-
Notifications
You must be signed in to change notification settings - Fork 5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
别再使用图片轮播了 #2073
Merged
linhe0x0
merged 5 commits into
xitu:master
from
shawnchenxmu:translation/dont-use-automatic-image-sliders-or-carousels
Aug 23, 2017
Merged
别再使用图片轮播了 #2073
Changes from all commits
Commits
Show all changes
5 commits
Select commit
Hold shift + click to select a range
15cc0cb
别再使用图片轮播了
shawnchenxmu cf8cc7f
Update dont-use-automatic-image-sliders-or-carousels.md
shawnchenxmu c85a474
Update dont-use-automatic-image-sliders-or-carousels.md
shawnchenxmu ee442ae
Update dont-use-automatic-image-sliders-or-carousels.md
shawnchenxmu a21a1e5
Update dont-use-automatic-image-sliders-or-carousels.md
shawnchenxmu File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -3,142 +3,149 @@ | |
| > * 原文作者:[Peep Laja](https://conversionxl.com/author/peep-laja/) | ||
| > * 译文出自:[掘金翻译计划](https://github.com/xitu/gold-miner) | ||
| > * 本文永久链接:[https://github.com/xitu/gold-miner/blob/master/TODO/dont-use-automatic-image-sliders-or-carousels.md](https://github.com/xitu/gold-miner/blob/master/TODO/dont-use-automatic-image-sliders-or-carousels.md) | ||
| > * 译者: | ||
| > * 校对者: | ||
|
|
||
| # Don’t Use Automatic Image Sliders or Carousels | ||
| > * 译者:[shawnchenxmu](https://github.com/shawnchenxmu) | ||
| > * 校对者:[laiyun90](https://github.com/laiyun90) [thisisandy](https://github.com/thisisandy) | ||
|
|
||
| # 别再使用图片轮播了 | ||
|
|
||
| [](https://conversionxl.com/dont-use-automatic-image-sliders-or-carousels/) | ||
|
|
||
| I’m sure you’ve come across dozens, if not hundreds of image sliders or carousels (also called ‘rotating offers’). You might even like them. But the truth is that they’re conversion killers. | ||
| 图片轮播,或者旋转木马(也叫做「rotating offers」),我相信你见过没有几百次至少也有几十次了吧。或许你甚至还对他们有些好感,但事实上,它们可并不是什么好东西。 | ||
|
|
||
| So if they’re not effective, why do people use them? 2 reasons: | ||
| 既然它们效果并不好,为什么人们还要用呢?两个原因: | ||
|
|
||
| - Some people think they’re cool. But cool does not make you money – at least not this way. | ||
| - Different departments and managers want to get their message on the home page. Design by committee never fails to fail. | ||
| - 有人觉得这很酷炫。但是酷炫并不能带来收益呀 —— 至少不是通过这种方式。 | ||
| - 不同的部门和管理者都想在主页上显示他们的内容。委员会所做的设计从来不会被拒绝。 | ||
|
|
||
| **Note: if you’d like to grow your business by becoming a top data-driven marketer, enroll in [CXL Institute](https://conversionxl.com/institute/). ** | ||
| **打个广告:如果你想成为一名顶尖的数据营销者,借此助力事业腾飞,请戳 [CXL Institute](https://conversionxl.com/institute/)。** | ||
|
|
||
| ## What The Tests Say | ||
| ## 来用事实说话 | ||
|
|
||
| I’m not alone. Pretty much any [conversion optimization](https://conversionxl.com/conversion-optimization-guide/) expert that does a lot of tests says the same thing: | ||
| 并不只是我一个人持这样的观点,那些做过许多 [转换最优化](https://conversionxl.com/conversion-optimization-guide/) 测试的专家们也都这么说: | ||
|
|
||
| > We have tested rotating offers many times and have found it to be a poor way of presenting home page content. | ||
