目前仅在微信小程序和支付宝小程序有线上使用,其他小程序有什么问题可以issues
该库是从miniprogram-network改造而来,在此表示感谢
request<T>(options): Promise<T>;request<T>(method, action, data?, config?): Promise<T>;get<T>(action, data?, config?): Promise<T>;post<T>(action, data?, config?): Promise<T>;put<T>(action, data?, config?): Promise<T>;delete<T>(action, data?, config?): Promise<T>;patch<T>(action, data?, config?): Promise<T>;head<T>(action, data?, config?): Promise<T>;
-
url地址 required (只能请求时设置for single request) -
method方法 (只能请求时设置for single request) -
data数据 (只能请求时设置for single request) -
cancelToken取消 (只能请求时设置for single request) -
onHeadersReceived接收头响应 (只能请求时设置for single request) -
timeout自定义超时时间ms (只能请求时设置for single request) -
responseType返回数据类型 -
headers请求头 -
paramsURL参数 -
baseURL根URL -
retry重试次数 -
timestamp是否记录发送和响应时间戳 -
transformSend输入转换函数 -
transformResponse输出转换函数
-
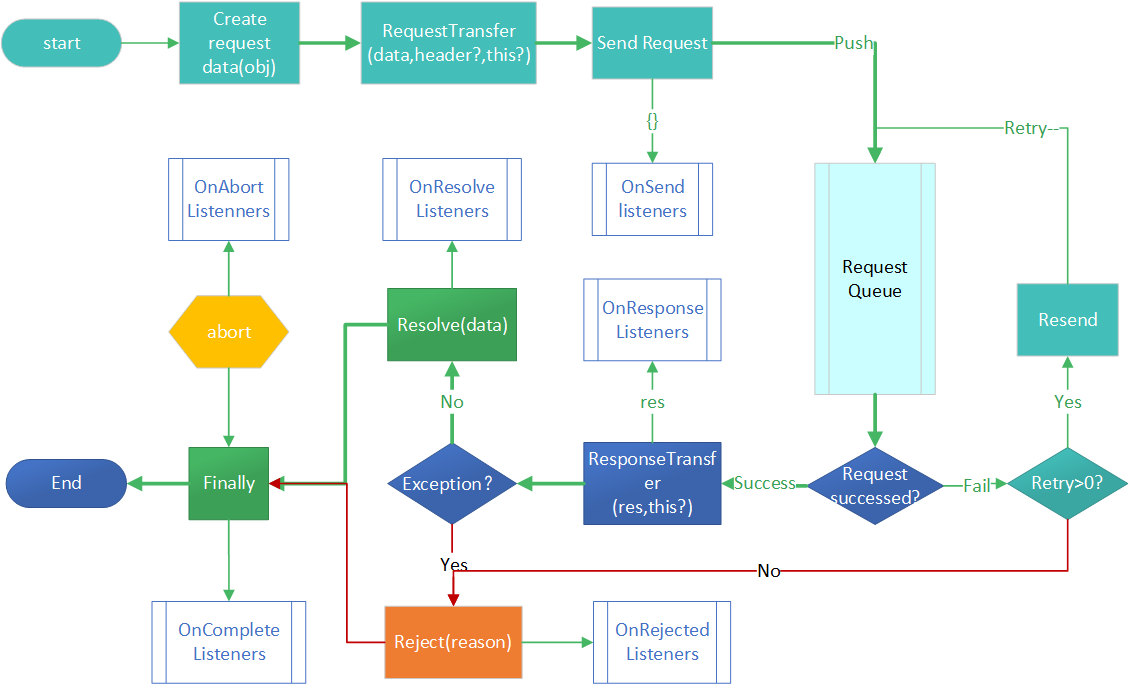
onSend(before request data send & after request data transformed) -
onResponse(after request response data transformed) -
onRejected(beforecatchof Promise) -
onAbort -
onComplete
npm i @txjs/taro-request
import { REQUEST } from '@txjs/taro-request'
// 设置全局配置,设置一次全部生效
// 设置请求根地址,可选
REQUEST.Defaults.baseURL = 'https://api.example.com'
// 添加监听时间 可选
REQUEST.Listeners.onResponse.push(console.log)
REQUEST.get('items')
.then()
.catch()// POST /items
// {name:"future"}
REQUEST.post('/items',{ name: 'future' })
// GET /items/12345?show_detail=false
REQUEST.get('/items/{id}', {
show_detail: false
}, {
params: {
id: 12345
}
})
// PUT /items/12345
// {name:"new"}
// --- json 序列化body
REQUEST.put('/items/{id}', {
name: 'new'
}, {
params: {
id: 12345
}
})
// 由于小程序不支持Patch,此处使用X-HTTP-Method-Override实现Patch
// 此功能需要服务器端支持
// POST /items/12345
// X-HTTP-Method-Override: PATCH
// {name:"new"}
REQUEST.patch('/items/{id}', {
name: 'new'
}, {
params: {
id: 12345
}
})泛型支持
// TS 类型推断
import { REQUEST, transformRequestResponseOkData } from '@txjs/taro-request'
// 自动提取返回值为 2xx 时的 `response.data`
REQUEST.Defaults.transformResponse = transformRequestResponseOkData
interface Item {
id: number
name: string
}
// 泛型 then的参数值类型为 Item[]
REQUEST.get<Item[]>('/items')
.then((list) => list.forEach((i) => console.log(i.id + i.name)))可通过cancel token 方式取消请求
import { REQUEST, CancelToken } from '@txjs/taro-request'
// 创建一个 tokensource
const source = CancelToken.source();
REQUEST.get('items', { skip: 100 }, {
// 配置 cancelToken
cancelToken: source.token
});
// 需要取消操作时
source.cancel('cancel the reqeust');REQUEST.Defaults.retry = 2;//设置网络错误时重试次数{
