为了更好地展示我们公司的周边奖品,我们上线了自己的周边系统!以后给大家发放奖励就更方便啦,而且喜欢我们周边的鱼友们也可以自行选购~
鱼鸢周边地址:http://prize.yuyuanweb.com
相信也有很多同学想开发一个类似的奖品展示、奖品管理类的项目,所以我们上线项目的同时,特地编写了一套《周边展示和管理系统》保姆级教程(作者编程导航星球成员 @4838-小火龙),感兴趣的同学可以学起来,也可以当做毕业设计~
本项目代码开源:
- 前端:https://github.com/yuyuanweb/peripheral-frontend
- 后端:https://github.com/yuyuanweb/peripheral_backend
教程仅 编程导航知识星球 用户可见,欢迎加入项目系列学习:加入编程导航。
我们企业中有很多各式各样的周边,比如书籍、礼盒、定制公仔等,每个周边的可发数量和库存数量也不同。
以前,我们使用在线表格对周边进行管理,人工维护;但随着公司的项目组越来越多,大家可能存在申请周边的需求,这时使用在线表格管理就不方便了。
此外,我们之前使用飞书文档来对外展示周边信息,也需要人工维护文档。
同时维护对内表格和对外文档,就导致了大量信息的重复填写,增加了人工维护的成本和压力。
有没有什么办法提高管理效率、保证周边信息的一致性呢?
我们的方案是开发一套系统,能够同时满足周边展示(对外)和周边管理(对内)的需求。于是,周边系统应需而生。
基于 Spring Boot + React + Ant Design 组件库 + MySQL + Redis 的企业级周边系统,目的是更直观清晰地展示公司周边、并且提高公司内部的周边申请和管理效率。
- 对外服务: 为用户提供周边商品的浏览和购买渠道,提升用户体验。
- 对内管理: 整合公司内部商品表单,为管理员提供便捷的周边商品管理平台。
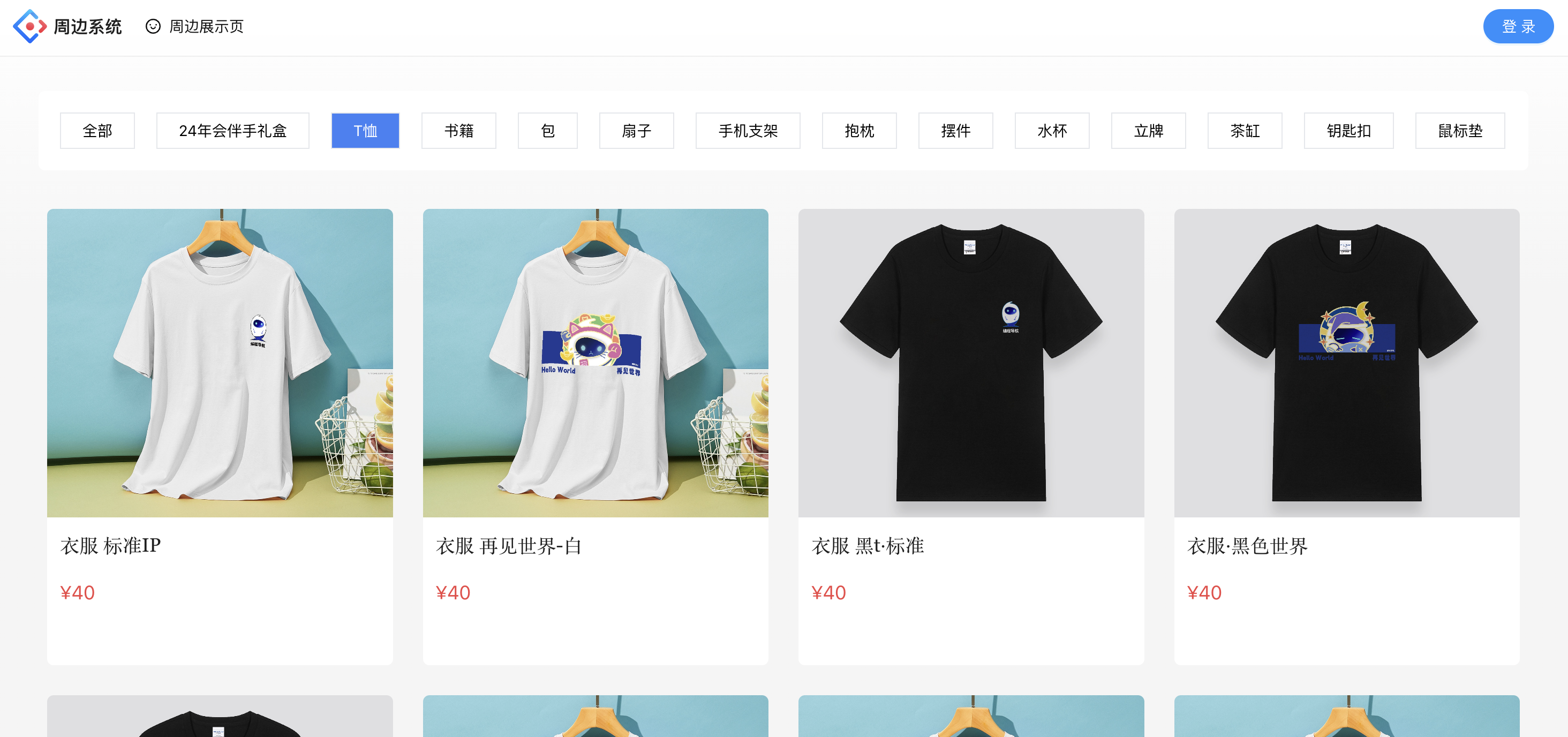
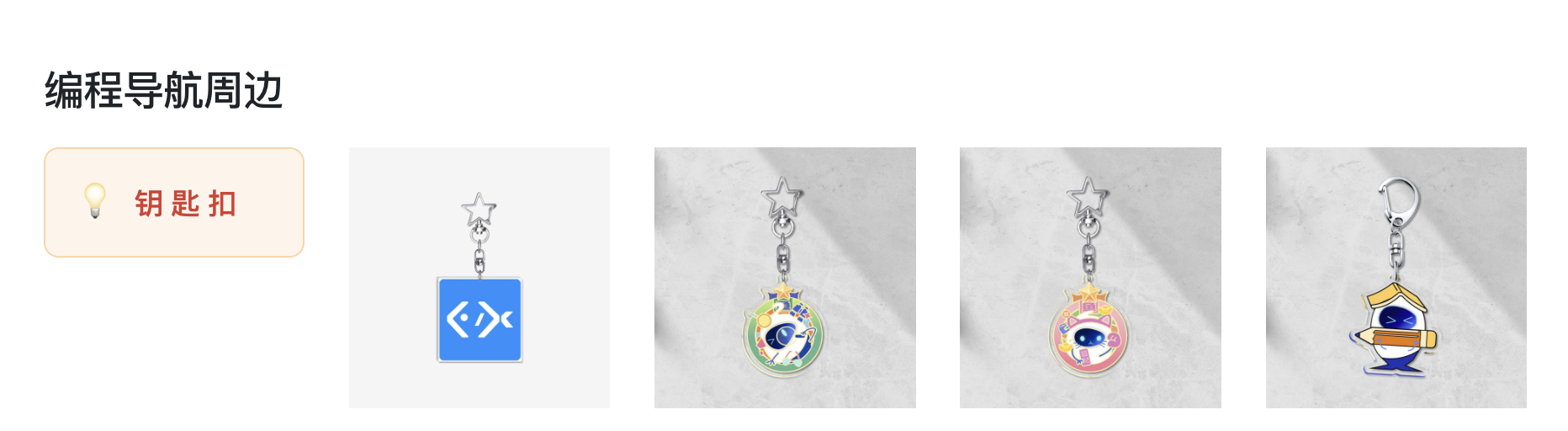
周边展示页面:
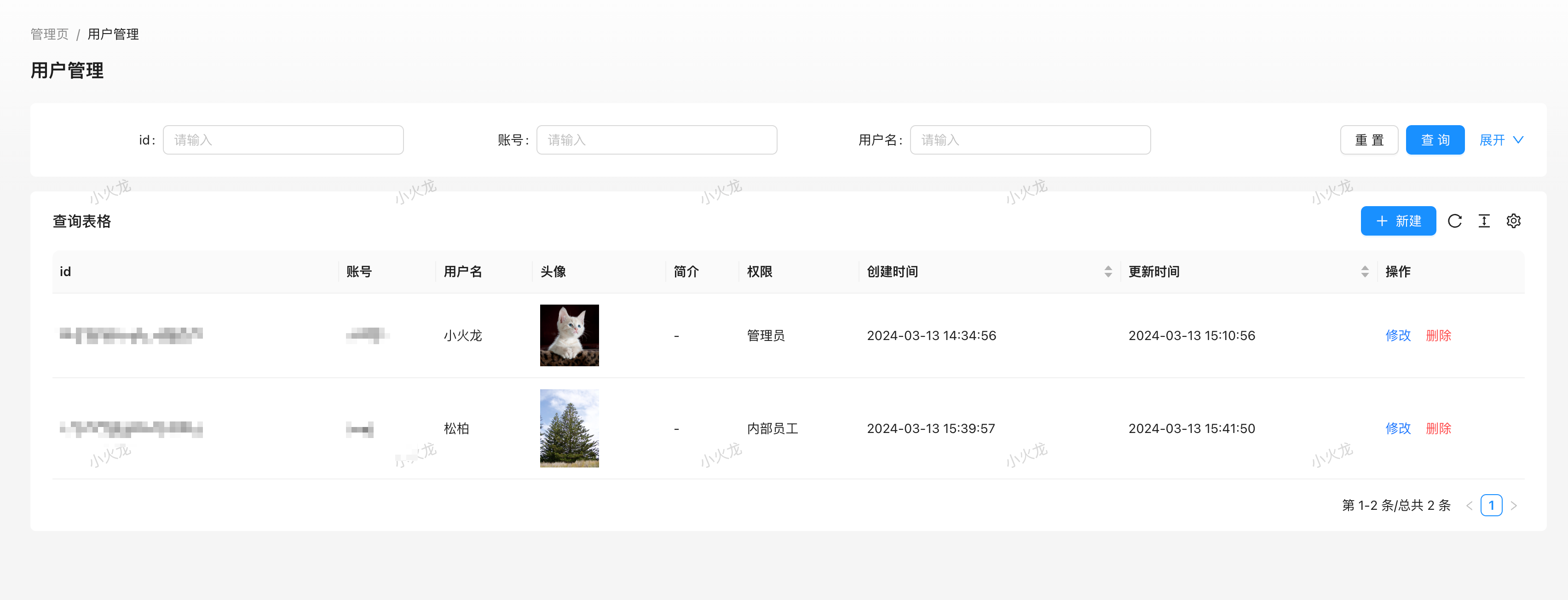
用户管理页面:
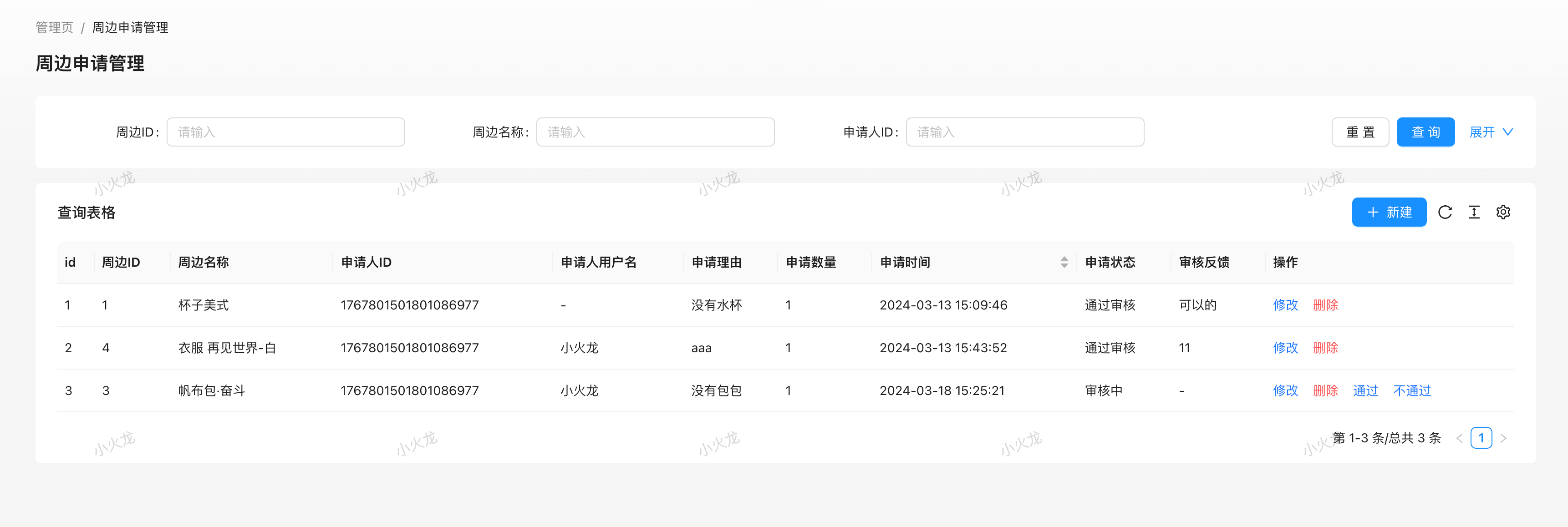
申请管理页面:
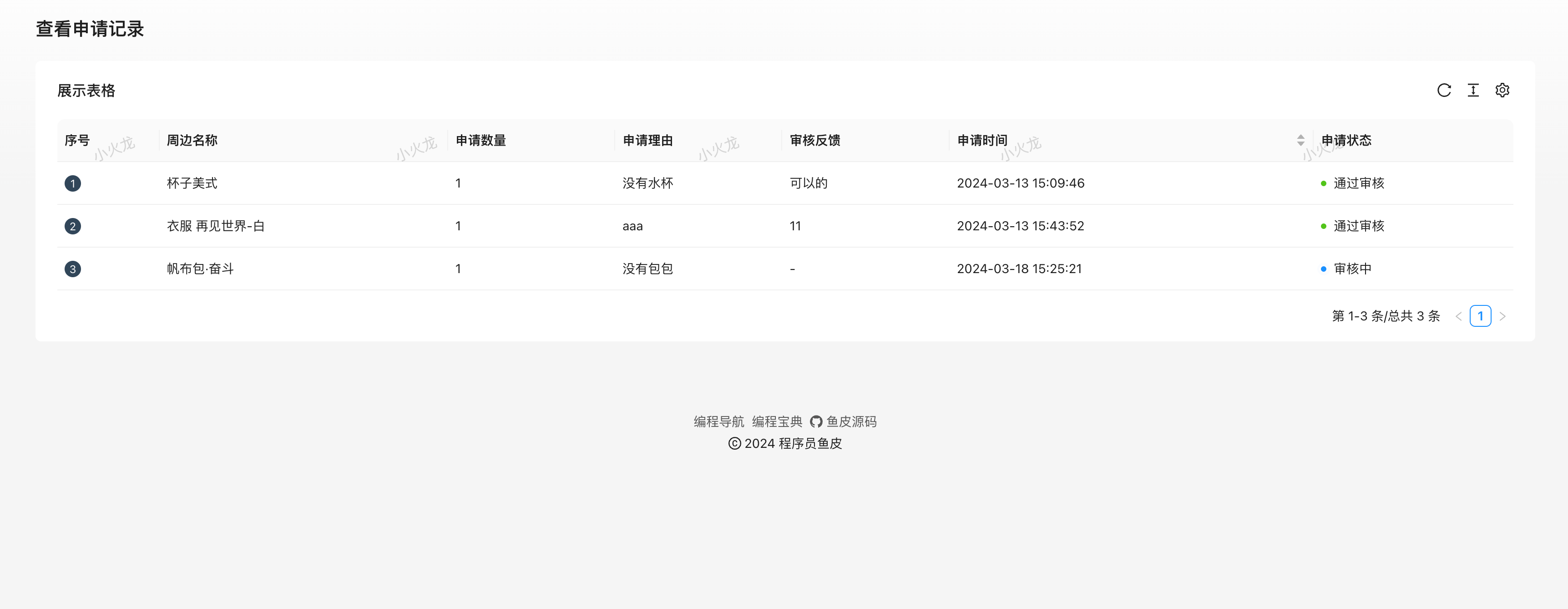
查看申请记录页面:
- 主流技术栈、简单易上手,适合刚学完一门前端或后端框架的同学练手,提升实战经验
- 项目界面美观整洁
- 学习企业级项目从开发到上线的完整流程,能独立开发上线系统
- 学习常见后端数据库表设计方式,以及管理员在前端快速可视化数据的技术
- 掌握万用前端 + 后端模板的使用以及快速二次开发能力
- 学习企业中较为复杂的权限管理,实现定制化脱敏信息
- 学习常见项目优化技术,如分布式锁保证数据强一致性、降级策略等
本项目同时适合前端和后端,并且项目难度并不大,非常适合刚学完一门后端框架技术想实战的同学。
如果你是后端,已经学习过 JavaWeb 开发掌握一门框架技术,希望学习到快速对框架的使用开发企业级项目、提升自己的编程和系统设计能力,那么非常欢迎来学习!