| > 我们做过许多图片轮播方面的测试,最终发现,用这种方式来展示主页内容真的很糟糕。 | ||
|
|
||
| [Chris Goward, Wider Funnel](http://www.widerfunnel.com/conversion-rate-optimization/rotating-offers-the-scourge-of-home-page-design) | ||
|
|
||
| > Rotating banners are absolutely evil and should be removed immediately. | ||
| > 图片轮播简直就是个恶魔,它应该立即消失。 | ||
|
|
||
| [Tim Ash, Site Tuners](http://www.clickz.com/clickz/column/2164452/rotating-banners) | ||
|
|
||
| Jakob Nielsen (yes, the usability guru) [confirms this in tests](http://www.nngroup.com/articles/auto-forwarding/). They ran a usability study where they gave users the following task: “*Does Siemens have any special deals on washing machines?”. *The information was on the most prominent slide. The users could not see it – totally hit by banner blindness. Nielsen concludes the sliders are ignored. | ||
| Jakob Nielsen(没错,可用性领域的大师) [在测试中证实了这一点](http://www.nngroup.com/articles/auto-forwarding/) 。他们针对可用性进行了一项研究。在研究中,他们抛给用户以下问题:**『西门子的洗衣机有哪些优惠?』** 答案就在最明显的轮播上。但用户却视而不见 —— 广告盲点彻底地影响了用户们。Nielsen 的结论是:人们会忽略轮播图。 | ||
|
|
||
| Notre Dame university[ tested it](https://vwo.com/blog/image-slider-alternatives/) too. Only the first slide got some action (1%!), other slides hardly got clicked on at all. 1% of clicks for something that takes up (more than) half the page? | ||
| 圣母大学也做过 [测试](https://vwo.com/blog/image-slider-alternatives/) 。只有图片轮播中的第一张图片能得到一些点击量(1%!),其他的根本就没有。1% 的点击占用了页面一半(或者更多)的位置? | ||
|
|
||
| Product design guru Luke Wroblweski summed it up like this: | ||
|
|
||
| [](https://twitter.com/lukew/status/293857685546360834) | ||
| 产品设计大师 Luke Wroblweski 总结道: | ||
|
|
||
| There’s a [discussion](https://ux.stackexchange.com/questions/10312/are-carousels-effective) about automatic sliders on StackExchange UX. | ||
| [](https://twitter.com/lukew/status/293857685546360834) | ||
|
|
||
| Here are some of the things different people who tested them said: | ||
| 在 StackExchange UX 上有个关于自动图片轮播的 [讨论](https://ux.stackexchange.com/questions/10312/are-carousels-effective) | ||
|
|
||
| > Almost all of the testing I’ve managed has proven content delivered via carousels to be missed by users. Few interact with them and many comment that they look like adverts and so we’ve witnessed the banner blindness concept in full effect. | ||
| > | ||
| > In terms of space saving and content promotion a lot of competing messages get delivered in a single position that can lead to focus being lost. | ||
| 一些参与测试的人们是这么说的: | ||
|
|
||
| > 我所管理的那些测试几乎都证明了一点:通过图片轮播展示的内容终将被用户无视。用户和轮播图几乎没有交互,并且许多评论说他们看起来像广告,横幅盲点的概念在这里发挥得淋漓尽致,我算是见识到了。 | ||
| > | ||
| > 但就空间利用和内容推广方面而言,在这一片或使用户分心的位置上,却可以放置大量互相之间毫无关联性的信息。 | ||
|
|
||
| [Adam Fellows](https://ux.stackexchange.com/users/5208/adam-fellowes) | ||
|
|
||
| Here’s another one: | ||
| 这儿还有一位: | ||
|
|
||
| > Carousels are effective at being able to tell people in Marketing/Senior Management that their latest idea is now on the Home Page. | ||
| > | ||
