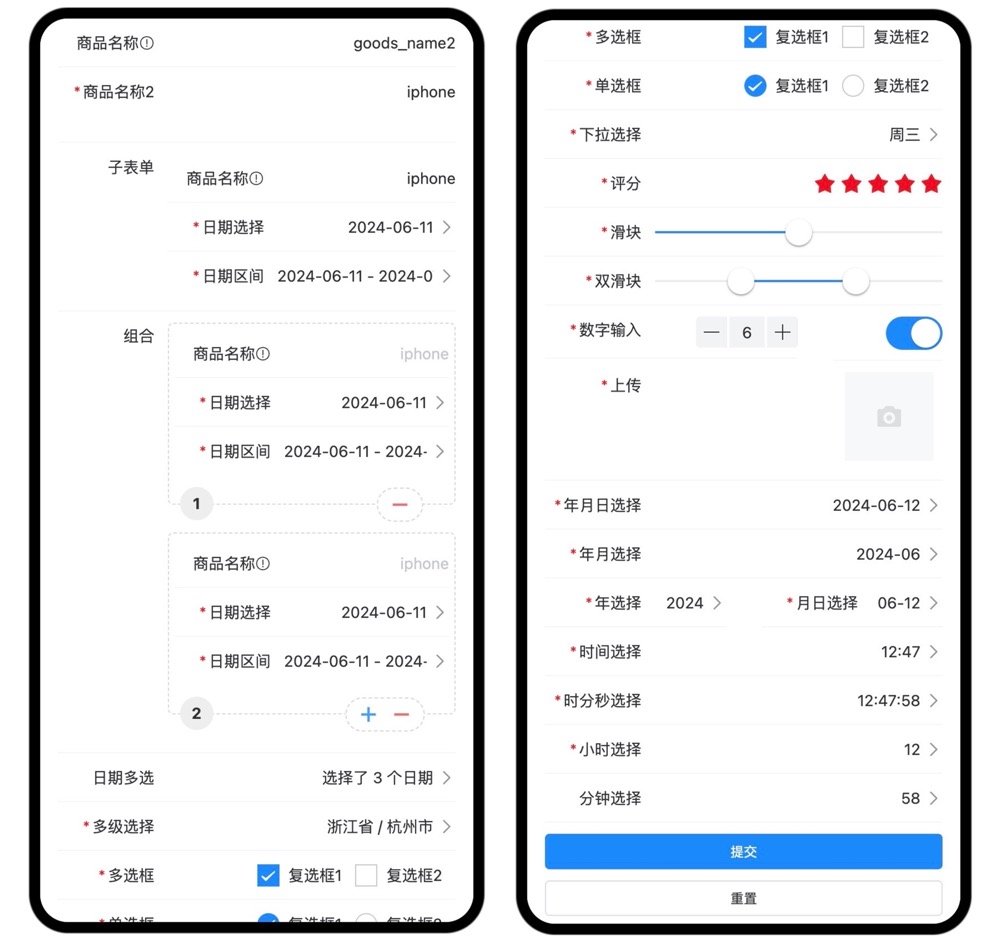
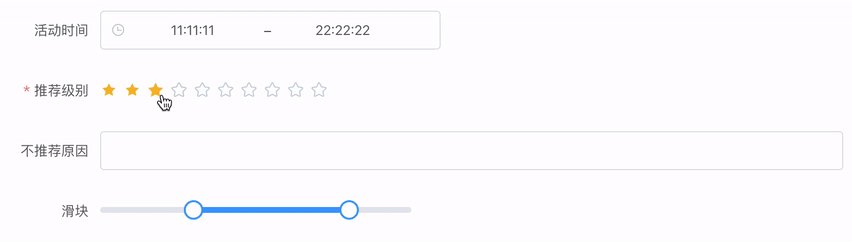
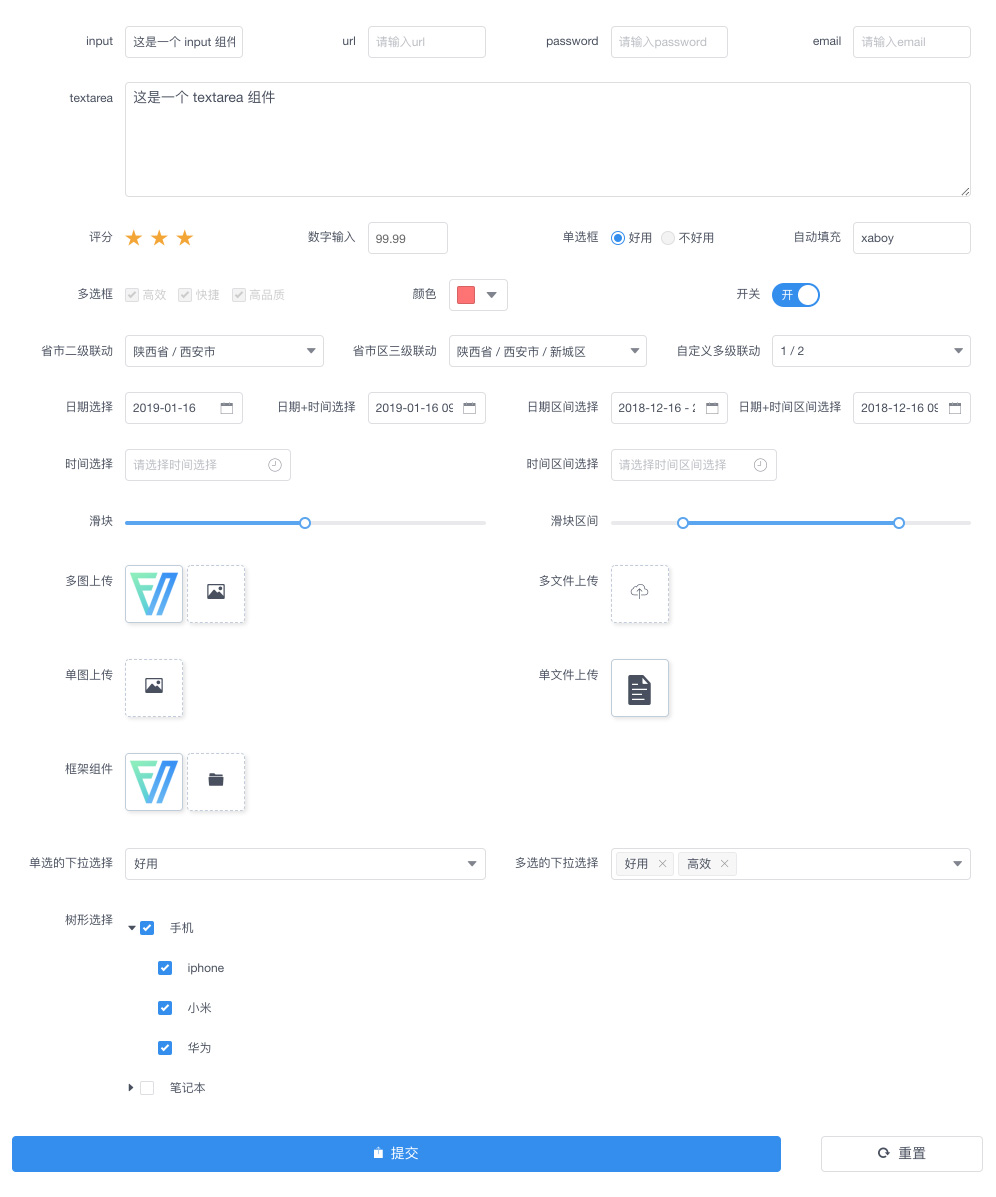
FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的低代码表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
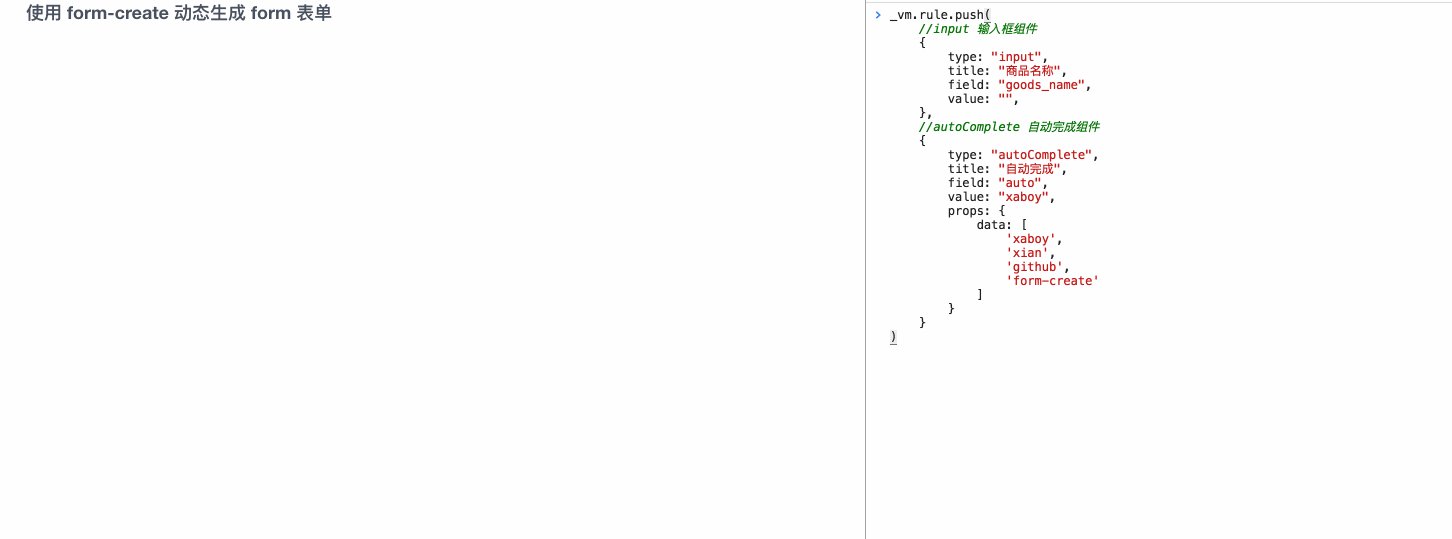
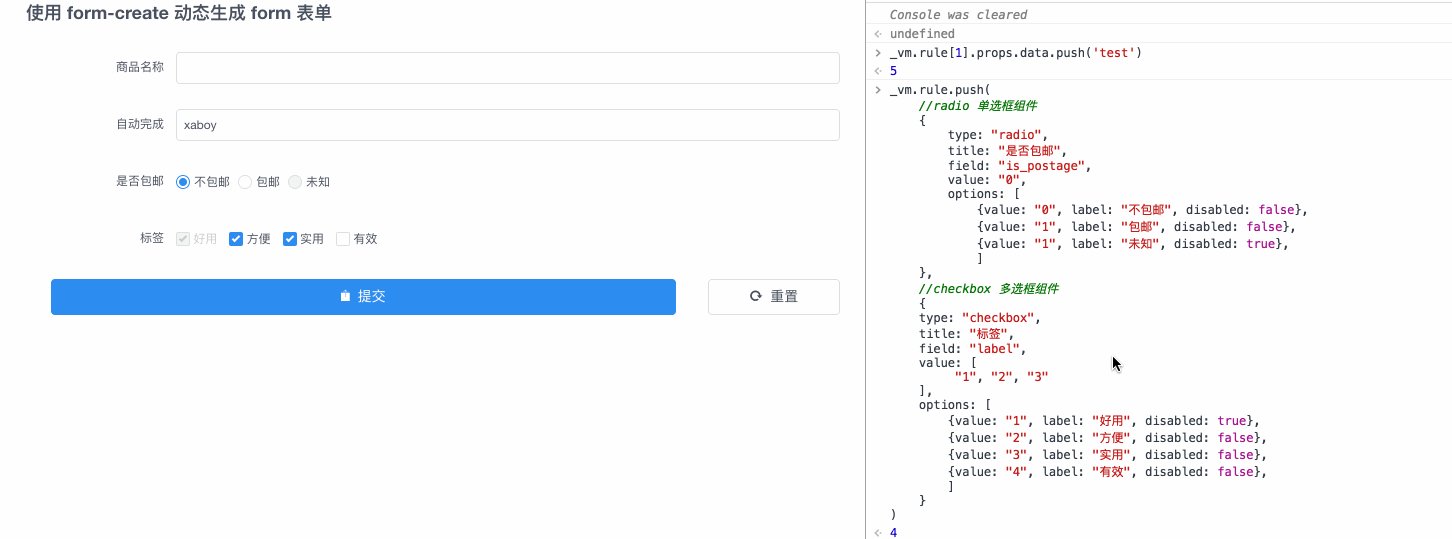