/**
* 请求的相对地址
*/
url: string
/**
* 请求方法
* HTTP request mthod: GET POST ...
*/
method:'OPTIONS'|'GET'|'HEAD'|'POST'|'PUT'|'DELETE'|'TRACE'|'CONNECT'
/**
* 请求数据
* reqeust data
* * **data 数据说明:**
*
* 最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:
*
* * 对于 `GET` 方法的数据,会将数据转换成 query string(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
* * 对于 `POST` 方法且 `header['content-type']` 为 `application/json` 的数据,会对数据进行 JSON 序列化
* * 对于 `POST` 方法且 `header['content-type']` 为 `application/x-www-form-urlencoded` 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
*/
data?: any
/**
* 取消操作的 CancelToken
*/
cancelToken?: CancelToken
/**
* 接收到响应头回调
*/
onHeadersReceived?: TwxTask['onHeadersReceived']
/**
* 请求的根目录
* Base URL for request
*/
baseURL?: string
/**
* 自定义头
* user defined headers
*/
headers?: KeyBasicValuePair
/**
* URL Path
* the path parameters to be replace in path
* Must be a plain object
* @example
* url = "/{ID}/status"
* param = {ID: 12345}
* request url will be /1234/status
*/
params?: KeyBasicValuePair
/**
* 重试次数 默认重试1次
* retry times when fail
*/
retry?: number
/**
* response data type
*/
responseType?: "json" | "text" | "arraybuffer"
/**
* 修改数据或者头;返回 wx.request参数
* 异步返回promise
* You may modify the data or headers object before it is sent.
*/
transformRequest?: (options) => PromiseOrValue<Exclude<HXR.options, 'complete' | 'success' | 'fail'>>
/**
* 返回数据修改,返回值作为then的输入, throw exception 抛给catch
* 异步返回Promise
* allows changes to the response data to be made before it is passed to then/catch
* @example `res=>res.data`
*/
transformResponse?: (res, options) => any | Promise<any>
}// 每次请求全部可配置参数
// 已设置的参数会覆盖默认参数
// 仅对此次请求生效
REQUEST.request({
url: 'items',
method: 'POST',
data: {},
cancelToken: null,
baseURL: 'https://qq.com/',
headers: {},
params: null,
retry: 3,
responseType: 'json',
transformRequest: Http.RequestTransformation,
transformResponse: Http.ResponseTransformation
})
// 快速请求配置参数
REQUEST.post('items', {}, {
//除了method,url和 data 不能设置其他均可设置
cancelToken: null,
baseURL: 'https://qq.com/',
headers: {},
params: null,
retry: 3,
responseType: 'json',
transformRequest: Http.RequestTransformation,
transformResponse: Http.ResponseTransformation
})// 重新创建一个Http
const http = new Http({
//除了method,url,data 和cancelToken不能设置其他均可设置
baseURL: 'https://qq.com/',
headers: {},
params: null,
retry: 3,
responseType: 'json',
transformRequest: Http.RequestTransformation,
transformResponse: Http.ResponseTransformation
})- API inspired by https://github.com/axios/axios