为 lllyasviel/stable-diffusion-webui-forge、AUTOMATIC1111/stable-diffusion-webui 添加图片分辨率选择按钮。
Extension for lllyasviel/stable-diffusion-webui-forge, AUTOMATIC1111/stable-diffusion-webui adding image aspect ratio resolutions selector buttons.
- 11/02/2024 :添加常用的 SDXL 官方、SD1.5 和自定义分辨率,隐藏删除比例按钮。
- 11/02/2024 :Add common resolutions, hide Delete aspect ratio button.
- 20/02/2023
⚠️ this update will remove your local config files (aspect_ratios.txtandresolutions.txt) and it will create new default ones. These can be then modified freely and preserved in the future. For more info read here.
Browse to the Extensions tab -> go to Install from URL -> paste in https://github.com/xhoxye/sd-webui-ar_xhox -> click Install
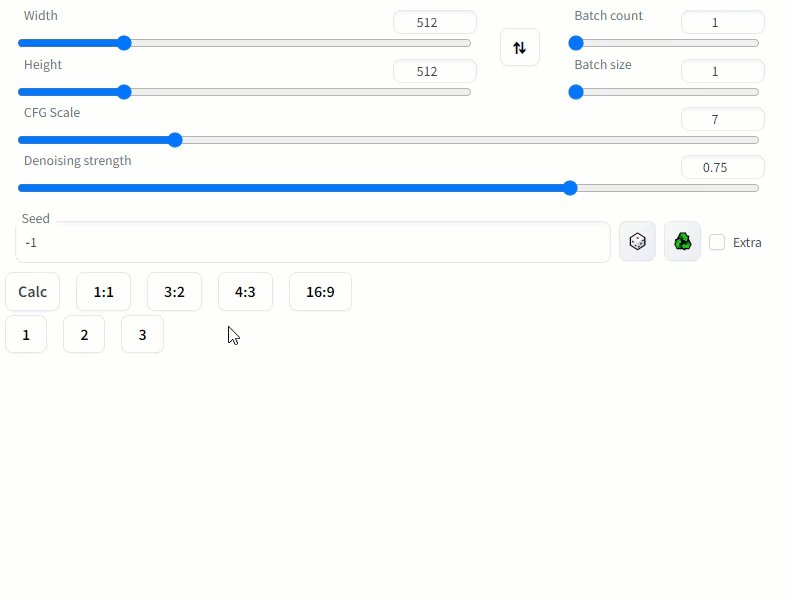
安装之后的UI界面效果如下: Here's how the UI looks like after installing this extension
- 点击你想要设置的分辨率按钮
- Click on the resolutions button you want to set
Aspect ratios can be defined in the /sd-webui-ar_xhox/Custom_resolutions.txt file. For example,
#1024*1024 # 1:1 SDXL square. This line is an example of the format. 这一行是格式示例。
640*480
480*640
1280*720
720*1280
1920*1080
1080*1920
Note the # marking the line as a comment, i.e. the extension is not reading that line. To use a custom value, un-comment the relative line by removing the starting #.
The format to be used is width*height # optional comment. As before, lines starting with # will be ignored.
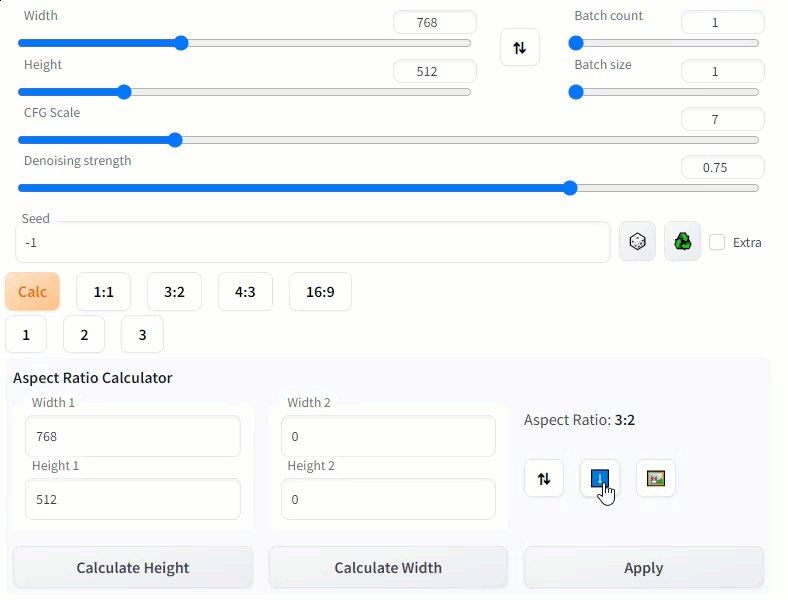
Use the calculator to determine new width or height values based on the aspect ratio of source dimensions.