- 使用JSON数据生成表单
- 支持扩展,生成任何Vue组件和HTML标签
- 支持6个UI框架
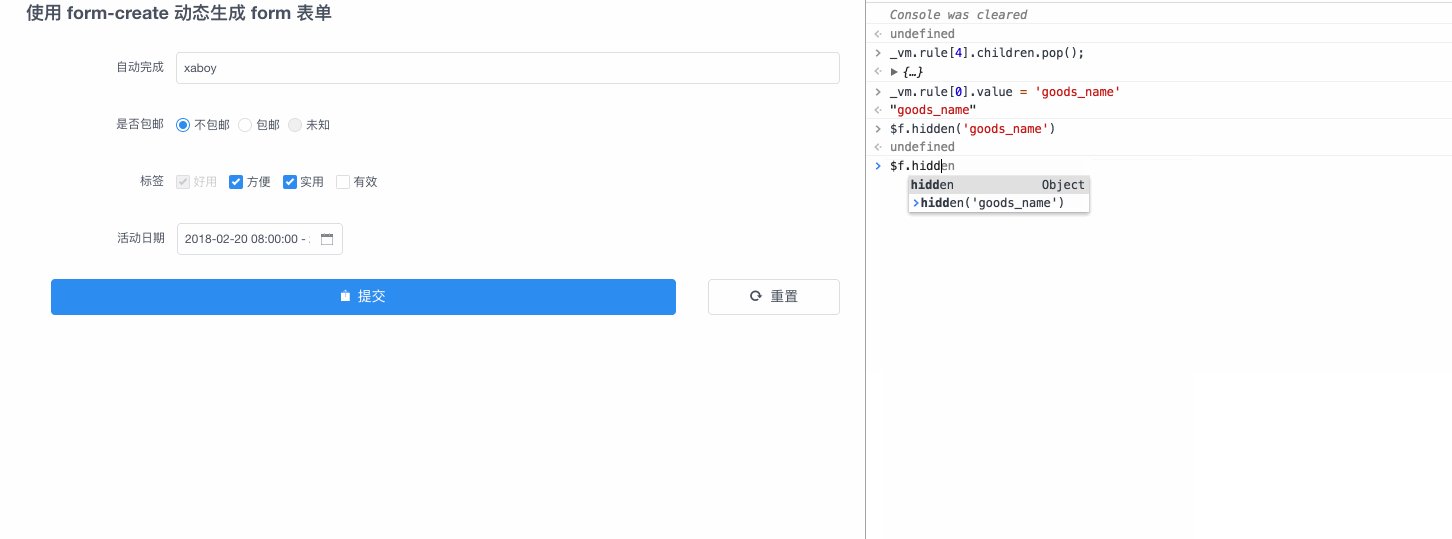
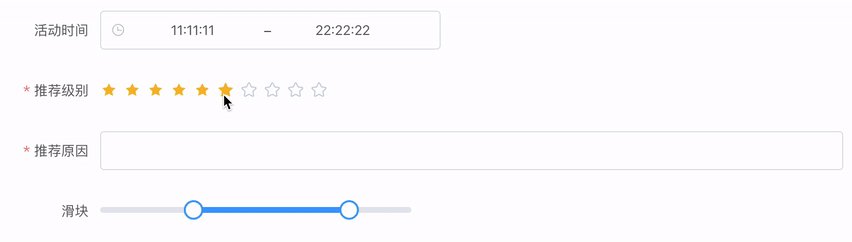
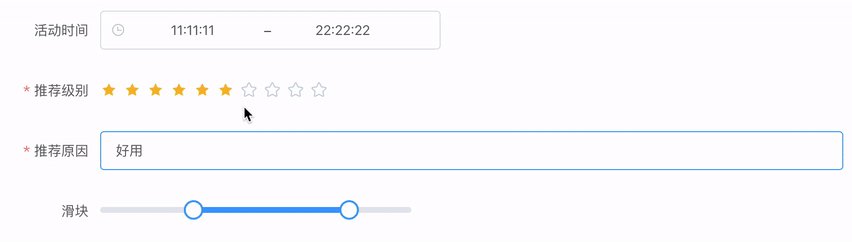
- 支持组件之间联动
- 提供丰富的表单操作API
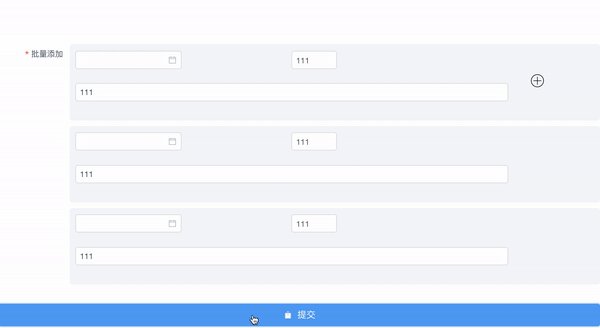
- 支持子表单和分组
- 高性能
- 适配移动端
- 多语言
