每个例子都是独立的,方便单独使用,现在使用webpack配置文件都是基于2.0版本的,如果使用最新的4.0版本,需要自己重写webpack的配置,如果不想手工安装webpack2.0, 可以直接下载依赖项,直接存放于使用例子的文件夹下面。
此Demo关于H5播放器的自定义组件,可以作为自定义组件如何实现的参考,在这里也可以找到一些常用的自定义组件:
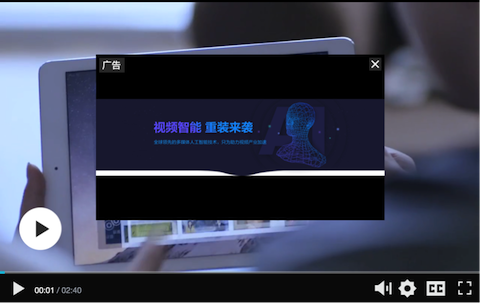
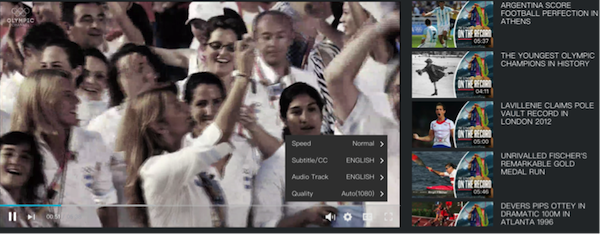
包含播放、播放列表、字幕、多语言、自适应码率,皮肤自定义等功能。
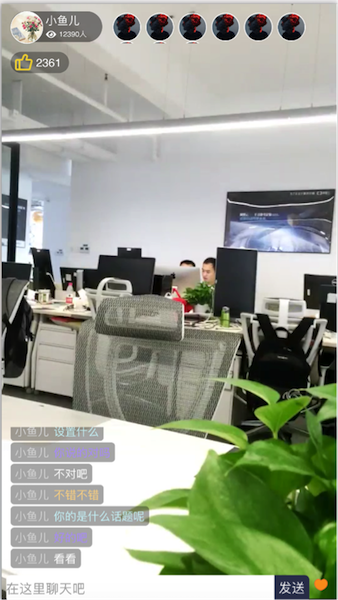
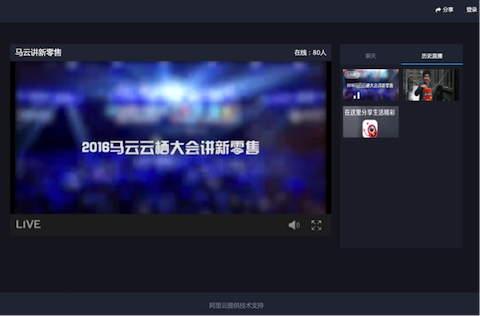
包含播放、播放列表、评论、点赞、客户端长连接mqtt等功能,支持在android微信全屏H5同层播放,解决android微信弹出全屏播放的问题。
包含全屏播放、评论、点赞、客户端长连接mqtt等功能,支持在android微信全屏同层播放,解决android微信弹出全屏播放的问题。
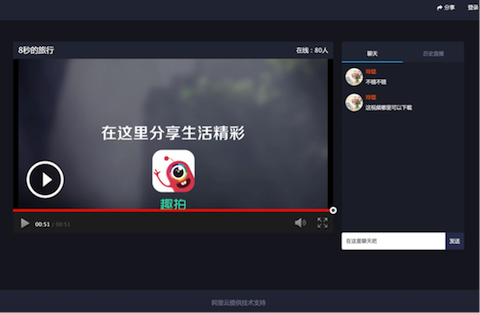
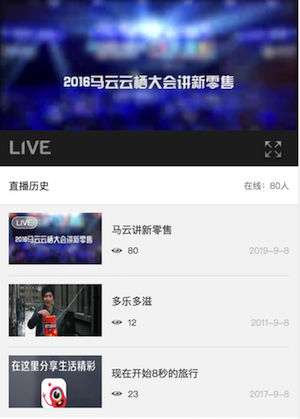
包含播放、播放列表、评论、客户端长连接mqtt等功能,支持在android微信全屏H5同层播放,解决android微信弹出全屏播放的问题,
根据设备类型自定选择移动版或桌面版播放。