| > They are next to useless for users and often “skipped” because they look like advertisements. Hence they are a good technique for getting useless information on a Home Page (see first sentence of this post). | ||
| > | ||
| > In summary, use them to put content that users will ignore on your Home Page. Or, if you prefer, don’t use them. Ever. | ||
| > | ||
| > btw these views are not my own, but are based upon observing thousands of tests with users. | ||
| > 图片轮播在这一点上倒是挺高效的:它能告知市场营销的高管们,他们的最新想法已经出现在了主页上了。 | ||
| > | ||
| > 而对于用户来说,这几乎就是无用的,还常常被无视,因为它们看起来像广告。因此,这是一项在主页上获取无用信息的好技术(见第一句)。 | ||
| > | ||
| > 总而言之,你要么使用它来放一些让用户无视的内容,要么,你就永远别再使用它。 | ||
| > | ||
| > 顺带说一句,这可不是我的一己之见,而是基于观察了几千个用户测试之后得出的结论。 | ||
|
|
||
| [Lee Duddell](https://ux.stackexchange.com/users/7552/lee-duddell) | ||
|
|
||
| And the last one: | ||
| 最后: | ||
|
|
||
| > In all the testing I have done, home page carousels are completely ineffective.For one, anything beyond the initial view has a huge decrease in visitor interaction. And two, the chances that the information being displayed in the carousel matches what the visitor is looking for is slim. So in that case the carousel becomes a very large banner that gets ignored. In test after test the first thing the visitor does when coming to a page with a large carousel is scroll right past it and start looking for triggers that will move them forward with their task. | ||
| > 在我做的所有测试中,主页的图片轮播完全是无效的。其一,除了初始视图之外,其他视图与用户的交互都大大减少。其二,图片轮播中的信息与用户正在寻找的信息相匹配的概率极其渺小。以至于在这种情况下,图片轮播框作为一个大横幅却往往被忽略。在一次又一次的测试之后发现,当用户在浏览一个带有大型图片轮播框的网站时,总是直接滑动鼠标跳过轮播,进而寻找自己想要的内容。 | ||
|
|
||
| [Craig Kistler](https://ux.stackexchange.com/users/7548/craig-kistler) | ||
|
|
||
| Here are 2 main reasons as to **why** it doesn’t work | ||
| 它**为什么**不管用呢?有两个主要原因: | ||
|
|
||
| ## Reason #1: Human Eye Reacts To Movement (and will miss the important stuff) | ||
| ## 原因 #1:人眼对动态事物的反应(使得重要信息被错过) | ||
|
|
||
| Our brains have 3 layers, the oldest part is the one we share even with reptiles. It’s mostly concerned about survival. A sudden change on the horizon could be a matter of life and death. Hence human eye reacts to movement – including constantly moving image sliders and carousels. | ||
| 我们的大脑可以分为三个层次,其中最原始的那部分甚至与爬行动物的没什么区别。这部分关心的是生存问题。而视野上的突变极有可能关系到生死,所以人们对运动的东西常常很敏感 —— 包括图片轮播框中不断播放的图片。 | ||
|
|
||
| [](https://conversionxl.com/wp-content/uploads/2012/09/eye.jpg) | ||
|
|
||
| **That’s good, right?** | ||
| **可这是一件好事呀!不是吗?** | ||
|
|
||
| Unless the image slider is the only thing on your website (bad idea!), it’s not a good thing. It means it takes away attention from everything else – the stuff that actually matters. Like your [value proposition](https://conversionxl.com/value-proposition-examples-how-to-create/). Content of your site. Products. | ||
| 除非你的网站上只有一个图片轮播框(可别这么做!),不然这样并不好。这意味着它将把注意力从其他真正重要的内容上拿走。比如你的 [价值主张](https://conversionxl.com/value-proposition-examples-how-to-create/) 、网站内容以及你的产品。 | ||
|
|
||
| ## Reason #2: Too Many Messages Equals No Message | ||
| ## 原因 #2:消息太多意味着无消息 | ||
