-
Notifications
You must be signed in to change notification settings - Fork 212
与easy team实现方案的对比
狼叔 edited this page Jun 5, 2019
·
10 revisions
当初在做react ssr应用的时候,参考了google上的很多文章,发现都是浅尝辄止,并且实现十分简略,完全无法满足大规模线上应用的开发场景。所以后来发现了easy-team的方案,我们的第一版尝试也是借鉴了easy-team的方案,后来几经改良才有了现在的方案。下面总结一下两种方案实现方式的区别。
easy-team实现方式
-
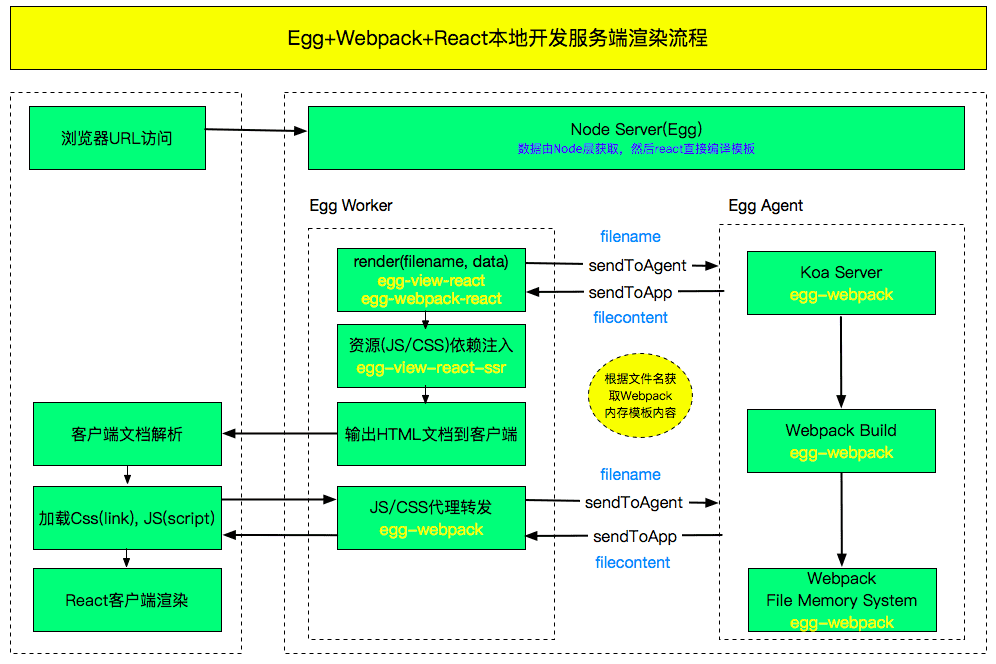
easy-team的方案本地开发采用了在Node中启动webpack编译bundle的方案,将服务端bundle打包在内存中,agent进程通过memory-fs提供的api来读取文件内容,并且通过worker与agent进程的通信,来让worker进程可以获取到文件的字符串内容。然后采用了Node的runInNewContext api,类似于eval的方式去执行js字符串。
-
本项目本地开发采用的方案为直接将服务端bundle打包到本地硬盘,通过webpack --watch的方式,来实现更新,同时本地开发的时候每次加载之前清空require bundle的缓存保证刷新后server端的内容与client端一致。上手难度低,实现代码更少。
本项目合并服务端路由与客户端路由在一个配置文件的字段进行维护,防止你在两个router.js重复编写
- easy-team的方案需要在webpack配置中指定构建模式且一个时间只能使用一个构建模式。
- 本项目支持同时启动ssr与csr,执行npm start时,7001端口为ssr应用,8000端口为csr应用。同时我们ssr与csr共用同一套模版,防止你重复在两个地方编写。
- easy-team直接用webpack-hot-middleware来实现hmr,
- 我们的初版方案也是自己用dev-middleware hot-middleware 中间件做了个cli来实现客户端打包以及hmr,后来抛弃了自己造轮子的想法,直接用社区现成的webpack-dev-server来实现。
- easy-team由于是很成熟的项目有完整的工具链,它写了个webpack的封装方案同时提供了相关构建的cli命令。就个人感觉而言,类似于umi,扩展它的webpack配置需要使用class 继承的方式。优势是支持多个框架Vue, React, Weex,且支持自动分析entry。
- umi, 蚂蚁金服出品可插拔的企业级React应用框架,作者同时也是dva的作者。umi框架的SSR实现也是我们贡献的,即将发布。umi框架的功能实现以及扩展基于插件的形式。你只需一个 umi 依赖就可启动开发,无需安装 react、preact、webpack、react-router、babel、jest 等等。支持约定式路由,无需手动编写路由文件。
- 本项目是基于create-react-app脚手架,执行npm run eject后的webpack配置进行修改。cra的配置已经适用于绝大多数项目,所以本项目基础的webpack配置已经适用于绝大多数项目。同时我们暂时没有封装构建配置的打算,不想将一些关键配置隐藏为黑盒在开发者面前。而且类似于这种封装配置的react框架业界已经有很多了,不想重复造轮子。如果你不想在项目中保留webpack配置,想使用封装好的方案。可以采用umi框架。