图片轮播,或者旋转木马(也叫做「rotating offers」),我相信你见过没有几百次至少也有几十次了吧。或许你甚至还对他们有些好感,但事实上,它们可并不是什么好东西。
既然它们效果并不好,为什么人们还要用呢?两个原因:
- 有人觉得这很酷炫。但是酷炫并不能带来收益呀 —— 至少不是通过这种方式。
- 不同的部门和管理者都想在主页上显示他们的内容。委员会所做的设计从来不会被拒绝。
打个广告:如果你想成为一名顶尖的数据营销者,借此助力事业腾飞,请戳 CXL Institute。
并不只是我一个人持这样的观点,那些做过许多 转换最优化 测试的专家们也都这么说:
我们做过许多图片轮播方面的测试,最终发现,用这种方式来展示主页内容真的很糟糕。
图片轮播简直就是个恶魔,它应该立即消失。
Jakob Nielsen(没错,可用性领域的大师) 在测试中证实了这一点 。他们针对可用性进行了一项研究。在研究中,他们抛给用户以下问题:『西门子的洗衣机有哪些优惠?』 答案就在最明显的轮播上。但用户却视而不见 —— 广告盲点彻底地影响了用户们。Nielsen 的结论是:人们会忽略轮播图。
圣母大学也做过 测试 。只有图片轮播中的第一张图片能得到一些点击量(1%!),其他的根本就没有。1% 的点击占用了页面一半(或者更多)的位置?
产品设计大师 Luke Wroblweski 总结道:
在 StackExchange UX 上有个关于自动图片轮播的 讨论
一些参与测试的人们是这么说的:
我所管理的那些测试几乎都证明了一点:通过图片轮播展示的内容终将被用户无视。用户和轮播图几乎没有交互,并且许多评论说他们看起来像广告,横幅盲点的概念在这里发挥得淋漓尽致,我算是见识到了。
但就空间利用和内容推广方面而言,在这一片或使用户分心的位置上,却可以放置大量互相之间毫无关联性的信息。
这儿还有一位:
图片轮播在这一点上倒是挺高效的:它能告知市场营销的高管们,他们的最新想法已经出现在了主页上了。
而对于用户来说,这几乎就是无用的,还常常被无视,因为它们看起来像广告。因此,这是一项在主页上获取无用信息的好技术(见第一句)。
总而言之,你要么使用它来放一些让用户无视的内容,要么,你就永远别再使用它。
顺带说一句,这可不是我的一己之见,而是基于观察了几千个用户测试之后得出的结论。
最后:
在我做的所有测试中,主页的图片轮播完全是无效的。其一,除了初始视图之外,其他视图与用户的交互都大大减少。其二,图片轮播中的信息与用户正在寻找的信息相匹配的概率极其渺小。以至于在这种情况下,图片轮播框作为一个大横幅却往往被忽略。在一次又一次的测试之后发现,当用户在浏览一个带有大型图片轮播框的网站时,总是直接滑动鼠标跳过轮播,进而寻找自己想要的内容。
它为什么不管用呢?有两个主要原因:
我们的大脑可以分为三个层次,其中最原始的那部分甚至与爬行动物的没什么区别。这部分关心的是生存问题。而视野上的突变极有可能关系到生死,所以人们对运动的东西常常很敏感 —— 包括图片轮播框中不断播放的图片。
可这是一件好事呀!不是吗?
