-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
如何充分利用 JavaScript 控制台 #1805
如何充分利用 JavaScript 控制台 #1805
Conversation
|
@sqrthree 校对认领 |
|
@reid3290 好的呢 🍺 |
|
|
||
| These visual differences help when you need to identify any errors or warnings in the console at a quick glance. You would want to make sure that they are removed for production-ready apps, unless they are there to warn other developers that they are doing something wrong with your code. | ||
| 你可能注意到了 error 日志消息 —— 它比其他消息更显眼。它显示着红色的背景和[堆栈跟踪](https://en.wikipedia.org/wiki/Stack_trace),而 `info` 和 `warn` 就不会。尽管在 Chrome 中 `warn` 确实有一个黄色的背景。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
尽管 => 但是
| @@ -149,25 +151,25 @@ Successful bears and failing bats | |||
| console.error('%c /dancing/bats failed!', failure); | |||
| console.log('/dancing/bats Does not exist'); | |||
|
|
|||
| You apply CSS rules in the string substitution with the `%c` placeholder. | |||
| 在字符串替换中使用 `%c` 占位符有应用你的样式规则。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
有应用你的样式规则 => 来应用你的样式规则
|
|
||
| console.error('%c /dancing/bats failed!', failure); | ||
|
|
||
| Then place your CSS elements as a string argument and you can have CSS-styled logs. You can add more than one `%c` into the string as well. | ||
| 然后把你的 CSS 元素作为参素,你就能看到应用 CSS 的日志了。 你也可以给你的字符串添加多个 `%c`。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
参素 => 参数
|
|
||
| There we have it, a bit of a deeper look into the console object and some of the other methods that come with it. These methods are great tools to have available when you need to debug code. | ||
| 我们已经更深入的了解了 console 对象以及其中附带的其他一些方法。当我们需要调试代码时,这些方法是可用的好工具。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
更深入的 => 更深入地
|
@sunui 校对完成 |
|
@sqrthree 校对认领。 |
|
@aladdin-add 妥妥哒 🍻 |
|
|
||
| The `console` object gives you access to the browser’s console. It lets you output strings, arrays, and objects that help debug your code. The `console` is part of the `window` object, and is supplied by the [Browser Object Model (BOM)](https://www.w3schools.com/js/js_window.asp). | ||
| `console` 对象允许您访问浏览器的控制台。它允许你输出有助于调试代码的字符串、数组和对象。`console` 是 `window` 对象的一部分,由[浏览器对象模型(BOM)](https://www.w3schools.com/js/js_window.asp)提供。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
console是window对象的一部分
翻译为:console 是 window 对象的属性,更好一些?
|
|
||
| ### String Substitutions | ||
| 视觉上的区分有助于你在控制台快速浏览辨别出错误或警告信息。你将想要确保在准备生产的应用中移除它们,除非你打算让它们来警示其他操作你的代码的开发者。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
你将想要确保在准备生产的应用中移除它们
你应该确保在准备生产的应用中移除它们
|
|
||
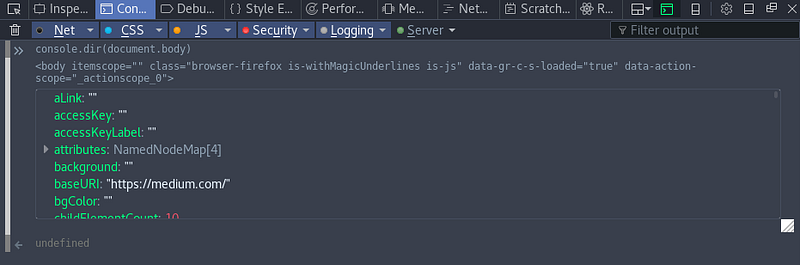
| console.dir(document.body); | ||
|
|
||
|  | ||
|
|
||
| Chrome displays dir differently | ||
| Ultimately, `dir` only saves one or two clicks. If you need to inspect an object from an API response, then displaying it in this structured way can save you some time. | ||
| Chrome 会显示不同的目录 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Chrome 会显示不同的目录
感觉目录不是很清楚,-> Chrome 会显示不同的层级?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
嗯嗯 可以呀
|
|
||
| 1. `window.console.log('This works')` | ||
| 2. `console.log('So does this')` | ||
|
|
||
| The second option is basically a reference to the former, so we’ll use the latter to save keystrokes. | ||
| 第二个选项基本上是对前者的引用,所以我们使用后者以精简代码。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
第二个选项基本上是对前者的引用
基本上 -> 本质上
|
@sqrthree 修改完成啦 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
很棒
|
@sunui 已经 merge 啦~ 快快麻溜发布到掘金专栏然后给我发下链接,方便及时添加积分哟。 |
#1798 翻译完成 @sqrthree