Use of this sample app is subject to our Terms of Use.
NOTE: This Sample App has been updated to use the Webhook Secret Token instead of the Webhook Verification Token to validate requests are sent from Zoom.
This is a Node.js / Express server that receives Zoom Platform Webhooks and Zoom Video SDK Webhooks.
If you would like to skip these steps and just deploy the finished code to a managed service, click the Deploy to Railway/Render/Heroku button. (You will still need to configure a few simple things, so skip to Deployment.)
| Railway | Render | Heroku |
|---|---|---|
 |
In terminal, run the following command to clone the repo:
$ git clone https://github.com/zoom/webhook-sample.git
-
In terminal, cd into the cloned repo:
$ cd webhook-sample -
Then install the dependencies:
$ npm install -
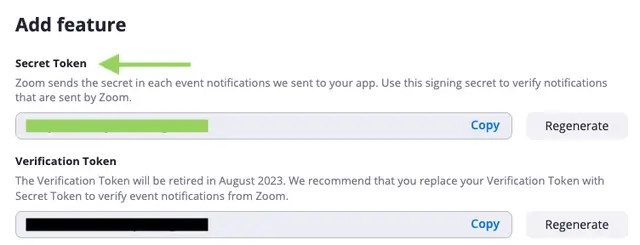
Create an environment file to store your Webhook Secret Token:
$ touch .env -
Add the following code to the .env file, and insert your Zoom Webhook Secret Token:
ZOOM_WEBHOOK_SECRET_TOKEN=ZOOM_WEBHOOK_SECRET_TOKEN_HEREThe Webhook Secret Token allows you to verify webhook requests come from Zoom and for Zoom to validate that you control your webhook endpoint.
-
Save and close .env.
-
Start the server:
$ npm run start -
We need to expose the local server to the internet to accept post requests, we will use Ngrok (free) for this.
Once installed, open a new terminal tab and run:
$ ngrok http 4000 -
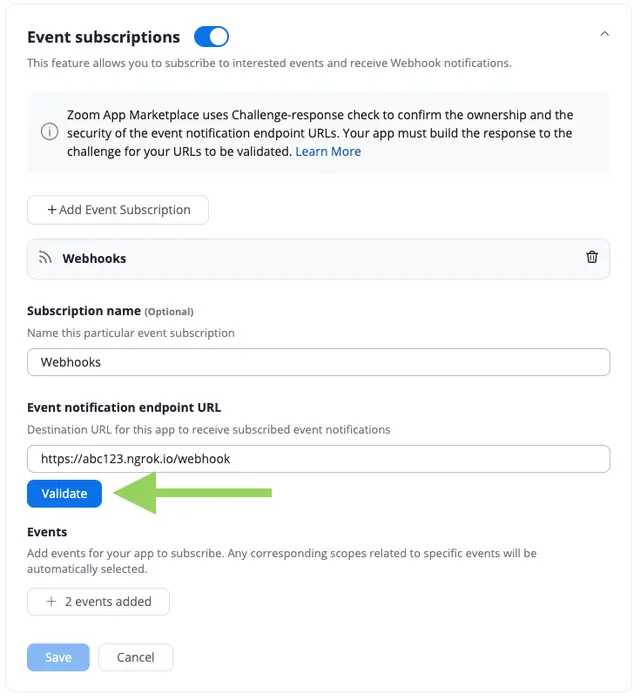
Copy the ngrok https url and paste it in the Bot endpoint URL input on your Zoom App's Features section. Remember to include
/webhookpath.Example:
https://abc123.ngrok.io/webhook -
Click "Validate".
-
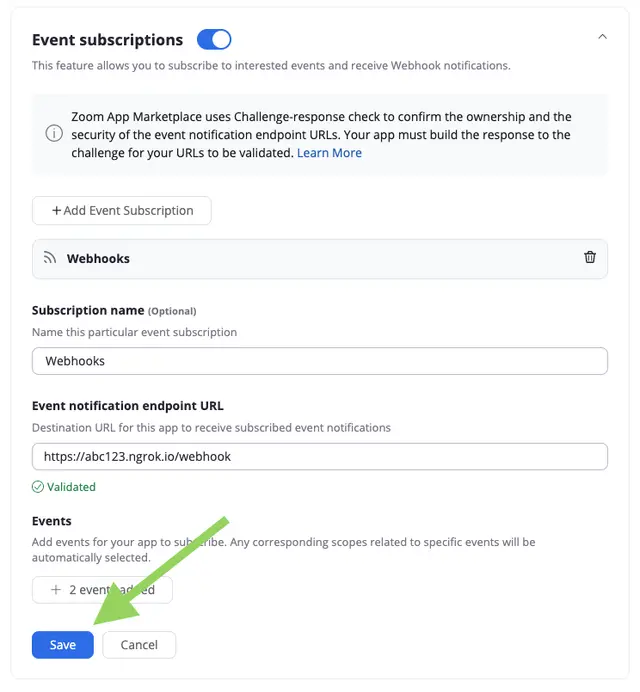
Choose the events you'd like to subscribe to.
-
Click "Save".
-
Trigger the respective Webhook.
For example, if you chose the Start Meeting Webhook, start a Zoom Meeting. You will see the Webhook headers and payload logged in terminal.
{ "host": "abc123.ngrok.io", "user-agent": "Zoom Marketplace/1.0a", "content-length": "335", "authorization": "{LEGACY_WEBHOOK_VERIFICATION_TOKEN}", "clientid": "{CLIENT_ID}", "content-type": "application/json; charset=utf-8", "x-forwarded-for": "{X_FORWARDED_FOR}", "x-forwarded-proto": "https", "x-zm-request-timestamp": "X_ZM_REQUEST_TIMESTAMP", "x-zm-signature": "v0={HASHED_WEBHOOK_SECRET_TOKEN}", "x-zm-trackingid": "{X_ZM_TRACKINGID}", "accept-encoding": "gzip" }{ "event": "meeting.started", "payload": { "account_id": "{ACCOUNT_ID}", "object": { "duration": 0, "start_time": "2021-11-02T20:43:19Z", "timezone": "America/Denver", "topic": "{TOPIC}", "id": "{MEETING_ID}", "type": 4, "uuid": "{MEETING_UUID}", "host_id": "{HOST_ID}" } }, "event_ts": 1635885799302 }
-
After clicking the "Deploy to <Provider>" button, enter a name for your app (or leave it blank to have a name generated for you), and insert your Zoom Webhook Secret Token:
ZOOM_WEBHOOK_SECRET_TOKEN(Your Zoom Webhook Secret Token, found on your App's Features page)
-
Then click "Deploy App".
-
Copy the url and paste it in the Event notification endpoint URL input on your Zoom App's Features section. Remember to include
/webhookpath.Example:
https://abc123.provider.com/webhook
-
For Other Server Hosting information, see this tutorial.
-
Copy the deployed url and paste it in the Event notification endpoint URL input on your Zoom App's Features section. Remember to include
/webhookpath.Example:
https://abc123.compute-1.amazonaws.com/webhook
Now you are ready to receive Zoom webhooks.
If you're looking for help, try Developer Support or our Developer Forum. Priority support is also available with Premier Developer Support plans.