The good starter example for using Marp via Marp CLI.
- Write your slide deck by Marp Markdown.
- Manage the content of slides via Git. (Using GitPitch style
PITCHME.md) - Host your deck at GitHub, and publish as webpage with GitHub Pages, Netlify, and Vercel (ZEIT Now)!
GitHub Pages: https://yhatt.github.io/marp-cli-example
Netlify: https://yhatt-marp-cli-example.netlify.app/
Vercel: https://marp-cli-example.yhatt.now.sh/
It's surprisingly easy to start publishing your slide deck through Netlify and Vercel! (GitHub Pages requires a few steps)
Fork this repository from "Fork" button in right-top corner to start!
We have GitHub Actions workflow to build and deploy from master to gh-pages automatically.
In the moment, deploying from public repository to GitHub Pages requires setting up your access token as secret. (Track discussion in forum...)
- Go to "Personal Access Tokens" setting page and click "Generate New Token".
- Create new token with "repo" scope, and copy generated token.
- Go to "Settings" tab in forked repository, and select "Secrets" from sidebar.
- Add a new secret "ACCESS_TOKEN" with the value of generated token.
- Turn on GitHub Actions in forked repository from "Actions" tab.
Marp slide deck generated from PITCHME.md will be published to https://<your-name>.github.io/<repository-name>.
⚠️ Please notice the slide deck hosted with GitHub Pages will be made public even if you forked this to private repository.
Push "Deploy to netlify" button. Netlify will create your repository based on this example and host website from master branch automatically.
 Vercel (formerly ZEIT Now)
Vercel (formerly ZEIT Now)
Push "Deploy" button. Vercel can choose to create your repository into GitHub / GitLab / BitBucket based on this example, or just to try publishing slide deck in your without fork.
ℹ️ The auto-generated open graph image is not available in deployment through Vercel.
For Marp slide deck features, please see the documentation of Marpit Markdown, the features of Marp Core, and the default example in PITCHME.md for .
You have to install Node.js and run npm i at first if you want to write slide deck with Marp CLI.
Just edit PITCHME.md!
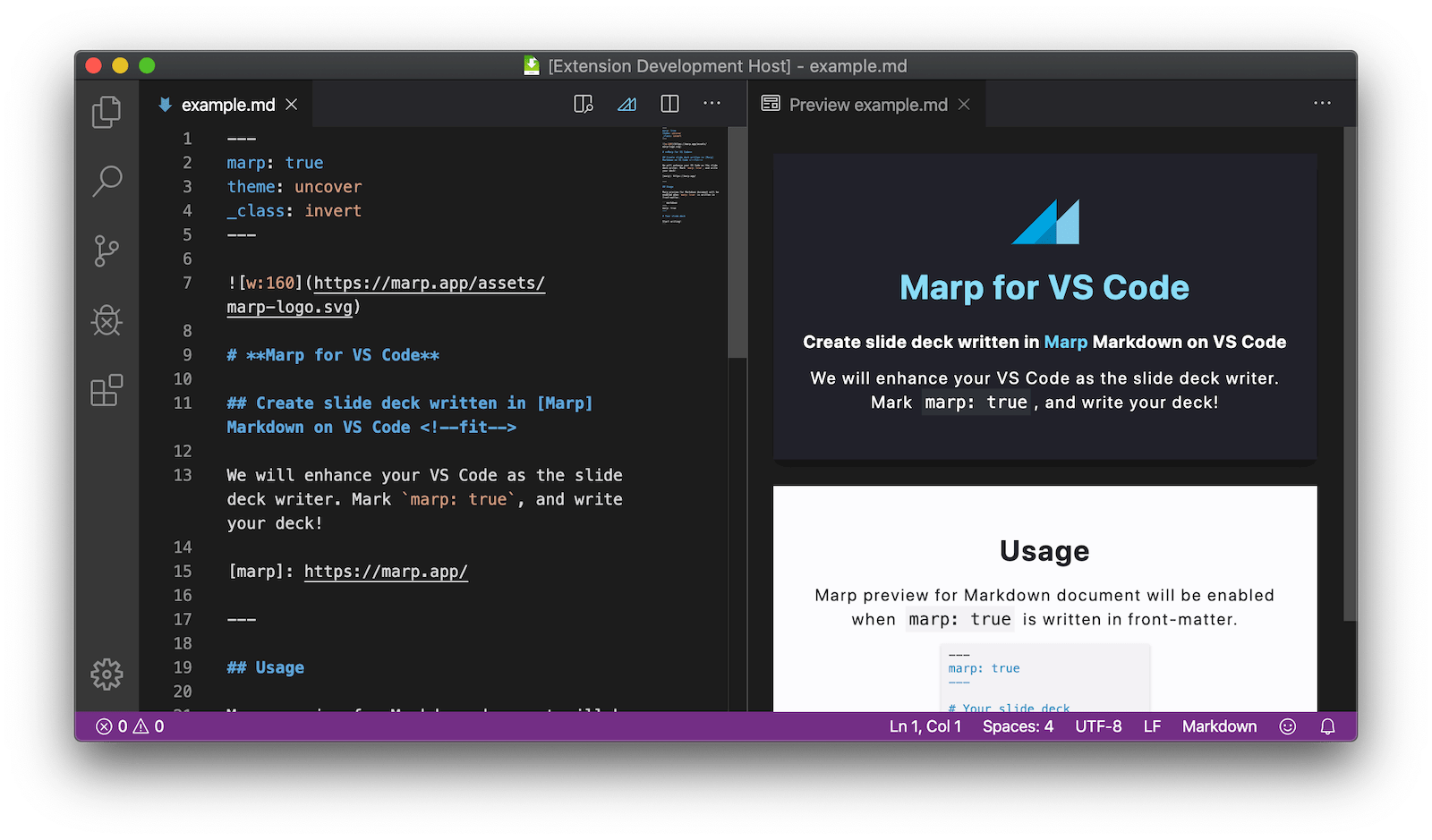
Marp for VS Code extension is the best partner for writing Marp slide deck with live preview.
npm run startIt will be opened preview window via installed Google Chrome, and track change of PITCHME.md.
assetsdirectory can put your assets for using in the deck. (e.g. Image resources)themesdirectory can put custom theme CSS. To use in the deck, please changethemeglobal directive.
npm run buildThe built assets will output to dist folder.
npm run deck # Output static HTML to dist/index.html
npm run og-image # Output image for Open Graph to dist/og-image.jpg