如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题请在这里提出
开发者讨论群629709230
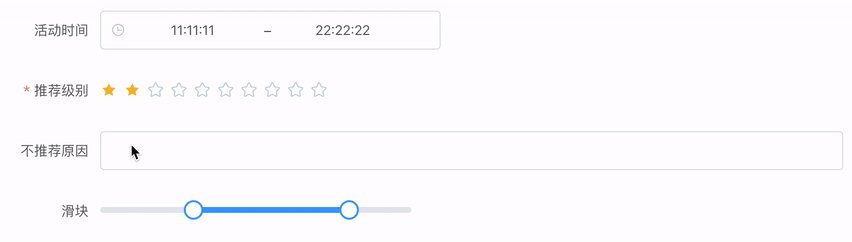
- 预览
| 包名 | 说明 |
|---|---|
@form-create/element-ui  |
element-plus 版本 |
@form-create/ant-design-vue  |
ant-design-vue 版本 |
@form-create/arco-design  |
arco-design 版本 |
@form-create/naive-ui  |
naive-ui 版本 |
@form-create/tdesign  |
tdesign 版本 |
@form-create/iview  |
iview 版本 |
@form-create/view-design  |
view-design 版本 |
@form-create/vant  |
vant 版本(移动端) |
@form-create/designer  |
可视化表单设计器 |
@form-create/vant-designer  |
移动端表单设计器 |
分支说明
- latest: Vue2.0版本分支
- super: Vue2.7版本分支(该版本功能和next分支功能一致)
- next: Vue3.0版本分支
例如:
安装Vue2版本的@form-create/element-ui
npm install @form-create/element-ui安装Vue2.7版本的@form-create/vant
npm install @form-create/vant@super安装Vue3版本的@form-create/element-ui
npm install @form-create/element-ui@next时光弧线 | wxxtqk | williamBoss | HeyMrLin | djkloop | daiwenyong | JetBrains
Copyright (c) 2018-present xaboy