drag select element by react.
npm i react-drag-picker --saveimport DragPicker from 'react-drag-picker';
const styles = {position: 'relative'};
<div style={styles}>
<DragPicker>
<div key="1">1</div>
<div key="2">2</div>
<div key="3">3</div>
</DragPicker>
</div>| props name | type | description | default | isRequired |
|---|---|---|---|---|
| onChange | function | return selected item key values | () => {} |
true |
| selectedStyle | Object | selected style | {backgroundColor: '#64B5F6', color: 'white'} |
false |
| className | string | parent dom(div) class name |
'' |
false |
| selectionBoxStyle | Object | selected box style | {background: 'rgba(0, 162, 255, 0.4)', position: 'absolute', zIndex: 100000} |
false |
| enabled | boolean | can enabled | true |
false |
| id | string | parent dom id | selectionBox |
false |
| disabledkeys | array | don't allow to select items key. eg: ['11', '17'] | [] |
false |
| disabledClass | string | disabled item's class name | '' |
false |
| maxLength | number | selected max number, 0 is no limited |
0 |
false |
| skipDisabled | boolean | Skips disabled items whether to continue selecting items | false |
false |
| function name | description | params |
|---|---|---|
| clearAll | clear selected item, by refs callback |
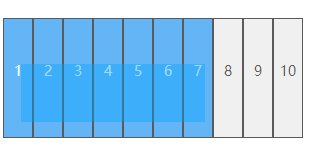
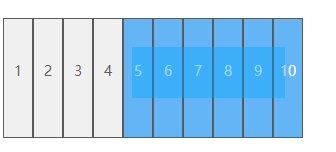
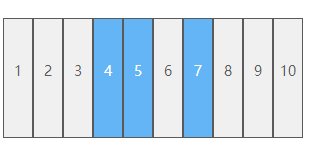
import DragPicker from 'react-drag-picker';
const styles = {position: 'relative'};
<div style={styles}>
<DragPicker>
{
Array.from({length: 10}, (v, k) => k).map(i => <div className={'select-box'} key={i}>{i + 1 }</div>)
}
</DragPicker>
</div>.select-box {
background: #f0f0f0;
width: 30px;
height: 120px;
text-align: center;
line-height: 104px;
display: inline-block;
font-size: 14px;
color: #5A5A5A;
box-sizing: border-box;
border: 1px solid #5A5A5A;
}Project form react-drag-select