如果你是前端,最好已经学习过 Vue 或 React 框架,可以通过本项目学习到快速开发前端项目的技巧,并且通过保姆级的入门实战学会一些后端技术。
- Spring Boot 2.7
- MySQL
- Mybatis-plus
- Redis
- Swagger 接口文档
- Hutool 、Apache Commons 等工具库
- 对象存储
- 使用后端模板代码快速开发
- React + Ant Design Pro
- 前端工程化:ESLint + Prettier + TypeScript
- 使用 antd 前端模板代码快速开发
大家可以看看有没有想学习开发的功能。
- 注册登录功能
- 身份鉴权(区分管理员、内部员工、普通用户)
- 周边信息管理功能:管理员可以进行周边信息的增加、删除、修改和查询操作。 其中周边信息包括分类、名称、库存、图片、价格、补货链接、购买跳转链接、获取方式等属性
- 提供管理前台页面供管理员使用,以便更方便地进行周边库存管理
- 周边信息展示,需要有权限控制功能:允许设置某条周边信息是否公开浏览、允许设置是否展示库存数量等敏感信息
- 在库存展示页面:做一个申请按钮仅内部员工可见,可以申请周边商品。
- 内部员工可以查看自己的申请记录
- 提供管理员审批功能:管理员可以查看并审批员工的周边申请。
- 管理员:可以查看所有周边信息以及管理周边,可以申请周边并对内部员工的申请进行审批
- 内部员工:可以看到脱敏后展示的周边信息,可以申请周边
- 外部用户:可以看到脱敏后展示的周边信息
可以通过一个字段控制某些字段是否展示或者该信息是否公开(做好降级策略:采用单条信息做权限控制的设计,如果有信息没有做单独的控制,则执行全局的权限控制)
教程仅 编程导航知识星球 用户可见,欢迎加入项目系列学习:加入编程导航。
项目教程为文字教程,一共分为四章:
- 项目诞生 :周边系统教程(1-项目总览)
- 项目初始化:周边系统教程(2-项目初始化)
- 核心业务开发:周边系统教程(3-业务开发)
- 管理业务开发:周边系统教程(4-管理页面开发)