-
Notifications
You must be signed in to change notification settings - Fork 8
lm ui structure
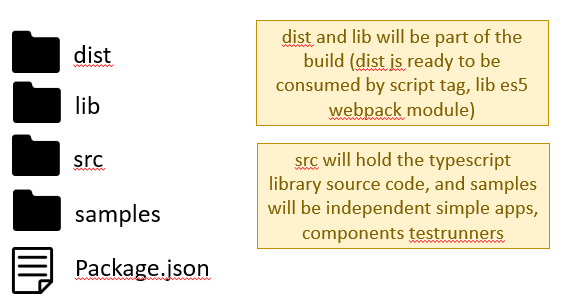
The main library folder will be "src" under this folder all the library source code (including tests) will be placed.
The a second library called "samples" will just hold smalls apps that will server as showcase for the given implemented ui components.
There are two additional folders (lib and dist) that will be generated by the build process.

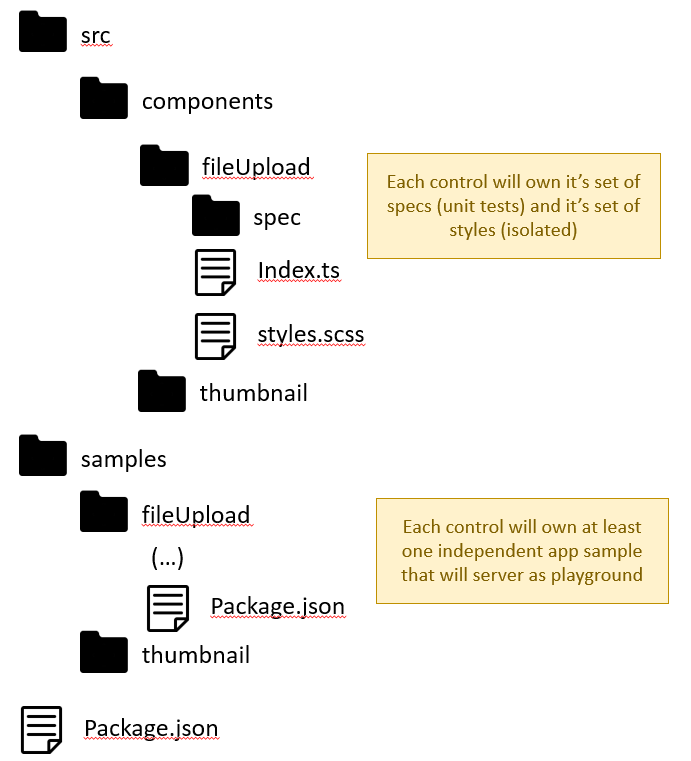
A basic second level breakdown of the library:
-
One of the main folders that will hang from the src is the components one, this subfolder will contain the implementation details from the widget to be implemented, the styles for that component and a spec subfolder that will contains the units tests specific of the component being implemented.
-
Under the samples folder there are isolated applications that will serve as showcase / playground for each of the components being implemented (this samples won't be included in the lib or dist bundle).