|
|
||
| Image sliders get hit by banner blindness and most people won’t even pay attention to them, but even those who do can’t really get the messages. | ||
| 由于旗帜盲点,大多数人甚至都不会去关注那些图片轮播框,就连那些不能真正得到消息的人也是如此。 | ||
|
|
||
| Visitor lands on your site. Sees a message on the slider – and starts reading it. “This fall you get to …” **Bam!** Gone. Often the sliders are so fast that people are not even able to finish reading them (even if they want to). | ||
|
|
||
| Focusing on a single primary message and action is way always far more effective | ||
| 访客登录你的网站,在轮播框中看到一条消息,正要开始阅读:『这个秋天你要……』**咻!** 不见啦。这些滑块轮转得太快了,用户根本来不及读完一条消息(即使他们真的想)。 | ||
|
|
||
| ## Reason #3: Banner Blindness | ||
| 专注即高效。 | ||
|
|
||
| They look like banners and people just skip over them. | ||
|
|
||
| ## User Needs To Be In Control | ||
| ## 原因 #3:旗帜盲点 | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. 广告盲点 专有名词 There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. 『Banner Blindness』专有名词有翻译为『广告盲点』的,也有翻译为『旗帜盲点』的,这里我根据下文内容,选择『旗帜盲点』这种译法 |
||
|
|
||
| Carousels often have [terrible usability](http://uxmovement.com/navigation/big-usability-mistakes-designers-make-on-carousels/) – they move too quickly, have too small navigation icons (if any!) and often move automatically even if the user wants to browse their content manually. One of the key rules of user interface design is that [users need to be in control](http://bokardo.com/principles-of-user-interface-design/). | ||
| 它们看起来像一幅鲜明的旗帜,可用户就是视而不见。 | ||
|
|
||
| These days so many ecommerce sites use rotating offers – and I think it’s not because they tested it, but due to herd mentality – “other have it, so should we”. | ||
| ## 用户需掌握控制权 | ||
|
|
||
| Here’s [Forever21](http://www.forever21.com), guilty as charged – rotating between these 3 offers, changing every 4 seconds: | ||
| 图片轮播常常有着 [糟糕的可用性](http://uxmovement.com/navigation/big-usability-mistakes-designers-make-on-carousels/) —— 它们移动得太快了,而它们的导航图标又太小了(如果有的话!),并且常常不听话地自己动起来了,即使用户想要自己手动浏览其内容。UI 设计的一条重要准则就是 [用户需掌握控制权](http://bokardo.com/principles-of-user-interface-design/)。 | ||
|
|
||
| 如今许多电商网站上都使用了图片轮播技术 —— 而且我认为他们并不是因为做过测试而选择了这一技术,不过是群体心理作祟,人云亦云罢了。 | ||
|
|
||
| 这是 [Forever21](http://www.forever21.com) 的主页,被诟病的是 —— 每 4 秒钟就要在 3 张图片之间切换一次: | ||
|
|
||
| [](https://conversionxl.com/wp-content/uploads/2012/09/21-1.jpg) | ||
|
|
||
| If the very first offer people see is not what they like (=relevancy), then what? What if they don’t like any of the three? That’s certainly not going to help your [customer lifetime value](https://conversionxl.com/customer-lifetime-value/) get better. | ||
|
|
||
| To their credit, once you touch the slider arrows, the automatic rotation stops. Not only that, but when you come back to their site at a later time, it opens up the slide that you wanted to see. | ||
| 如果用户在第一眼看到的不是他们所喜欢的(相关的),那怎么办?又或者,如果这三样东西用户一个都不喜欢呢?这明显不利于提高你的 [顾客终身价值](https://conversionxl.com/customer-lifetime-value/) 。 | ||
|
|
||