- Click
Calcto show or hide the aspect ratio calculator - Set the source dimensions:
- Enter manually, or
- Click ⬇️ to get source dimentions from txt2img/img2img sliders, or
- Click 🖼️ to get source dimensions from input image component on the current tab
- Click ⇅ to swap the width and height, if desired
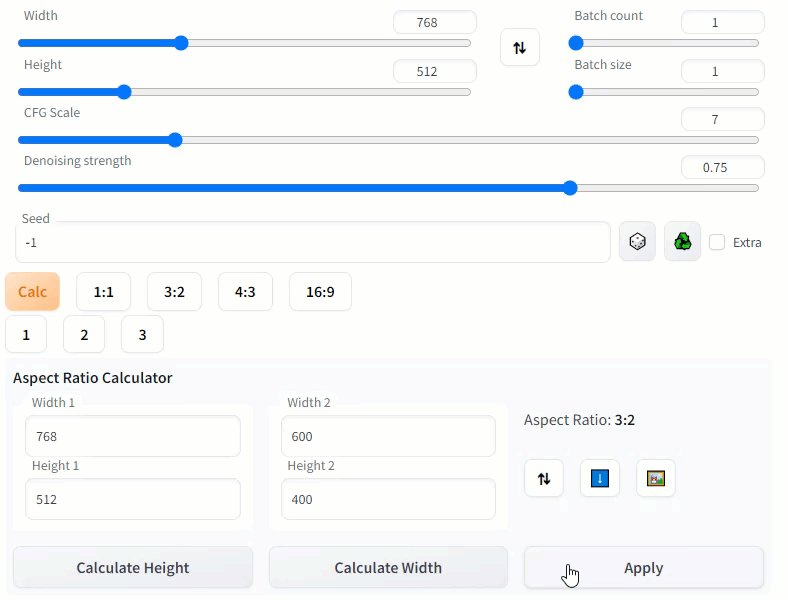
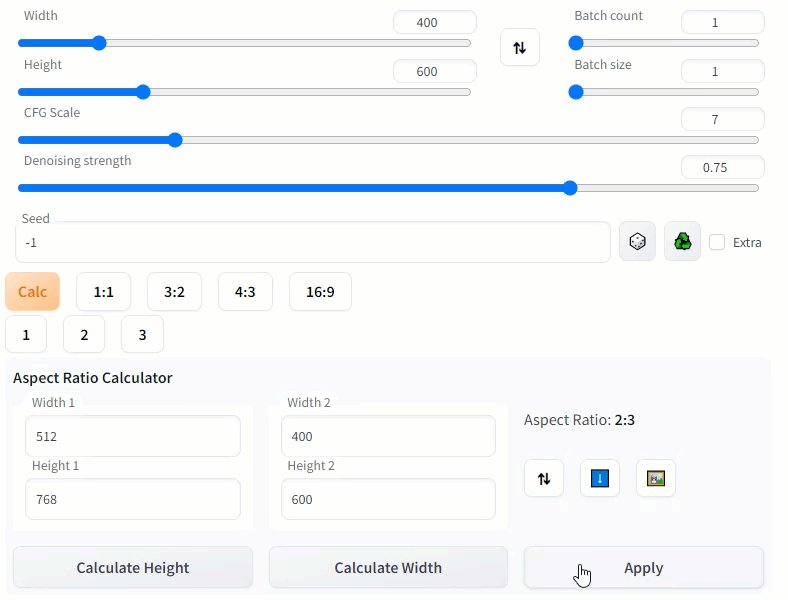
- Set the desired width or height, then click either
Calculate HeightorCalculate Widthto calculate the missing value - Click
Applyto send the values to the txt2txt/img2img sliders