除非你的网站上只有一个图片轮播框(可别这么做!),不然这样并不好。这意味着它将把注意力从其他真正重要的内容上拿走。比如你的 价值主张 、网站内容以及你的产品。
由于旗帜盲点,大多数人甚至都不会去关注那些图片轮播框,就连那些不能真正得到消息的人也是如此。
访客登录你的网站,在轮播框中看到一条消息,正要开始阅读:『这个秋天你要……』咻! 不见啦。这些滑块轮转得太快了,用户根本来不及读完一条消息(即使他们真的想)。
专注即高效。
它们看起来像一幅鲜明的旗帜,可用户就是视而不见。
图片轮播常常有着 糟糕的可用性 —— 它们移动得太快了,而它们的导航图标又太小了(如果有的话!),并且常常不听话地自己动起来了,即使用户想要自己手动浏览其内容。UI 设计的一条重要准则就是 用户需掌握控制权。
如今许多电商网站上都使用了图片轮播技术 —— 而且我认为他们并不是因为做过测试而选择了这一技术,不过是群体心理作祟,人云亦云罢了。
这是 Forever21 的主页,被诟病的是 —— 每 4 秒钟就要在 3 张图片之间切换一次:
如果用户在第一眼看到的不是他们所喜欢的(相关的),那怎么办?又或者,如果这三样东西用户一个都不喜欢呢?这明显不利于提高你的 顾客终身价值 。
出于用户至上的考虑,一旦鼠标移动到图片轮播框的箭头上时,你应该让它立即停止自动播放。不仅如此,当你离开一段时间后再次回到网站时,页面中显示的要正好是你想看到的内容。
我建议你还是用一个静态的单一页面把它替换掉吧。
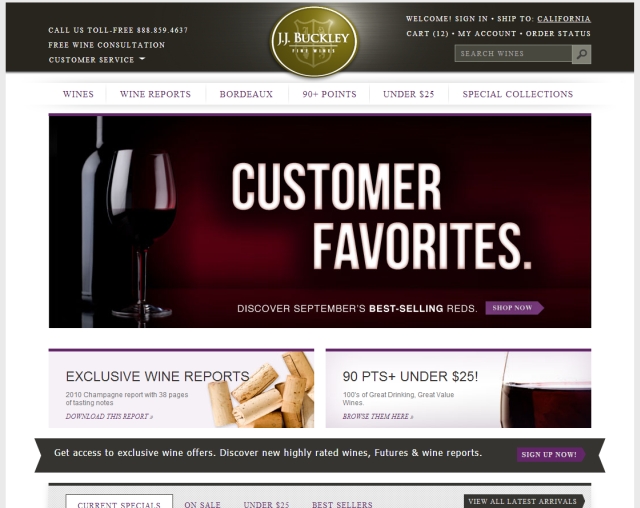
这是来自 J.J. Buckley 的一个静态页面 —— 专注于单一元素使得信息得到了传达:
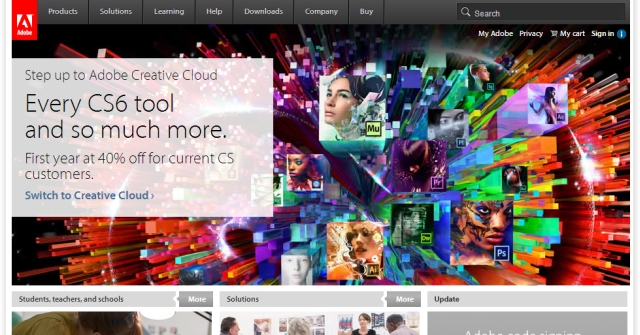
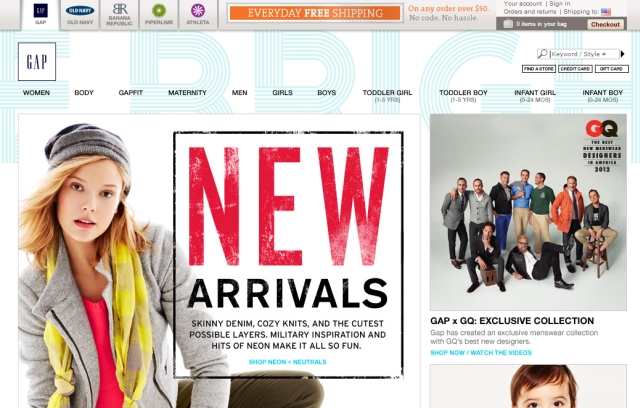
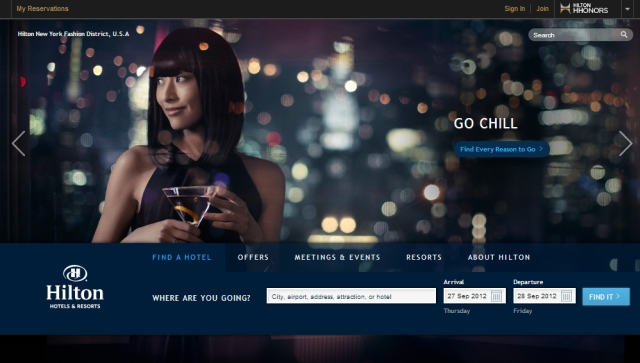
一些之前使用过图片轮播的用户,如 Adobe,Gap 以及 Hilton 也都纷纷转而使用静态的消息页面了。
Adobe :
Gap :
请注意,尽管 Hilton 的页面中有一个图像滑块,但它并不会自动轮播。如果你想跳转,那就点击它。
如果可以,请尽量避免使用它。追随效益,而不是去随大流(它早晚会过时)。
那么你将用什么来代替它呢?或许你可以像这样使用静态图片:
Brad Frost 承认『尽管图片轮播并非那么高效,但我总觉得它不会马上消失』并写下了这篇如何 改善图片轮播 的文章。
作为网站站长,或者是用户,你对图片轮播这一技术又有什么看法呢?
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、React、前端、后端、产品、设计 等领域,想要查看更多优质译文请持续关注 掘金翻译计划、官方微博、知乎专栏。