| 出于用户至上的考虑,一旦鼠标移动到图片轮播框的箭头上时,你应该让它立即停止自动播放。不仅如此,当你离开一段时间后再次回到网站时,页面中显示的要正好是你想看到的内容。 | ||
|
|
||
| I recommend that instead you have a single, static offer. | ||
| 我建议你还是用一个静态的单一页面把它替换掉吧。 | ||
|
|
||
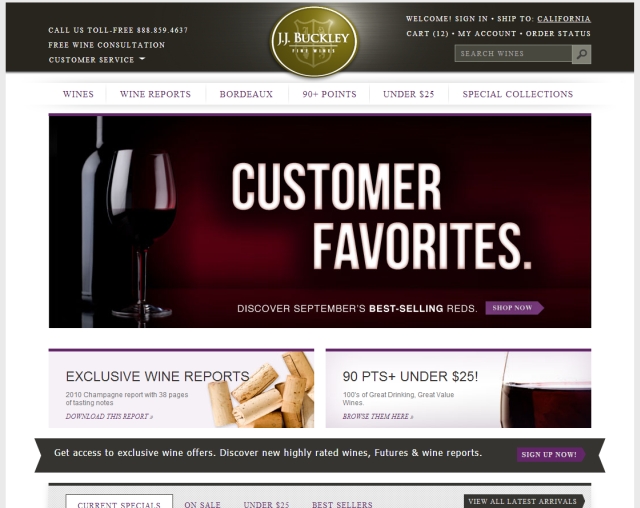
| 这是来自 [J.J. Buckley](http://www.jjbuckley.com/) 的一个静态页面 —— 专注于单一元素使得信息得到了传达: | ||
|
|
||
| Here’s [J.J. Buckley](http://www.jjbuckley.com/) with a static offer – focusing on a single message gets it delivered: | ||
|
|
||
| [](https://conversionxl.com/wp-content/uploads/2012/09/jj.jpg) | ||
|
|
||
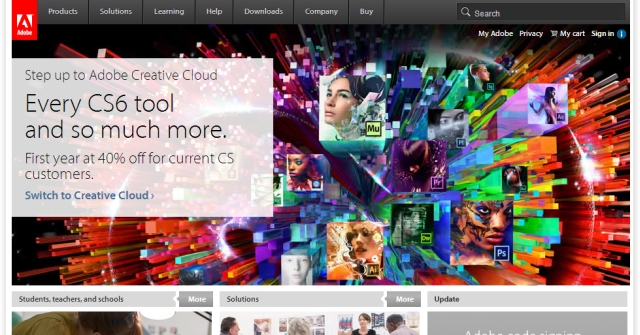
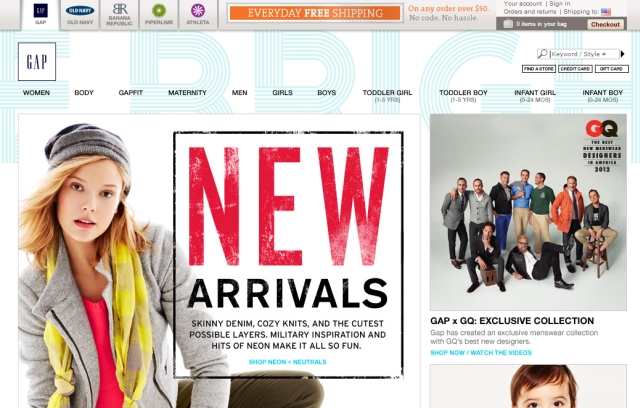
| Some of the former carousel-users like Adobe, Gap and Hilton have also switched to static messages. | ||
| 一些之前使用过图片轮播的用户,如 Adobe,Gap 以及 Hilton 也都纷纷转而使用静态的消息页面了。 | ||
|
|
||
| [Adobe](https://www.adobe.com/): | ||
| [Adobe](https://www.adobe.com/) : | ||
|
|
||
| [](https://conversionxl.com/wp-content/uploads/2012/09/adobes.jpg) | ||
|
|
||
| [Gap](http://www.gap.com): | ||
| [Gap](http://www.gap.com) : | ||
|
|
||
| [](https://conversionxl.com/wp-content/uploads/2012/09/gap.jpg) | ||
|
|
||
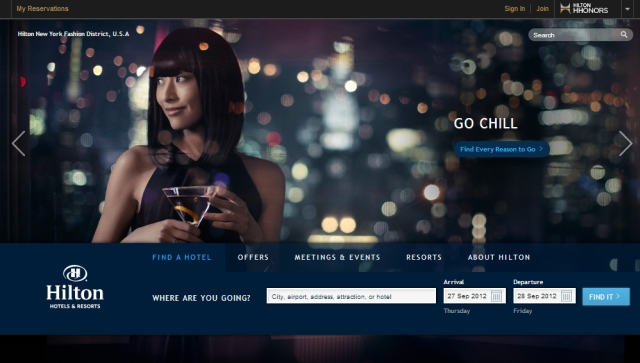
| Notice that [Hilton](http://www.hilton.com) has an image slider, but it does not move automatically. If you’re gonna do it, that’s the way to go: | ||
| 请注意,尽管 [Hilton](http://www.hilton.com) 的页面中有一个图像滑块,但它并不会自动轮播。如果你想跳转,那就点击它。 | ||
|
|
||
| [](https://conversionxl.com/wp-content/uploads/2012/09/hilton.jpg) | ||
|
|
||
| ## **Conclusion** | ||
| ## **结论** | ||
|
|
||
| If you can, avoid them. Don’t follow the fad (it will pass), follow the money instead. | ||
| 如果可以,请尽量避免使用它。追随效益,而不是去随大流(它早晚会过时)。 | ||
|
|
||
| So what do you do instead? You either use static images or this: | ||
| 那么你将用什么来代替它呢?或许你可以像这样使用静态图片: | ||
|
|
||
| [](https://twitter.com/erunyon/status/293868617886486529) | ||
|
|
||
| Brad Frost acknowledged “*Even though carousels aren’t that effective, I somehow don’t think they’re going away any time soon*” and wrote this piece on how to [make the carousel work better](http://bradfrostweb.com/blog/post/carousels/). | ||
|
|
||
| What’s your experience with carousels – both as a website owner and a user? | ||
| Brad Frost 承认『**尽管图片轮播并非那么高效,但我总觉得它不会马上消失**』并写下了这篇如何 [改善图片轮播](http://bradfrostweb.com/blog/post/carousels/) 的文章。 | ||
|
|
||
| 作为网站站长,或者是用户,你对图片轮播这一技术又有什么看法呢? | ||
|
|
||
| --- | ||
|
|
||
| > [掘金翻译计划](https://github.com/xitu/gold-miner) 是一个翻译优质互联网技术文章的社区,文章来源为 [掘金](https://juejin.im) 上的英文分享文章。内容覆盖 [Android](https://github.com/xitu/gold-miner#android)、[iOS](https://github.com/xitu/gold-miner#ios)、[React](https://github.com/xitu/gold-miner#react)、[前端](https://github.com/xitu/gold-miner#前端)、[后端](https://github.com/xitu/gold-miner#后端)、[产品](https://github.com/xitu/gold-miner#产品)、[设计](https://github.com/xitu/gold-miner#设计) 等领域,想要查看更多优质译文请持续关注 [掘金翻译计划](https://github.com/xitu/gold-miner)、[官方微博](http://weibo.com/juejinfanyi)、[知乎专栏](https://zhuanlan.zhihu.com/juejinfanyi)。 | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
但另一面: